ページ下部に常に固定するメニューバーの作り方 - css 背景スライド固定
ページ下部に常に固定するメニューバーの作り方
CSS]背景画像をアニメーションすることで簡単に作れる無限ループ
Related
Black Everyday Company: [CSS]背景画像を固定させてスクロールで
![Black Everyday Company: [CSS]背景画像を固定させてスクロールで](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgzXX90blhHWjW5rnSlQYzsYmUJ-GNJZozmyjwIEsYRMSj-xAI6U8uo66zRjRaeBOOugfkFAhK9Pp8x0yFXKKm2cYzqytINiFd-KGfUz7eGJw8tk089R5DLFlrEJgowiG_azRcQ54fskNP/w1200-h630-p-k-no-nu/fixed-position-parallax.png)
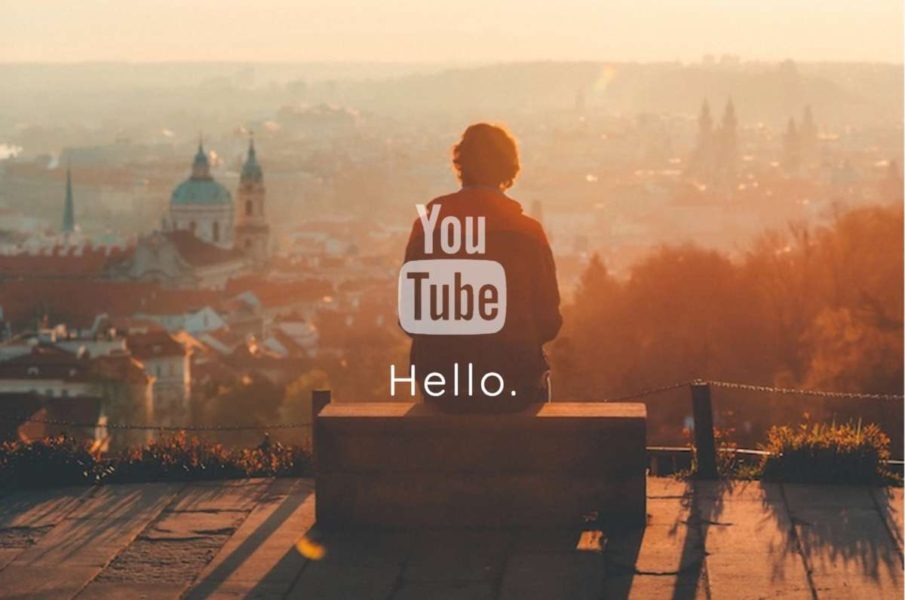
画像の上におしゃれに文字やボタンをのせる方法(CSS)

CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア

CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア

クリック動作やテーブルの見出し固定などjs無しでもできるCSSの小技

画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l

Google スライドで登壇用スライドを作る際のテクニック - Qiita
jQuery】Vegas2で背景画像のスライドショーを実装する SHU BLOG

星空背景のCSSアニメーションサンプル ONE NOTES

HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法
 You have just read the article entitled ページ下部に常に固定するメニューバーの作り方 - css 背景スライド固定. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css_02121152051.html
You have just read the article entitled ページ下部に常に固定するメニューバーの作り方 - css 背景スライド固定. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css_02121152051.html


0 Response to "ページ下部に常に固定するメニューバーの作り方 - css 背景スライド固定"
Post a Comment