画像を円形にマスクする、円形に切り抜いて表示する : CSS iPentec - css 背 景動画 マスク
画像を円形にマスクする、円形に切り抜いて表示する : CSS iPentec
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
SVGを使って画像や動画をマスクしたいけどclip pathはまだまだ使い 
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
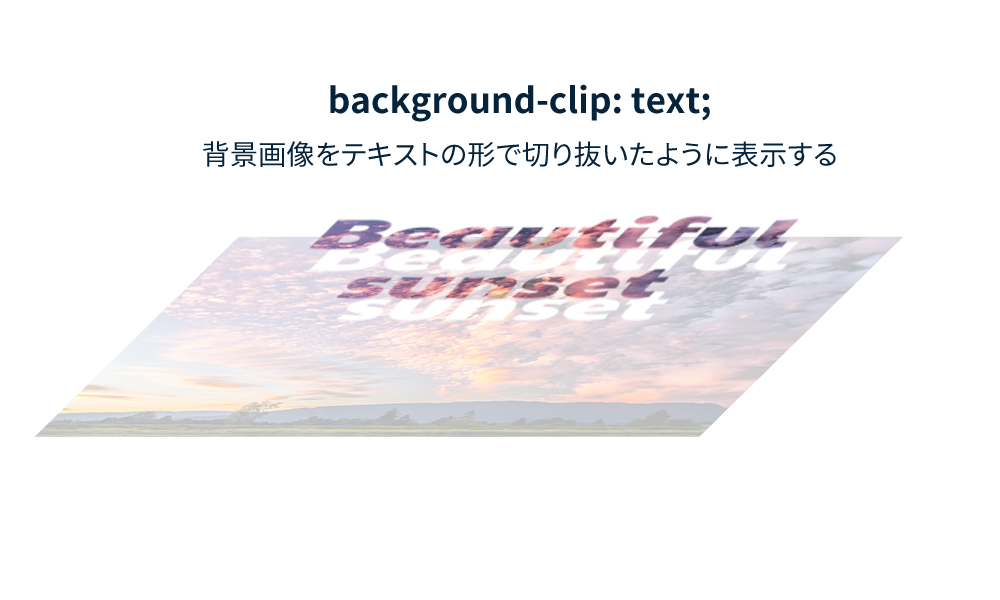
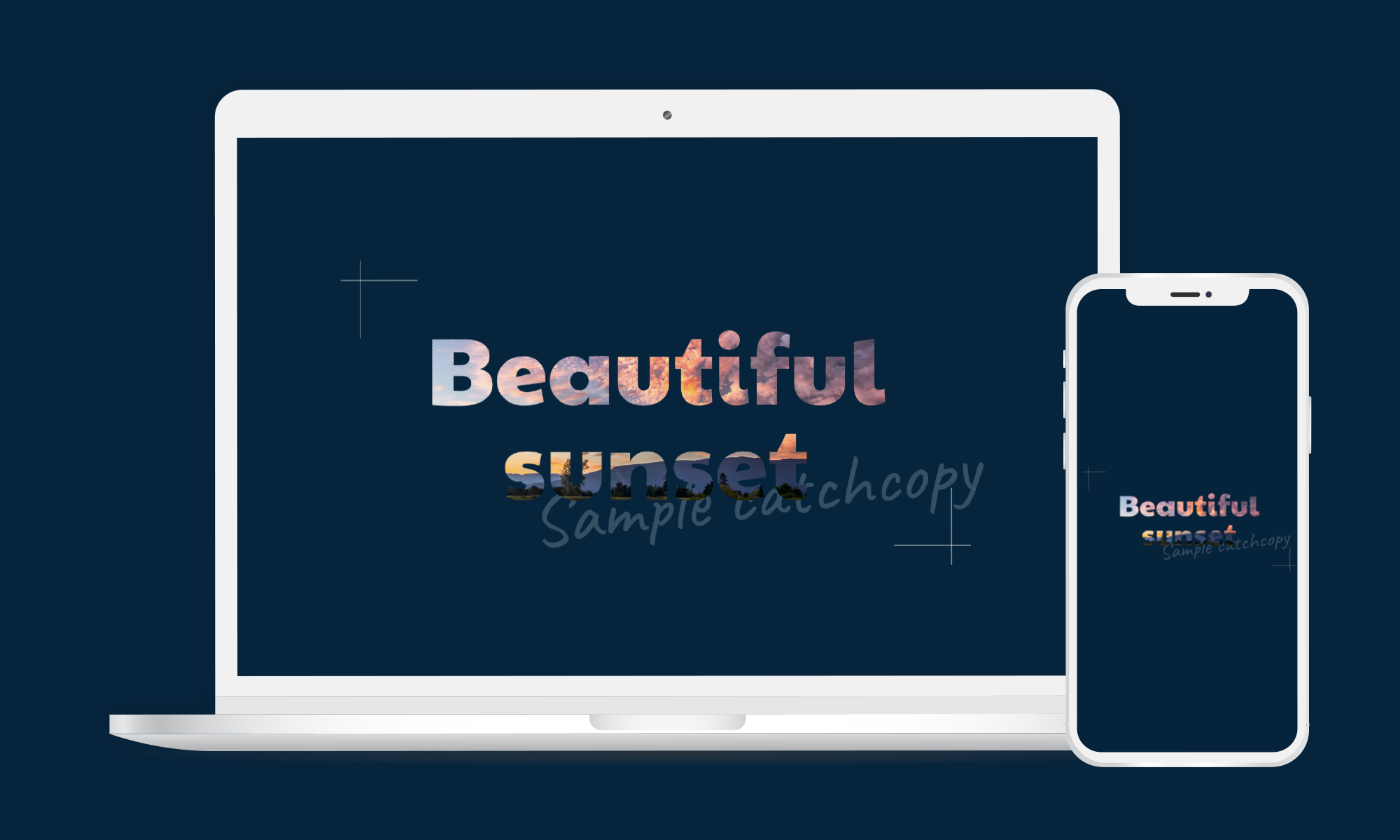
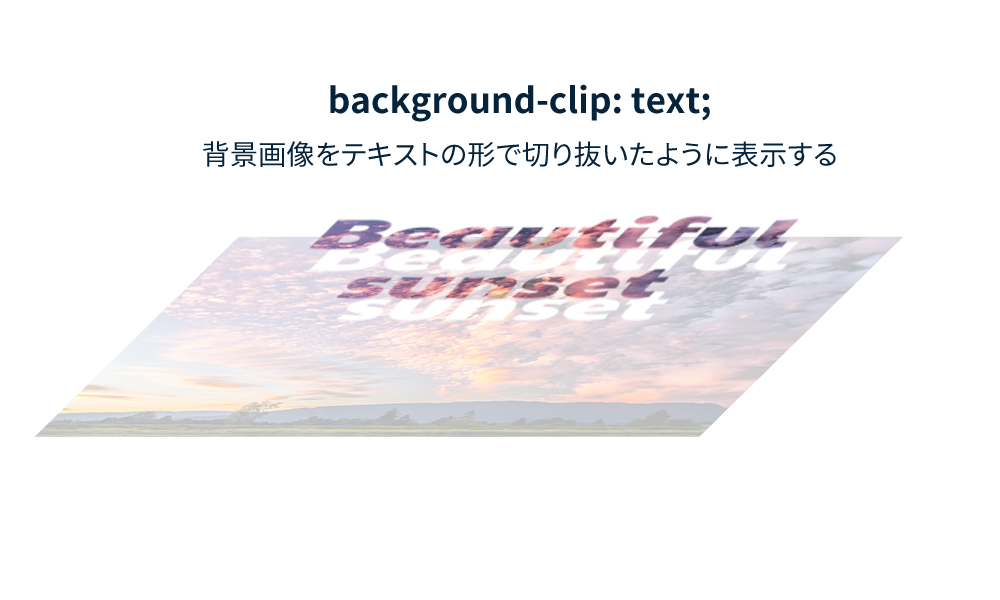
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSS】maskプロパティで画像を切り抜く方法(マスク処理) Tech dig
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック 
CSS 背景画像をマスクして左右に動かす 使えるUIサンプルギャラリー

0 Response to "画像を円形にマスクする、円形に切り抜いて表示する : CSS iPentec - css 背 景動画 マスク"
Post a Comment