Animated gradient border in CSS. Learn how you can enhance your UI - css 背景ボーダー
Animated gradient border in CSS. Learn how you can enhance your UI 
縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン 
ストライプの背景を画像を使わずCSSで表現する方法
CSS3 Circles: How to Create Circles Using CSS3 Border Radius 
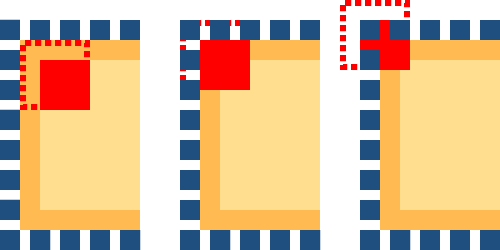
CSS TRICKS }: Transparent Borders with background-clip
Create Complex Shapes with CSS Clip Path and Border Radius
Create Border using css background property
CSS TRICKS }: Transparent Borders with background-clip
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
New Properties and Values in Backgrounds with CSS3 - SitePoint
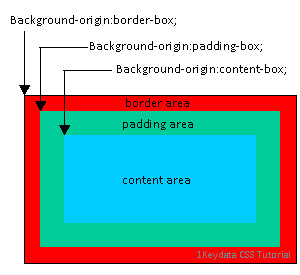
CSS Background-Origin Property - 1Keydata CSS Tutorial
CSSで内側に線を描くボーダーインラインのデザイン集 ONE NOTES
0 Response to "Animated gradient border in CSS. Learn how you can enhance your UI - css 背景ボーダー"
Post a Comment