クリックしたら円形背景が拡大(中央から) 動くWebデザインアイディア帳 - css 背景クリック
クリックしたら円形背景が拡大(中央から) 動くWebデザインアイディア帳
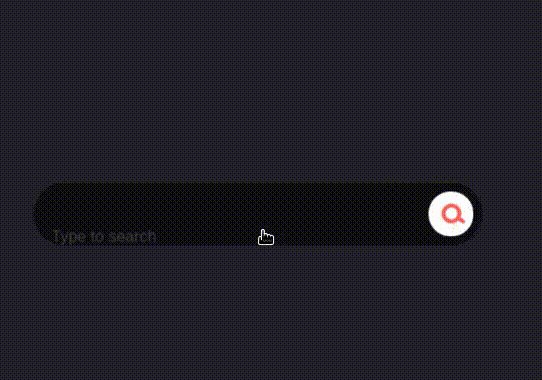
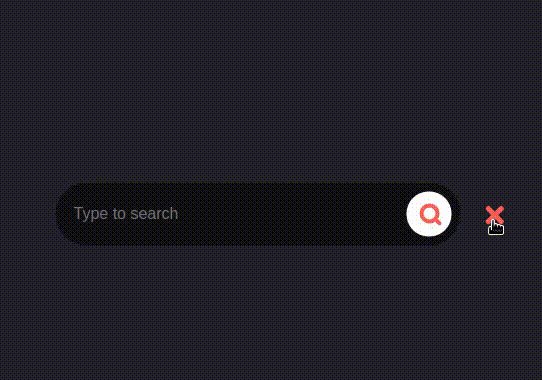
かっこいいCSS検索BOXがコピペで実装できる!【虫眼鏡クリック型
Related

CSS】aタグのクリックできる領域を親要素いっぱいに広げる方法

JQuery/CSS】矢印を作成しクリックで回転させスピードを付ける

CSS]pointer-eventsプロパティですごい便利に!クリックやホバーの
![CSS]pointer-eventsプロパティですごい便利に!クリックやホバーの](https://coliss.com/wp-content/uploads-201803/2018072601.png)
CSSで実装されたボタンのかわいい動きに思わずクリックしたくなって

CSS】使える背景パターン、実装サンプル25選(コピペで簡単です

クリックで伸縮するカードレイアウト CSS/JavaScript 教えて!おねだ

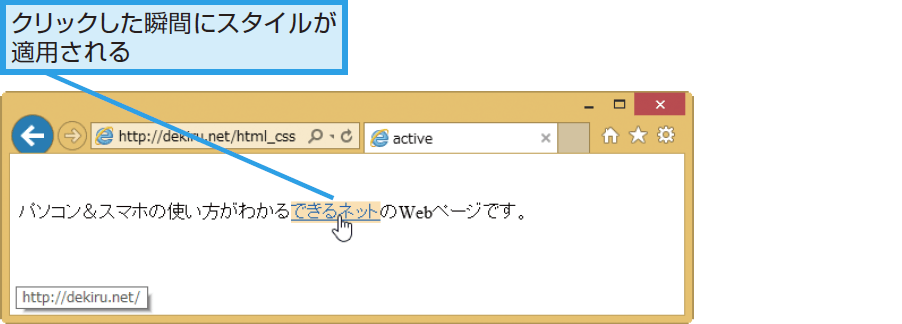
アクティブになった要素にスタイルを適用する CSS できるネット

クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で

CSSでonclick-event(クリックイベント)を実装する方法を現役

CSSのスタイルを動的に変更する : JavaScript iPentec
 You have just read the article entitled クリックしたら円形背景が拡大(中央から) 動くWebデザインアイディア帳 -
css 背景クリック. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/web-css_01722155354.html
You have just read the article entitled クリックしたら円形背景が拡大(中央から) 動くWebデザインアイディア帳 -
css 背景クリック. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/web-css_01722155354.html

0 Response to "クリックしたら円形背景が拡大(中央から) 動くWebデザインアイディア帳 - css 背景クリック"
Post a Comment