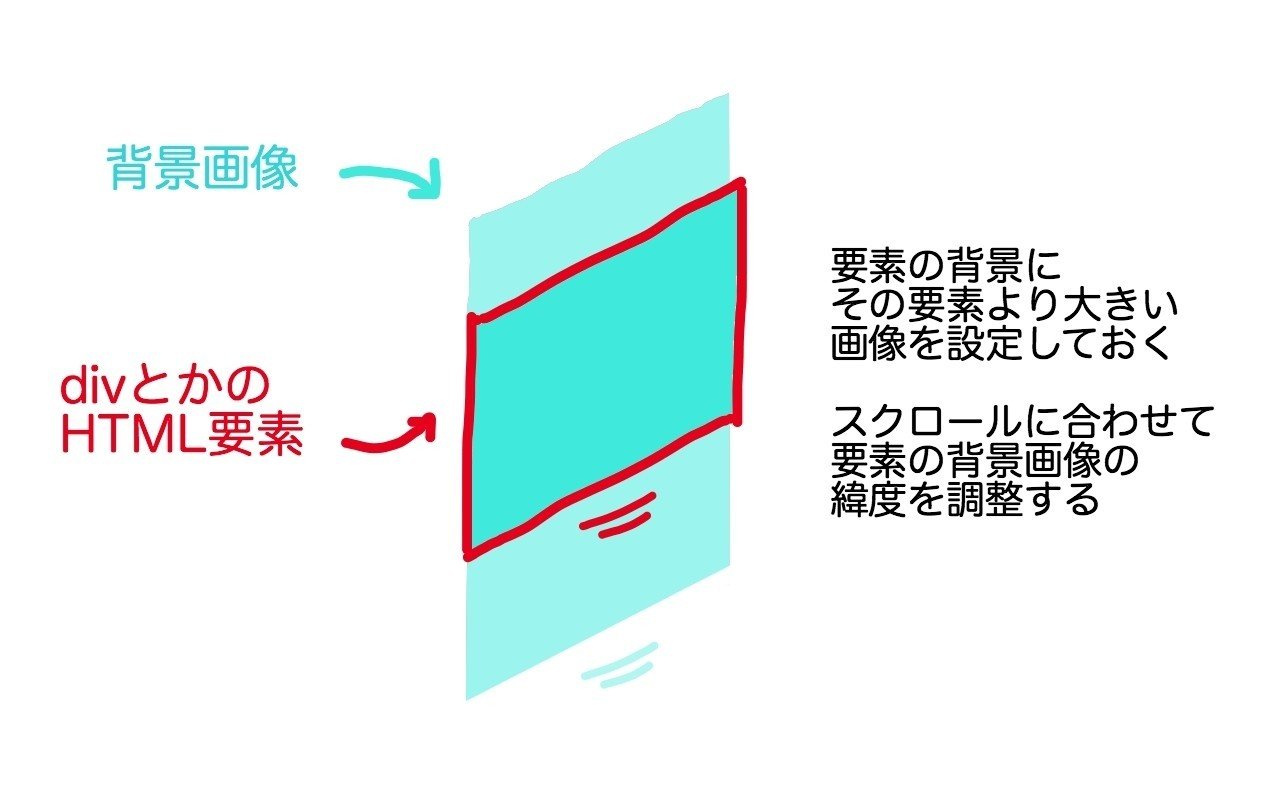
jQueryで奥行きのある背景スクロールを作ってみる webOpixel - css 背景スク ロール
jQueryで奥行きのある背景スクロールを作ってみる webOpixel![]()
CSS】背景(background)を2色にする 125naroom / デザインする
Related

backgroundの複数指定と重なり方と位置指定 ミフネWEB

コピペCSSで簡単実装!アニメーションパララックス・スクロール

スクロールしている時の背景画像にパララックス効果を加える方法

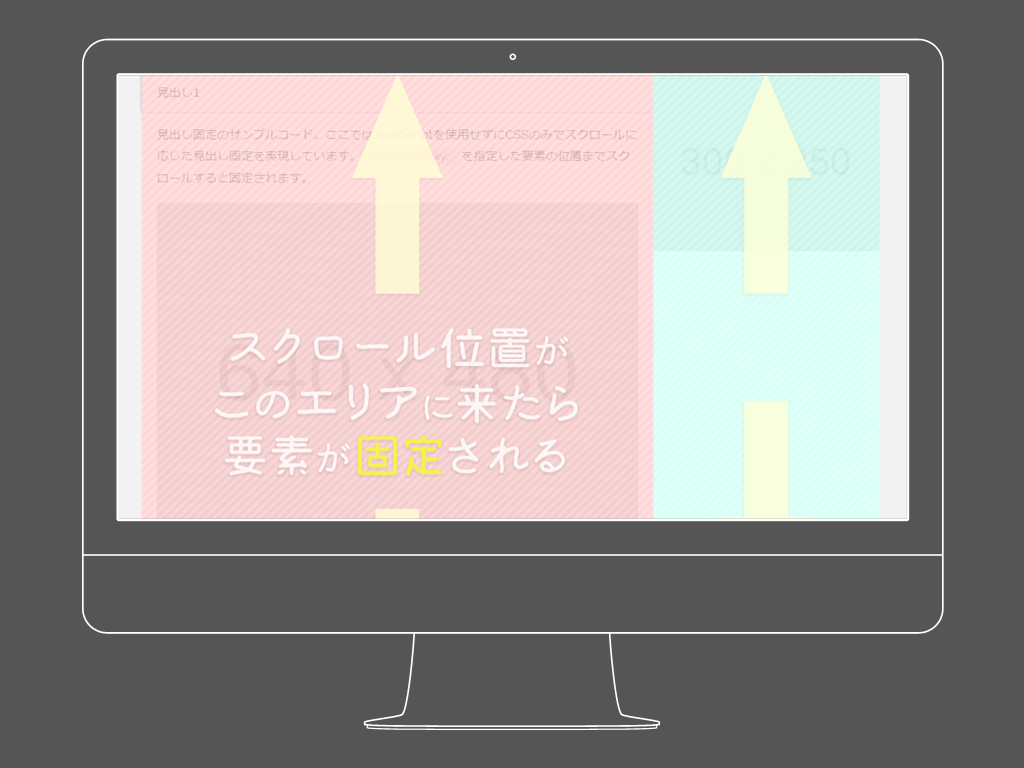
JavaScript不要!スクロールに応じて要素を固定するCSS「position

CSSのscroll-snapプロパティを使ってスクロール移動でコンテンツの表示

表示領域にピタッと移動!CSSでスクロールスナップを実装しよう Web

CSS】 スクロール時に背景画像が変わるパララックス SHU BLOG

CSS】でスクロールバーの表示を変えて、個性的なデザインに

コピペCSSで簡単実装!アニメーションパララックス・スクロール

ライブラリを使わずにパララックス効果を実装する|Takahira|note
 You have just read the article entitled jQueryで奥行きのある背景スクロールを作ってみる webOpixel - css 背景スク
ロール. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/jquery-webopixel-css.html
You have just read the article entitled jQueryで奥行きのある背景スクロールを作ってみる webOpixel - css 背景スク
ロール. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/jquery-webopixel-css.html


0 Response to "jQueryで奥行きのある背景スクロールを作ってみる webOpixel - css 背景スク ロール"
Post a Comment