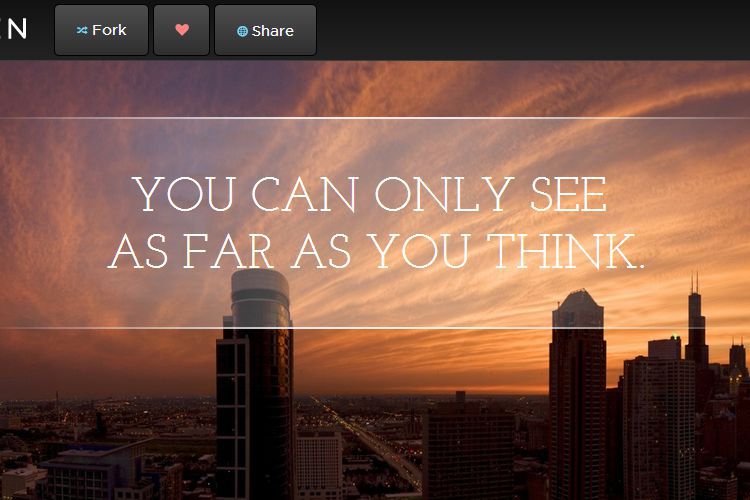
背景とグラデーションと透過効果をうまく使ったCSSの見出しデザイン - css 背 景党か
背景とグラデーションと透過効果をうまく使ったCSSの見出しデザイン 
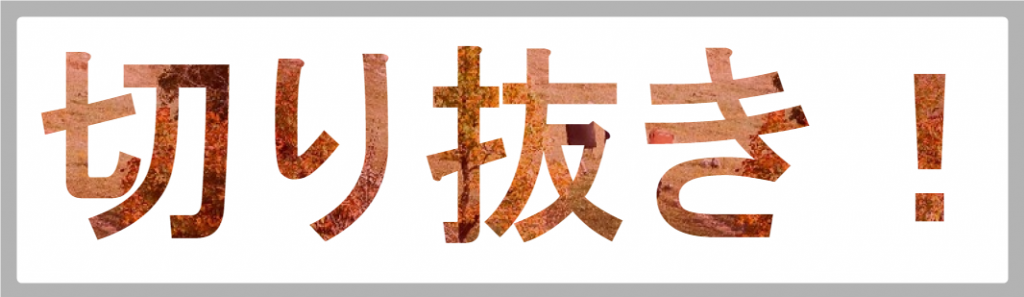
CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と
Related

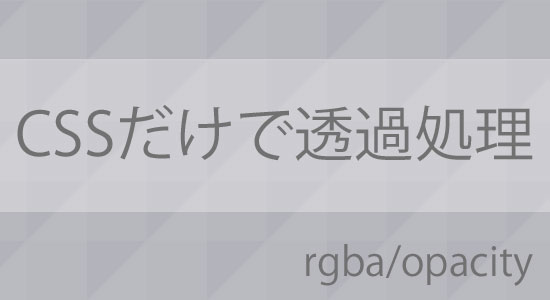
初心者向け】CSSで背景を透過する方法は?文字は透過しない方法を紹介

CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの

CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

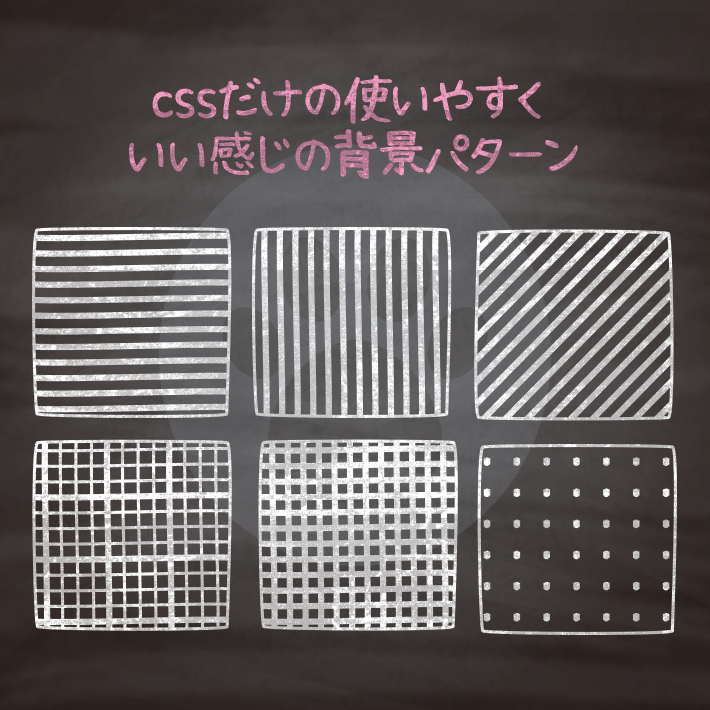
コピペでできる!cssとhtmlのみで作るいい感じの背景パターン 12選

背景を透過させたい場合のCSSu203bIE対応 わーぷれCollege
HTML - CSSで上下を透過グラデーションさせる方法を知りたいです|teratail

CSSで要素(背景/文字)を透過する方法【opacityとrgbaの違い】

CSSのマスクで画像をテキストの形にクリッピングする方法|株式会社

CSSのマスクで画像をテキストの形にクリッピングする方法|株式会社

ミルダム】ツール不要!コメントを背景透過(オーバーレイ)する方法
 You have just read the article entitled 背景とグラデーションと透過効果をうまく使ったCSSの見出しデザイン - css 背
景党か. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css-css_01969267909.html
You have just read the article entitled 背景とグラデーションと透過効果をうまく使ったCSSの見出しデザイン - css 背
景党か. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css-css_01969267909.html

0 Response to "背景とグラデーションと透過効果をうまく使ったCSSの見出しデザイン - css 背 景党か"
Post a Comment