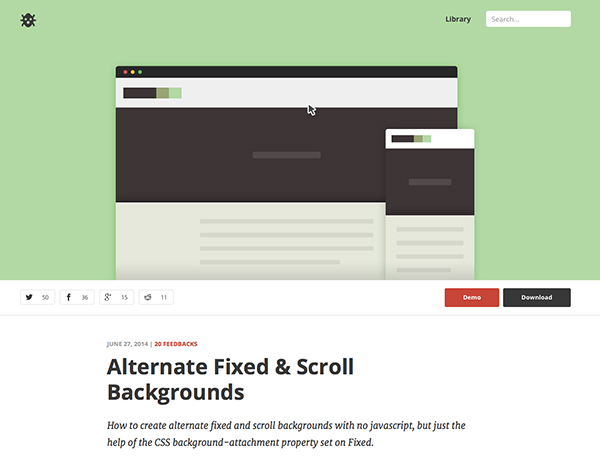
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背 景スライド固定
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSS ヘッダー固定 使えるUIサンプルギャラリー kipure
Related
CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES

jQuery・CSS】意外と簡単!モーダルウィンドウをプラグインなしで作る

CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応

CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

CSS】超簡単!スクロールしても背景画像が固定されたままにする方法

コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている

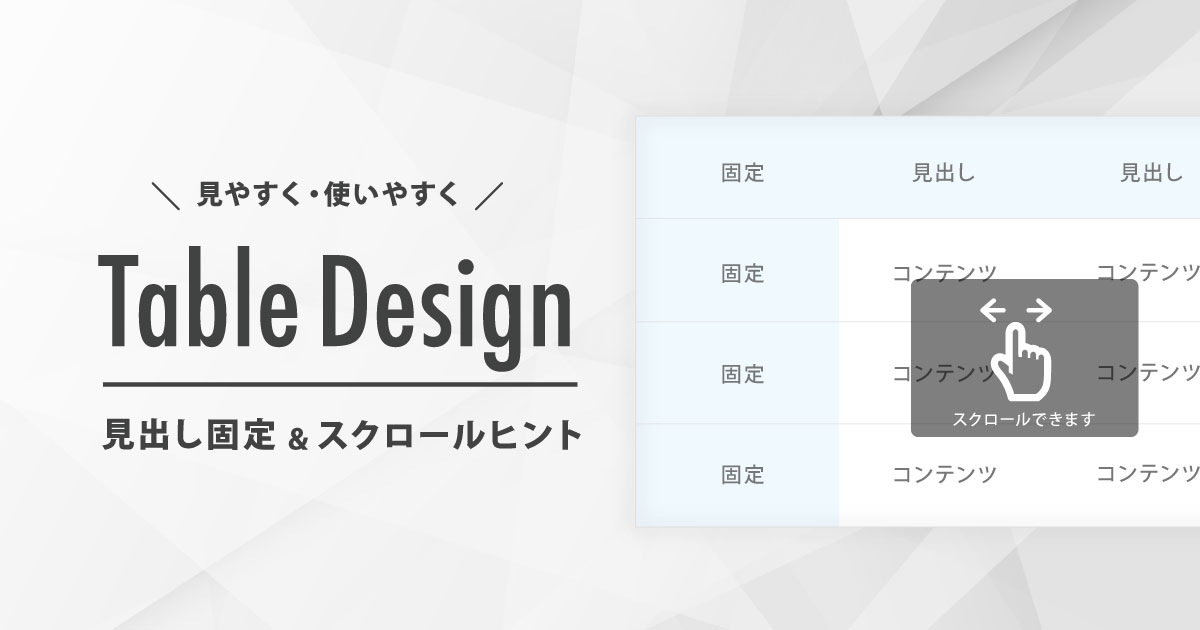
コピペ簡単】ヘッダー固定、スクロールヒントを表示させるテーブル

モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を
無限スクロールする背景のCSSアニメーションサンプル ONE NOTES

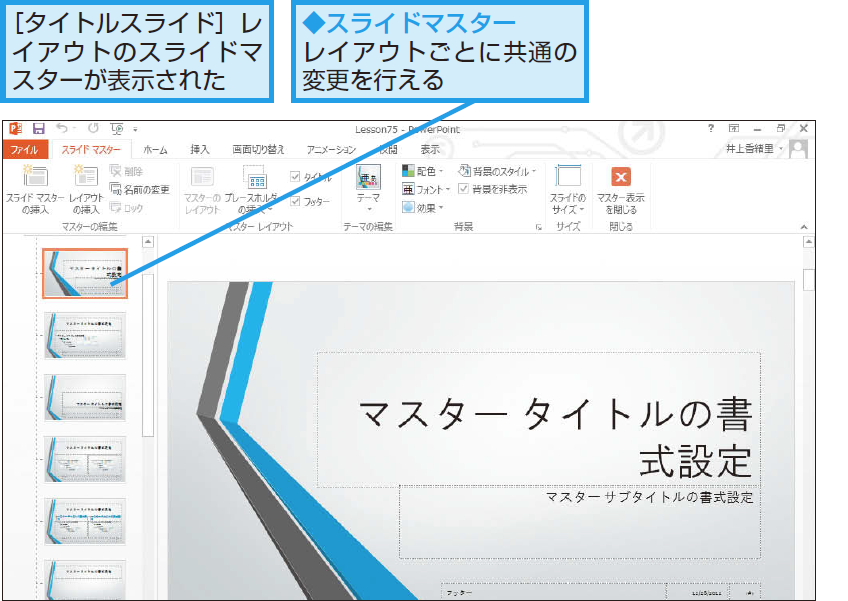
パワーポイントですべてのスライドに会社のロゴを挿入する方法
 You have just read the article entitled スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背
景スライド固定. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/jquery-css_09170742.html
You have just read the article entitled スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背
景スライド固定. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/jquery-css_09170742.html

0 Response to "スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背 景スライド固定"
Post a Comment