How to clip elements in CSS using clip-path - css 背景クリッピング
How to clip elements in CSS using clip-path
Tools Web Site Development Uses HTML CSS SQL PHP With Clipping 
Shapes in clipping and masking - and how to use them - Mozilla 
Introducing the CSS clip-path Property - SitePoint
Infographic with CSS Grid Clipping And Masking - CSS CodeLab
CSSで多角形を描いてクリッピングしよう!【clip-pathプロパティ 
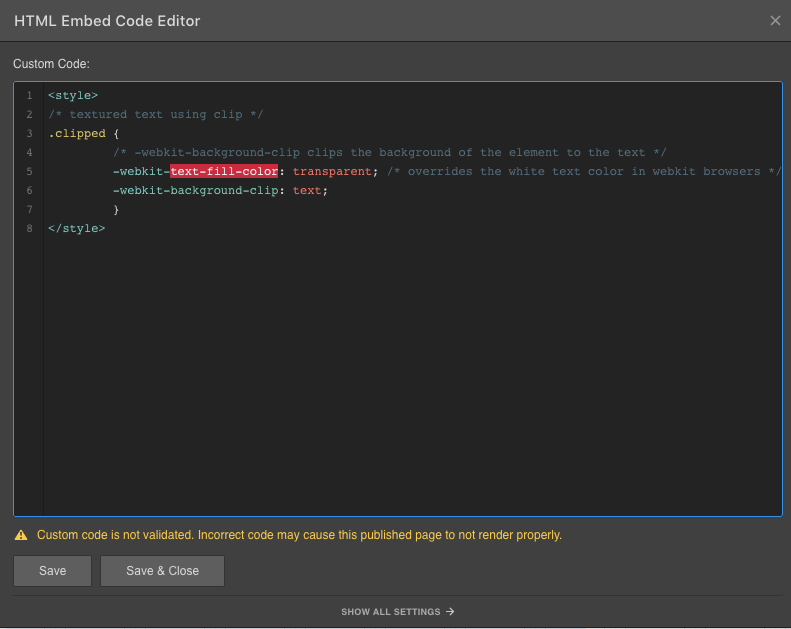
Techniques for Creating Textured Text
Background Element Or Clipping Mask 800 X - Craft, HD Png Download 
Introducing the CSS clip-path Property - SitePoint
Shapes in clipping and masking - and how to use them - Mozilla 
Clipping Text Using Background-Clip in CSS Free Source Code 
Clipping, masking and other great CSS properties
0 Response to "How to clip elements in CSS using clip-path - css 背景クリッピング"
Post a Comment