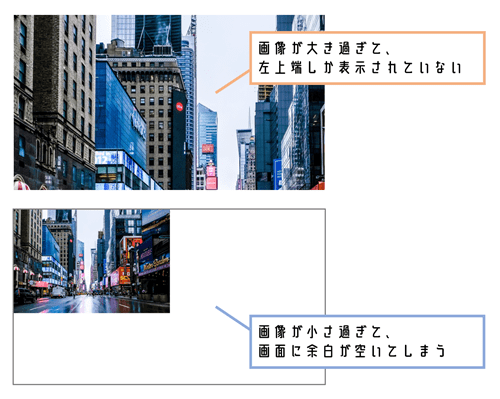
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a - css 背景サイズ 比率
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a
Related

レスポンシブでもOK!CSSでサイズや比率がバラバラな画像をトリミング

CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン

CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

フォントサイズ・ブロック要素の比率を維持しながら可変させる

ファーストビュー画像・要素をウィンドウの高さに合わせる方法

CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応

CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応

CSSのbackgroundプロパティで背景にスタイルを適用しよう マインド

1行追加でOK!CSSだけで画像をトリミングできる「object-fit

CSS】縦横比の異なる画像を正方形で表示する方法(IE対応込) WEB制作
 You have just read the article entitled CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a -
css 背景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/css-tips-css.html
You have just read the article entitled CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a -
css 背景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/css-tips-css.html

0 Response to "CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a - css 背景サイズ 比率"
Post a Comment