縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン - css 背景パ ターン
縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン 
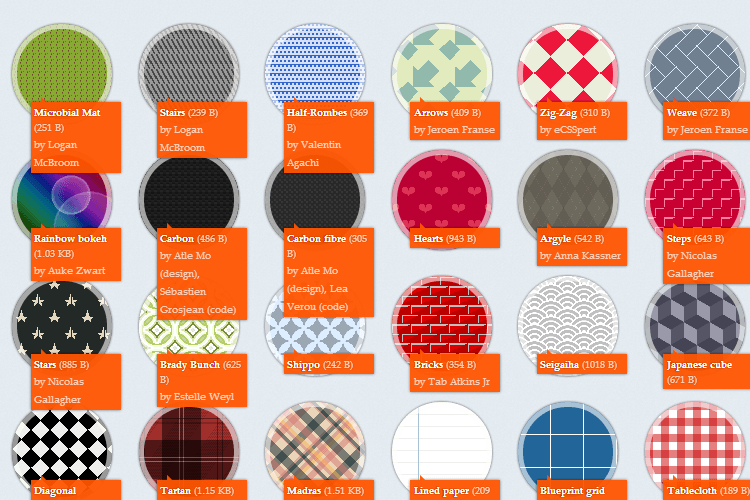
CSSのコピペだけで背景のパターンができる ~CSS3 Patterns Gallery
Related

無料で使える背景パターン集|紙袋デザイン講座

CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web

小林 I Web Designer on Twitter: "CSSのみで背景パターンを実装する
Webデザインの可能性が飛躍的に広がる!SVGパターンを活用しよう u2013 WPJ

CSSで様々な背景パターンを実装できるスタイルシート「pattern.css

コピペOK】CSSだけで作る背景パターンのサンプルコード25選+α

コピペでできる。CSSだけで作るストライプ柄の背景パターン Web

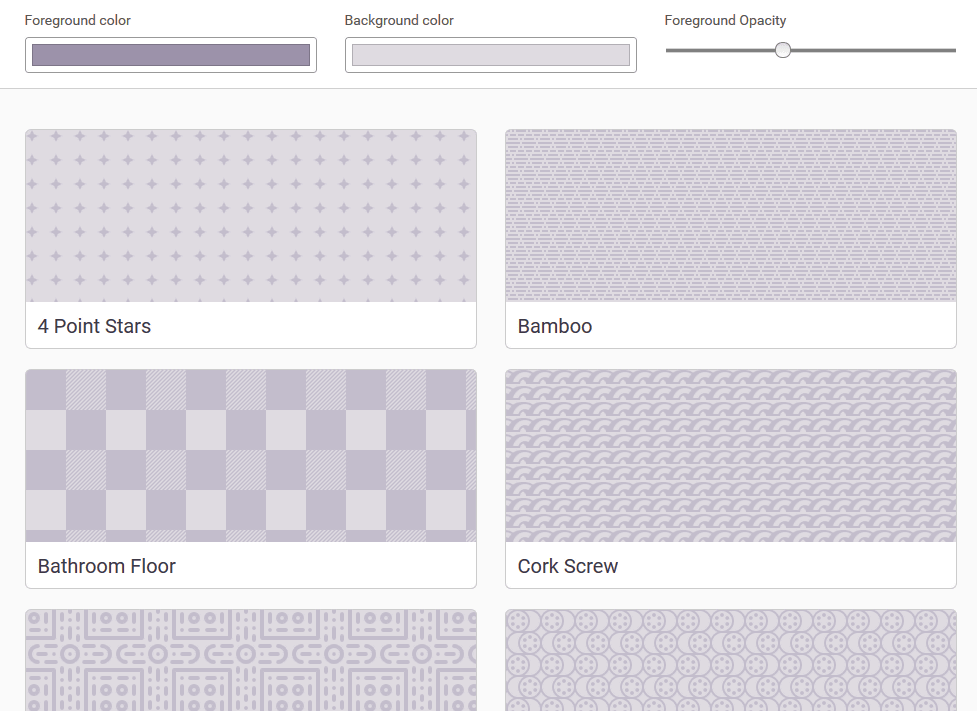
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズして

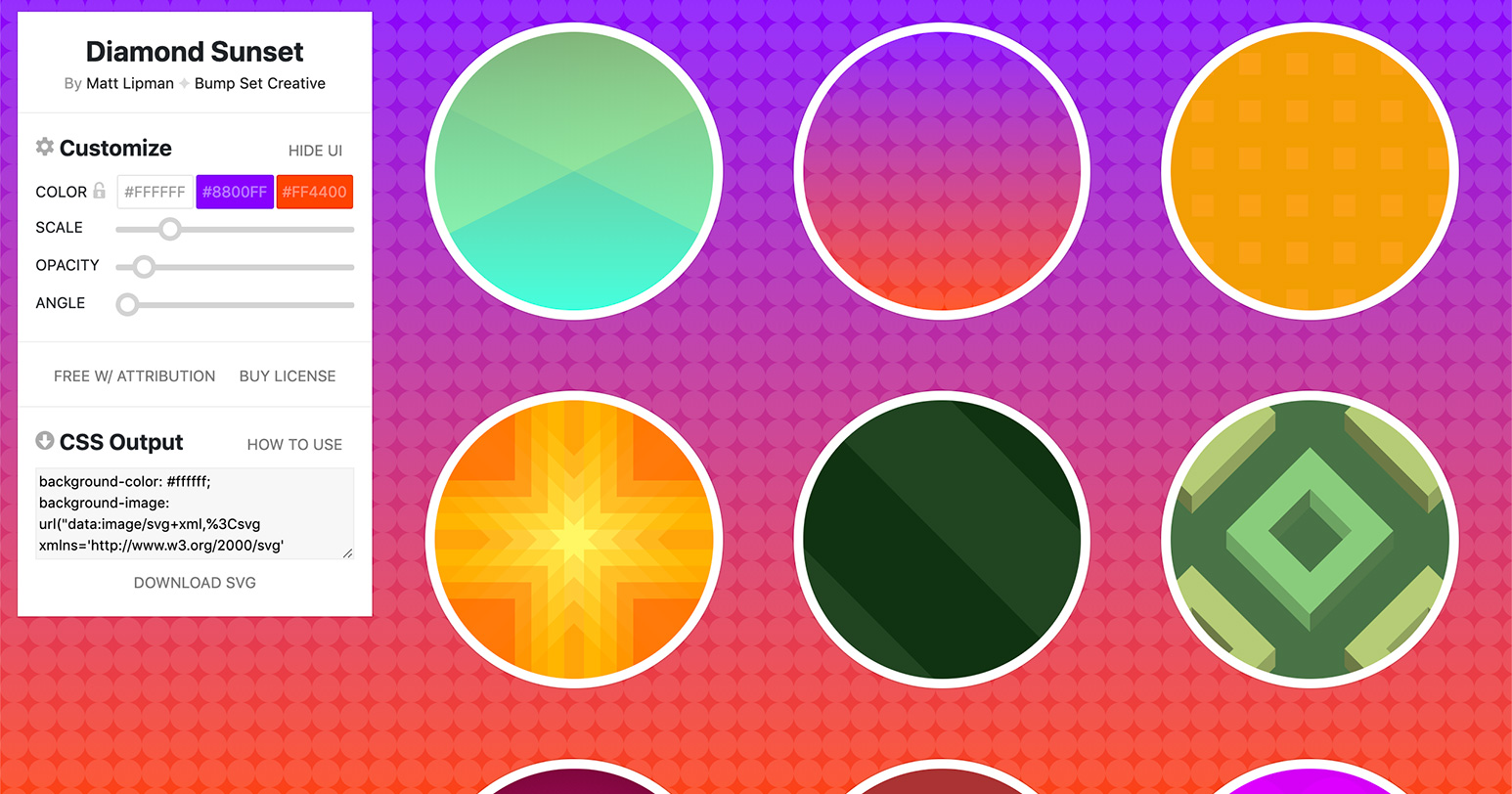
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン

ジグザグや方眼紙、ストライプなど、シンプルなパターン背景をCSSの
 You have just read the article entitled 縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン - css 背景パ
ターン. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css-css_01255474887.html
You have just read the article entitled 縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン - css 背景パ
ターン. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/12/css-css_01255474887.html


0 Response to "縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン - css 背景パ ターン"
Post a Comment