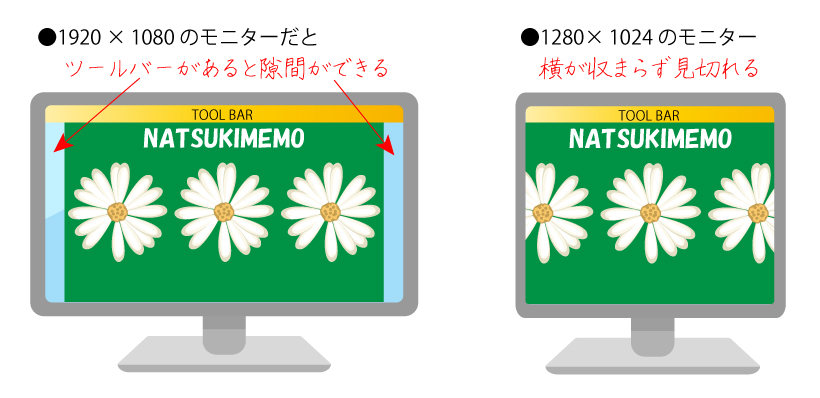
背景画像をレスポンシブWebデザインに対応させる Designmemo - css 背景サイ ズ 比率
背景画像をレスポンシブWebデザインに対応させる Designmemo 
HTMLで、画像の縦横の比率とサイズを変えて貼りたいのですが、どうすれ
Related
CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて

iPhone 12で、ビューポートのサイズの種類が増えすぎ!デバイスの複雑

ファーストビュー画像・要素をウィンドウの高さに合わせる方法

サムネイルでimg画像の比率問わず同じサイズの見え方でレスポンシブ

フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の

背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド

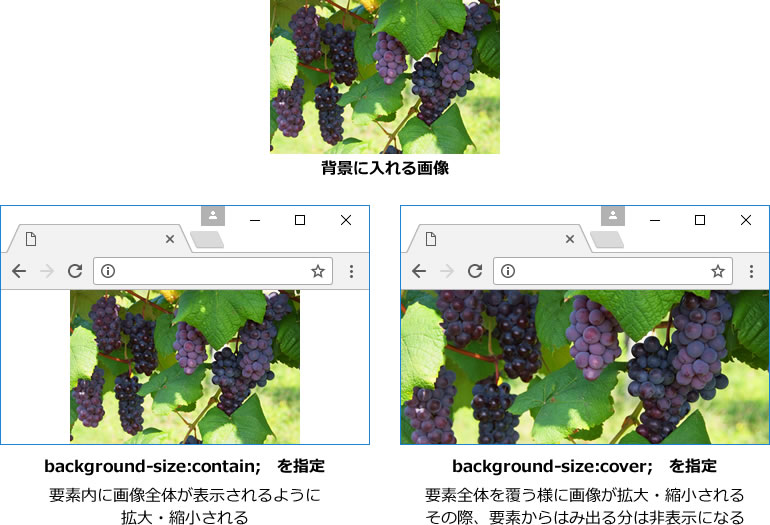
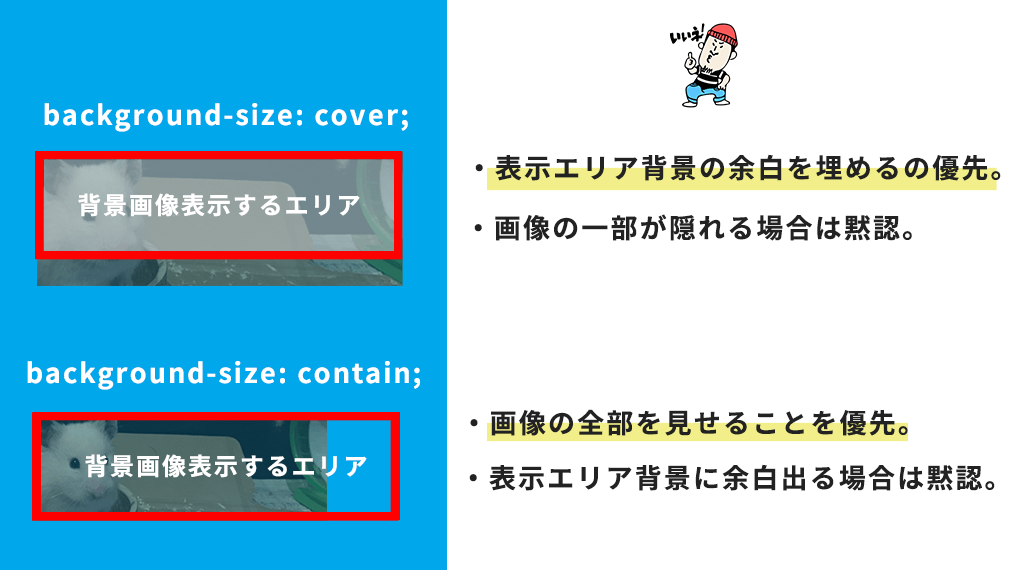
CSSのbackground-sizeについて適用値による違いを理解して正しい

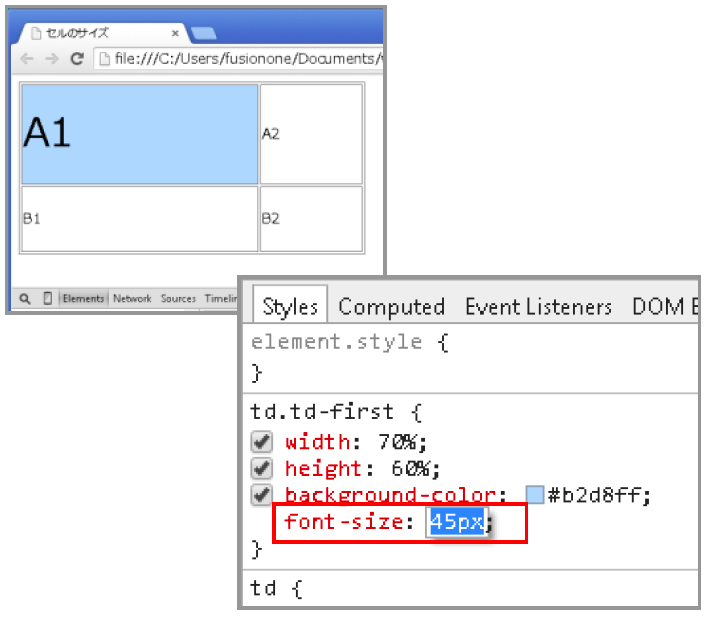
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

コピペOK】hover時に背景画像だけ拡大する方法【HTML/CSS】 GOKAN
 You have just read the article entitled 背景画像をレスポンシブWebデザインに対応させる Designmemo - css 背景サイ
ズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/web-designmemo-css.html
You have just read the article entitled 背景画像をレスポンシブWebデザインに対応させる Designmemo - css 背景サイ
ズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/web-designmemo-css.html

0 Response to "背景画像をレスポンシブWebデザインに対応させる Designmemo - css 背景サイ ズ 比率"
Post a Comment