CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into - css 背 景クリック 変更
CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
Related
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
javascript 背景色を変更して切り替える mebee

トップページ作成~コンテナに背景色~
ez-HTMLレッスン09:Web上のPC教室
WordPressの背景画像を追加、編集、カスタマイズする方法

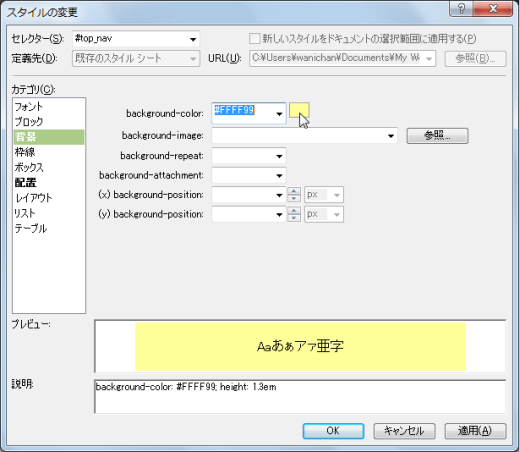
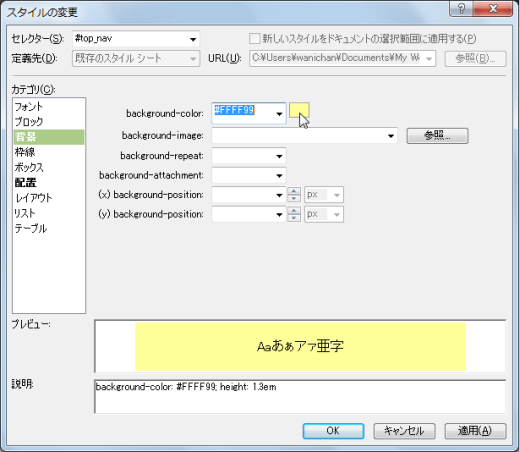
Expression Web 4:基本スタイルの作成と変更|スタイルを変更するには

Expression Web 4:基本スタイルの作成と変更|スタイルを変更するには

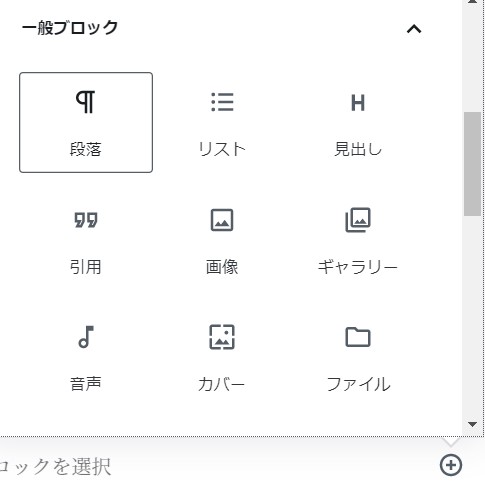
WordPress ブロックの背景色を変更する方法~CSSでの変更方法も

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
トップページ作成~コンテナに背景色~
CSSのスタイルを動的に変更する : JavaScript iPentec
 You have just read the article entitled CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into - css 背
景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/cssbackground-imageinto-css.html
You have just read the article entitled CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into - css 背
景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/cssbackground-imageinto-css.html


0 Response to "CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into - css 背 景クリック 変更"
Post a Comment