コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景動画 マスク
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
クリッピングマスクみたいに画像を文字で切り抜くCSS|ブログ|株式
Related

YouTubeを使って、画面全体に背景動画を流す 動くWebデザイン
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary

CSSで簡単に】固定した背景をスクロールして別の画像や要素に

CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ
![CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ](https://coliss.com/wp-content/uploads-201702/2017053101-01.png)
CSS3】文字にマスクをかける - seconの日記

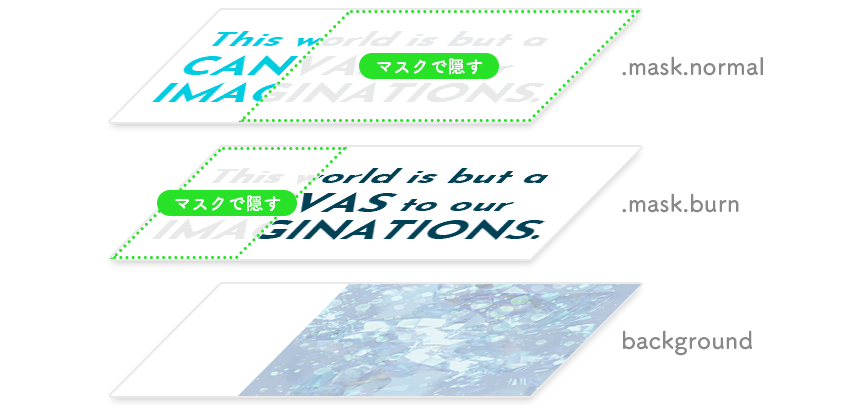
css】テキストにマスクをかけて途中から色を変える + 1文字ずつ動かす

CSSで画像に指定色の透過カラーを重ねる方法を現役エンジニアが解説

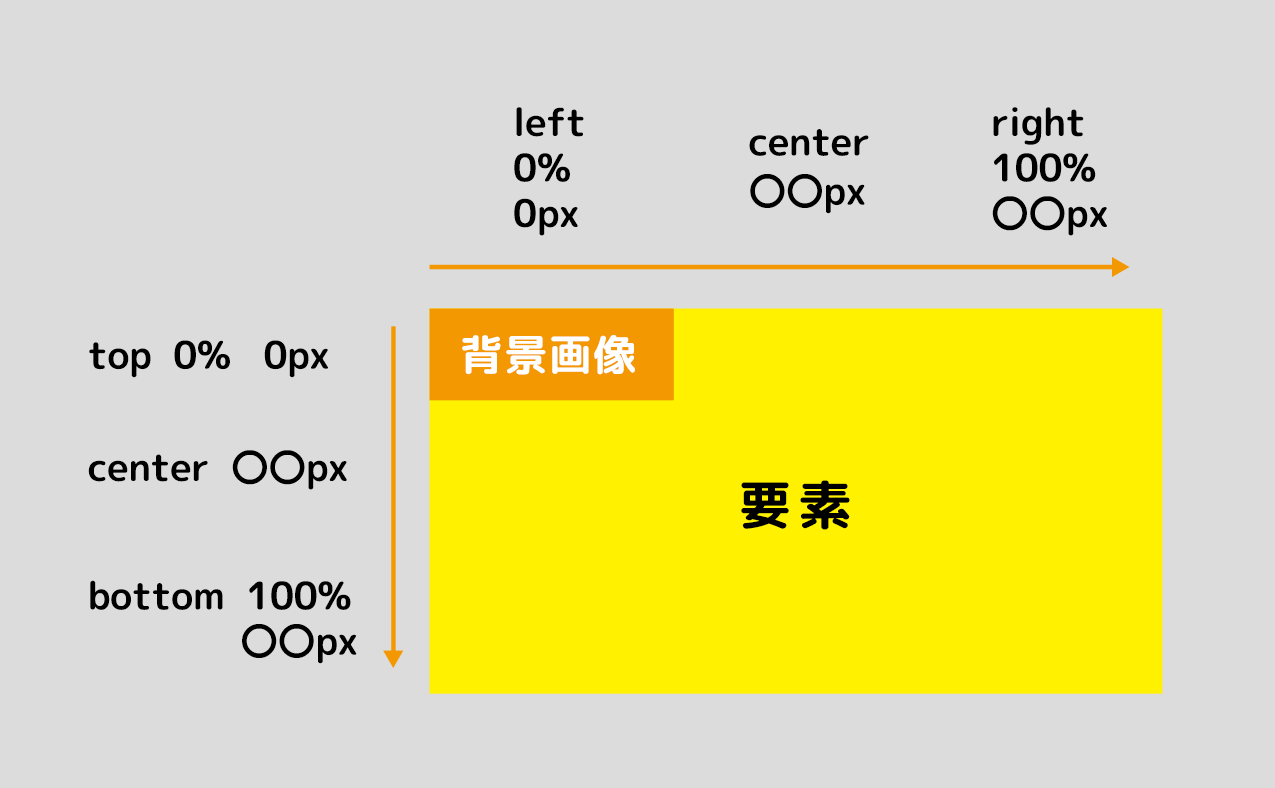
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

スクリプト無し、動画をページの背景いっぱいに表示する方法 コリス

CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの
 You have just read the article entitled コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている -
css 背景動画 マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/css-u2013-css.html
You have just read the article entitled コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている -
css 背景動画 マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/css-u2013-css.html

0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景動画 マスク"
Post a Comment