CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css 背景三角
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
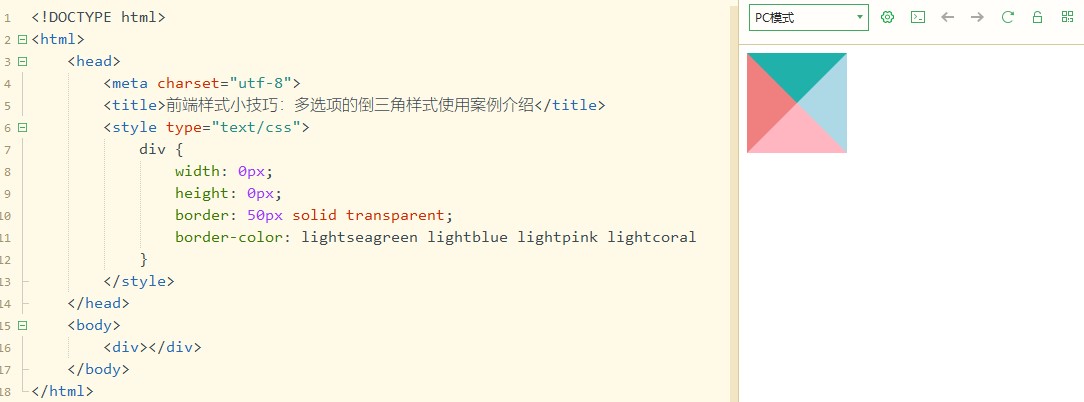
前端样式小技巧-W001:多选项的倒三角样式使用案例介绍- 铲屎官阿盘
Related

CSS(五)- 背景与边框- 边框圆角与阴影基础用法_mob604756fd2a33的

最も好ましい] 背景三角236878-背景三角フリー
无需字体图标,CSS绘制上下小三角点击切换颜色(可用作排序按钮)_一码

CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ

用CSS制作小三角提示符号- wenber - 博客园

CSS画出三角形与圆形小技巧- 编程猎人

发现一个宝藏背景素材网站,五种风格!颜值超在线! - 优设网- UISDC

CSS常用样式u2014u2014绘制各种角度的三角形(1) - InfoQ 写作平台

CSS(五)- 背景与边框- 边框圆角与阴影基础用法_mob604756fd2a33的

css 三角形after css中:after和:before的作用及使用方法-css教程-PHP
 You have just read the article entitled CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css
背景三角. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css-css_01893609435.html
You have just read the article entitled CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css
背景三角. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css-css_01893609435.html

0 Response to "CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css 背景三角"
Post a Comment