CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の - css 背景クリック
CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の 
アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS
Related

クリックしたら円形背景が拡大(中央から) 動くWebデザインアイディア帳
CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet

第4弾】少しのコードで実装可能な10のCSS小技集 Webクリエイターボックス

ボタンクリック時に動きをつける方法を紹介【HTML・CSS】 すちろぐ.life

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
CSSによるEメールおよびランディング・ページのカスタマイズ

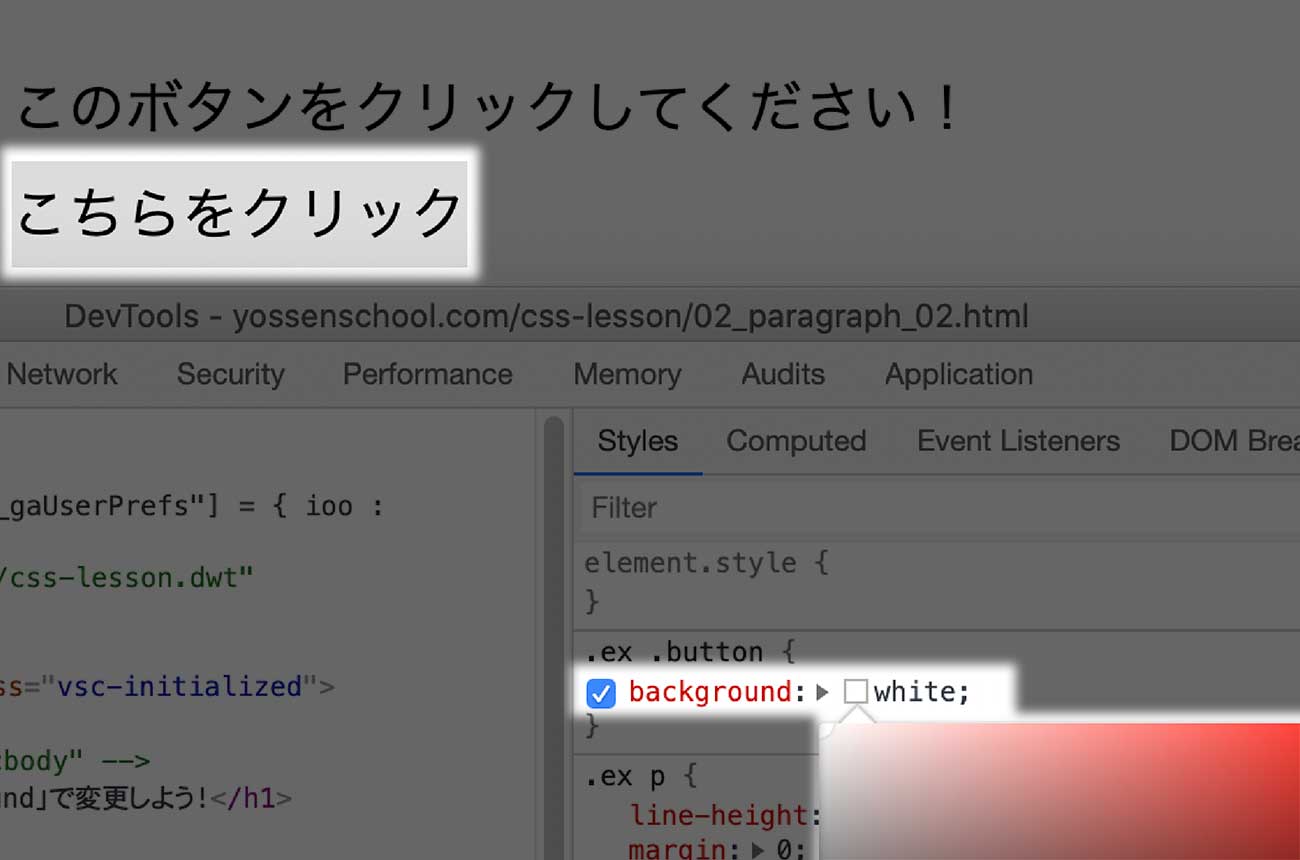
背景の色 CSS講座 ヨッセンス

CSSでできるアニメーションが面白い! 【Twitterソーシャルボタン

ratracegrad.ethさんのツイート: "CSS challenge for everyone. Can
jQueryとCSSでu003cdivu003e全体のどこをクリックしても、その内部にあるu003cau003eで

0 Response to "CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の - css 背景クリック"
Post a Comment