Expression Web 4:見栄えの良いCSSレイアウトの作成|ヘッダー - css 背景ク リック 変更
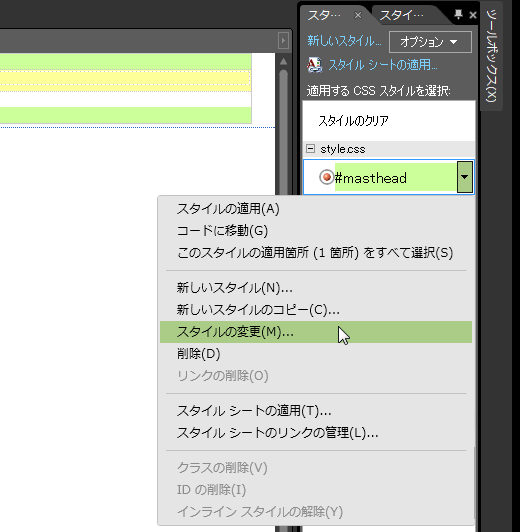
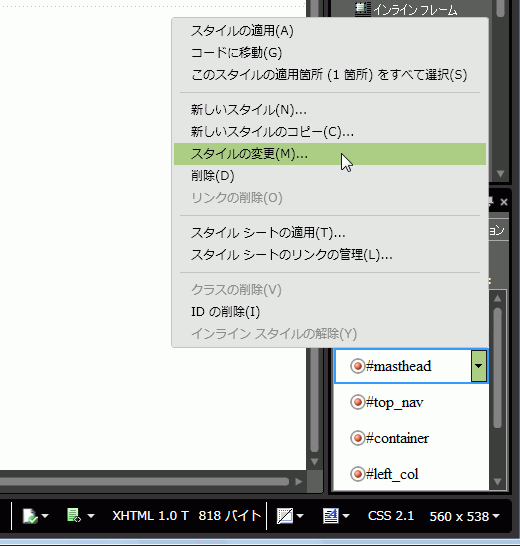
Expression Web 4:見栄えの良いCSSレイアウトの作成|ヘッダー 
Expression Web 4:CSSレイアウトページの作成|ヘッダーやフッターの
Related

CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web

フォームテーマのCSSの編集 Adobe Marketo

クリックしたら円形背景が拡大(上から) 動くWebデザインアイディア帳
WordPressの背景画像を追加、編集、カスタマイズする方法

クリックでテーブルセルの背景色を変更する方法(jQuery版

フォームテーマのCSSの編集 Adobe Marketo

CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into

JavaScript(クリックしたら動く)|SOZ|note

CSS]背景画像をブラウザいっぱいに表示させるコード - Bluebear I/O
![CSS]背景画像をブラウザいっぱいに表示させるコード - Bluebear I/O](https://blue-bear.jp/kb/wp-content/uploads/2016/10/html_logo.jpg)
CSS】使える背景パターン、実装サンプル25選(コピペで簡単です
 You have just read the article entitled Expression Web 4:見栄えの良いCSSレイアウトの作成|ヘッダー - css 背景ク
リック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/expression-web-4css-css.html
You have just read the article entitled Expression Web 4:見栄えの良いCSSレイアウトの作成|ヘッダー - css 背景ク
リック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/expression-web-4css-css.html

0 Response to "Expression Web 4:見栄えの良いCSSレイアウトの作成|ヘッダー - css 背景ク リック 変更"
Post a Comment