CSS】ボタンから波紋が広がっていくエフェクトを実装する方法 webdev - css 背景ボタン
CSS】ボタンから波紋が広がっていくエフェクトを実装する方法 webdev 
ボタン│CODE IDEA
Related

ゴーストボタンにマウスを乗せたときの動きいろいろ16個|Webpark

背景パターンに半透明マスクをかけたボタンデザイン【CSS】

CSS】背景(background)を2色にする 125naroom / デザインする

ホバーしたときに、背景色と文字色が反転する、シンプルなボタンの

CSS] スマホの本番環境で、CSSのボタンの背景色が反映されない問題が
![CSS] スマホの本番環境で、CSSのボタンの背景色が反映されない問題が](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-25-at-19.14.30-1024x573.png)
保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン

CSS】画像の注意点と背景画像の設定を覚えよう RAKUMAオンラインスクール

装飾系]ボタンデザイン HOVERでずれた枠が一つになって背景が変わる
![装飾系]ボタンデザイン HOVERでずれた枠が一つになって背景が変わる](https://copypet.jp/contents/wp-content/uploads/cp_button2_3.gif)
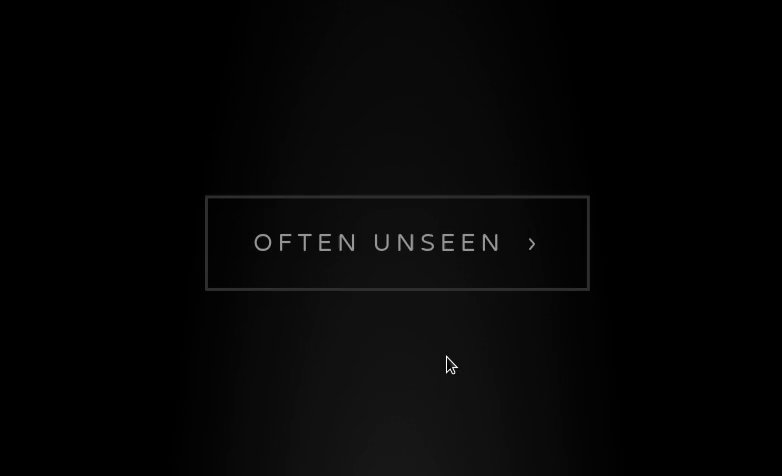
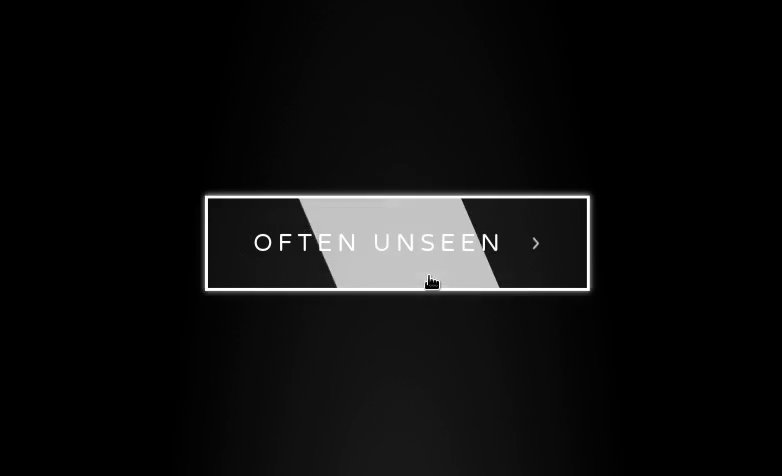
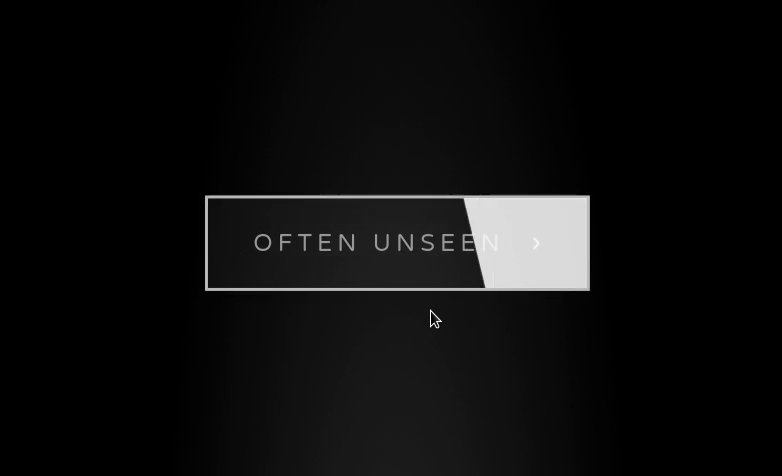
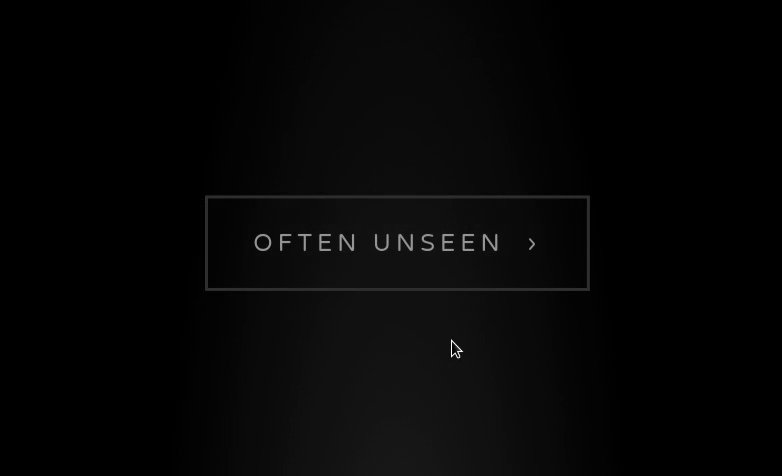
PURE CSS】ホバーで動く!シンプル・モノクロ・グラデーションのボタン

黒基調のサイトなら必須! コピペでできるCSSボタンデザイン 【 暗い色
 You have just read the article entitled CSS】ボタンから波紋が広がっていくエフェクトを実装する方法 webdev - css
背景ボタン. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css-webdev-css.html
You have just read the article entitled CSS】ボタンから波紋が広がっていくエフェクトを実装する方法 webdev - css
背景ボタン. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css-webdev-css.html

0 Response to "CSS】ボタンから波紋が広がっていくエフェクトを実装する方法 webdev - css 背景ボタン"
Post a Comment