コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景丸くする
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
CSS3を使って角丸を表現する方法 htmlとcss3-ホームページ制作会社
Related

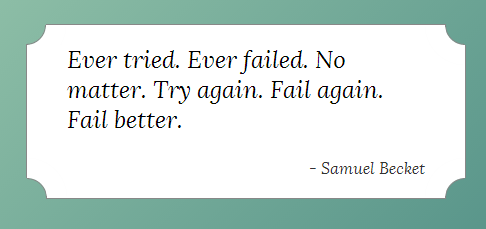
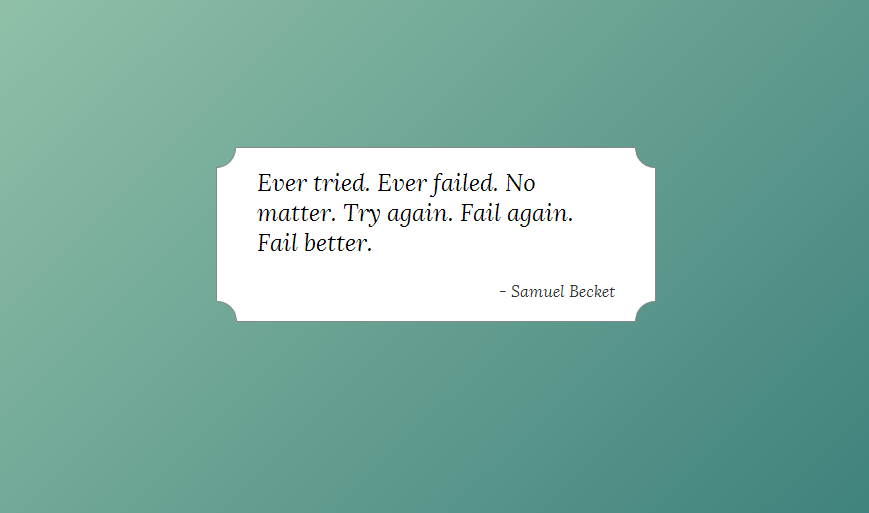
角が丸くえぐられた感じのカードをCSSのみで作るテクニック 『Fail

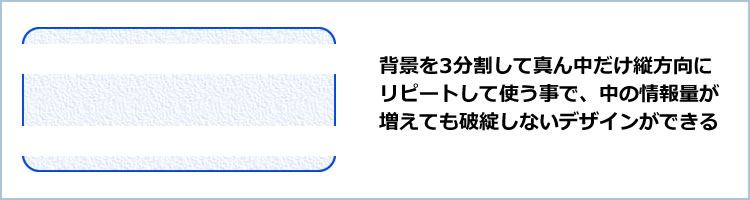
装飾系]リストデザイン 角丸で囲みHOVERで背景が切り替わる copypet
![装飾系]リストデザイン 角丸で囲みHOVERで背景が切り替わる copypet](https://copypet.jp/contents/wp-content/uploads/cp_listol5.gif)
画像を使わずにCSSだけで角丸を表現 Designmemo(デザインメモ

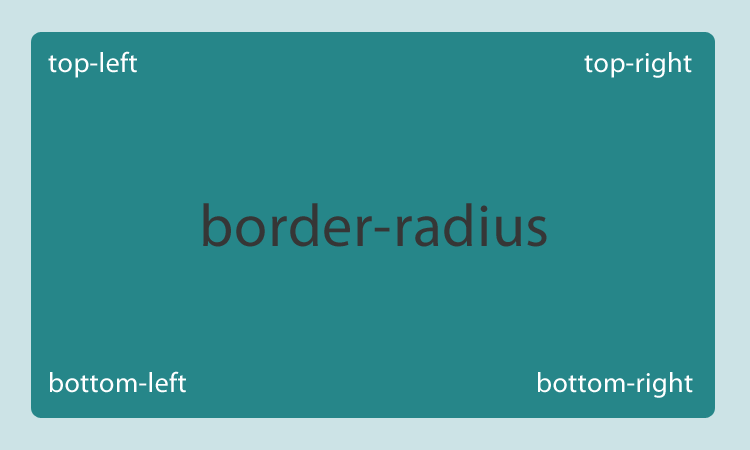
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN
角が丸くえぐられた感じのカードをCSSのみで作るテクニック 『Fail

CSS]border-radius 角丸でデザインに幅を cocotiie
![CSS]border-radius 角丸でデザインに幅を cocotiie](https://cocotiie.com/wp-content/uploads/2021/03/radius.jpg)
背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド

CSS - [css] border-radiusで角丸にしつつ、内側線をつける方法が
![CSS - [css] border-radiusで角丸にしつつ、内側線をつける方法が](https://teratail-v2.storage.googleapis.com/uploads/contributed_images/bfea862e971581da0fd7326699fe8d7f.png)
CSSで内側に線を描くボーダーインラインのデザイン集 ONE NOTES
 You have just read the article entitled コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている -
css 背景丸くする. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/css-u2013-css_12.html
You have just read the article entitled コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている -
css 背景丸くする. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/css-u2013-css_12.html

0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景丸くする"
Post a Comment