CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary - css 背景動画 マスク
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
画像/動画をテキストで切り抜いた文字マスク作品13選!文字に柄や
Related

背景パターンに半透明マスクをかけたボタンデザイン【CSS】

css】テキストにマスクをかけて途中から色を変える + 1文字ずつ動かす

変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ

特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで

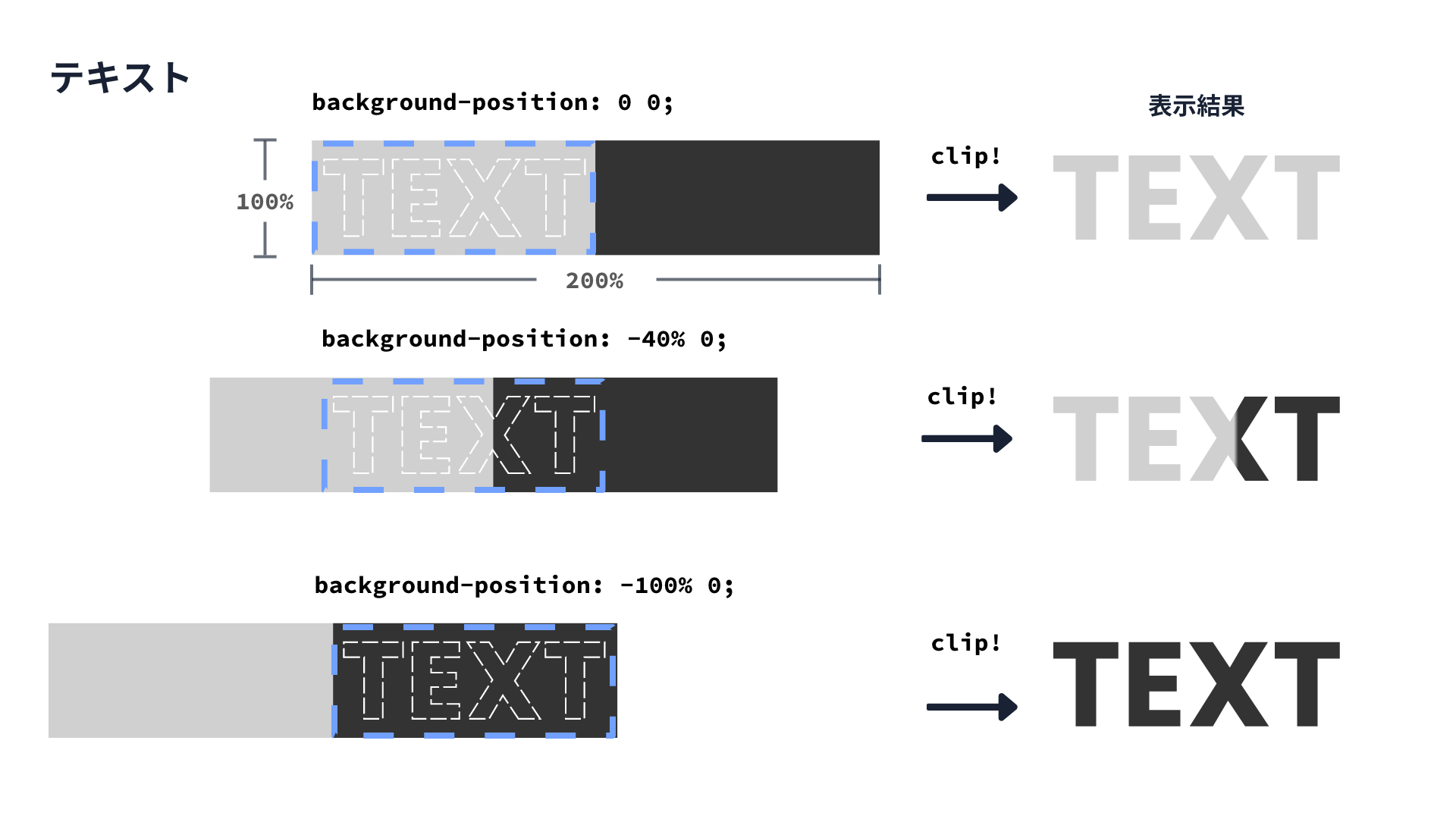
アイデア次第で効果的な使い方ができるかも!?「background-clip:text

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

YouTubeを使って、画面全体に背景動画を流す 動くWebデザイン
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ

知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ

変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ
 You have just read the article entitled CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary -
css 背景動画 マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css-stockerjp-diary-css.html
You have just read the article entitled CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary -
css 背景動画 マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css-stockerjp-diary-css.html

0 Response to "CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary - css 背景動画 マスク"
Post a Comment