CSSで画像をトリミングしよう!便利な「object-fit」プロパティ htmlと - css 背景トリミング
CSSで画像をトリミングしよう!便利な「object-fit」プロパティ htmlと 
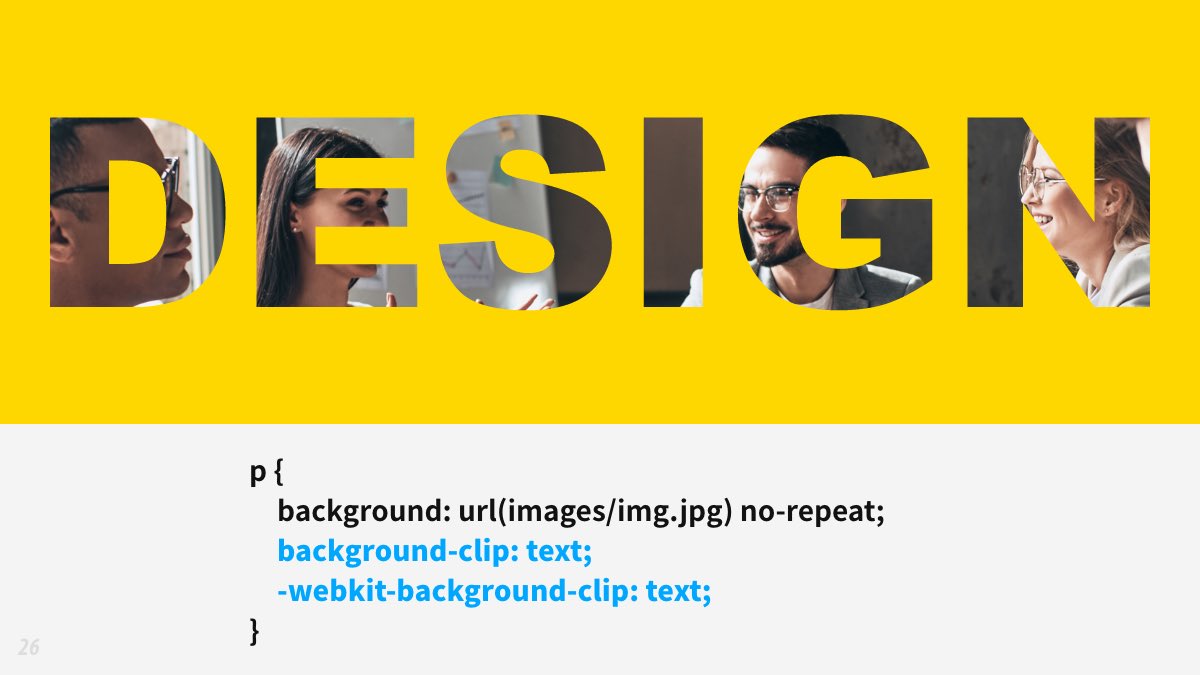
CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と
Related

画像を1枚ずつトリミングu2026CSS一行で解決できます! | 株式会社ティウェブ

CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン

CSS】CSSだけで画像をトリミングできる「object-fit」 FASTCODING BLOG

CSSのbackground-imageで背景画像を指定してます。 この背景画像
画像を1枚ずつトリミングu2026CSS一行で解決できます! | 株式会社ティウェブ

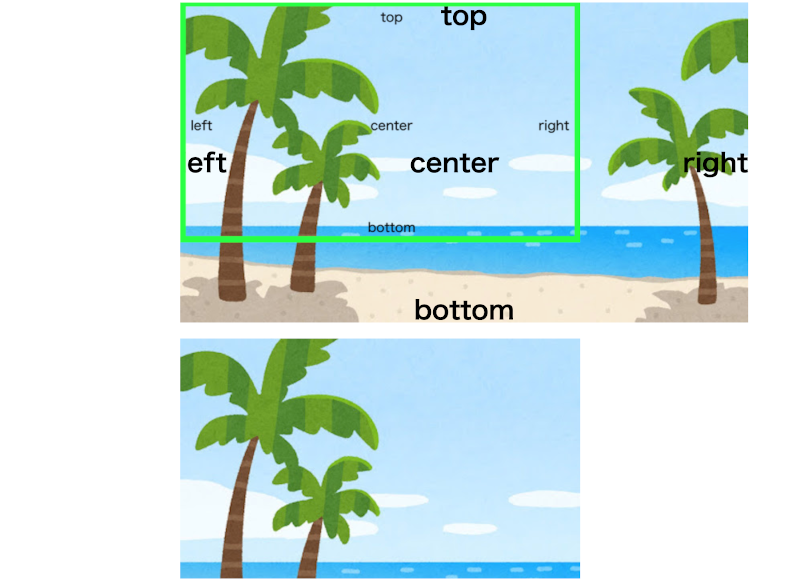
背景画像をhtml,css側でトリミングするにはbackground-positionを使う

現場で使えるHTMLu0026CSS Tips ① / Twitter

初心者でもさくっとできるパソコンスマホで画像切り抜き背景削除

CSS】簡単に画像をトリミング。object-fitの使い方(図解あり)|Jyu2ログ

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
 You have just read the article entitled CSSで画像をトリミングしよう!便利な「object-fit」プロパティ htmlと -
css 背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/cssobject-fit-html-css.html
You have just read the article entitled CSSで画像をトリミングしよう!便利な「object-fit」プロパティ htmlと -
css 背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/cssobject-fit-html-css.html

0 Response to "CSSで画像をトリミングしよう!便利な「object-fit」プロパティ htmlと - css 背景トリミング"
Post a Comment