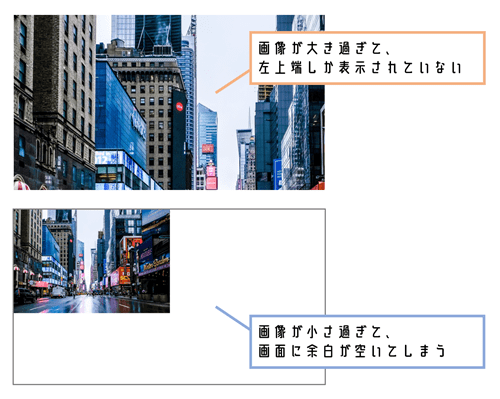
背景画像の拡大・縮小 → background-size ! - シンプルシンプル - css 背景サ イズ 比率
背景画像の拡大・縮小 → background-size ! - シンプルシンプル 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ
Related

css】複数の背景画像(background-image)を同一要素内に重ねて表示

WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応

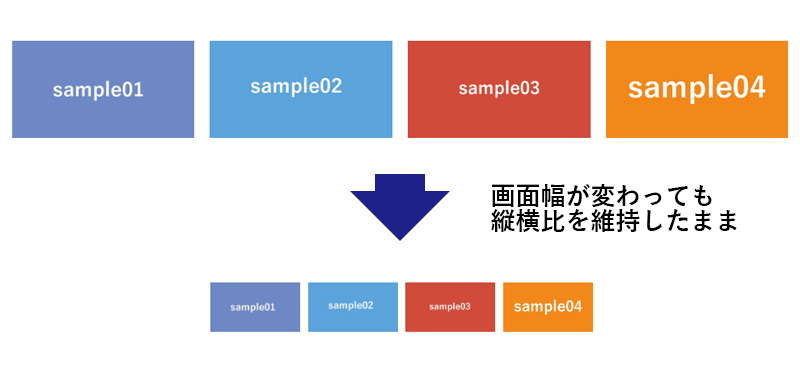
CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示

画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
レスポンシブでもOK!CSSでサイズや比率がバラバラな画像をトリミング

親要素の幅やページの幅の比率で幅のサイズを指定する : CSS iPentec

CSS】縦横比の異なる画像を正方形で表示する方法(IE対応込) WEB制作

背景画像の縦横比率にぴったり合ったサイズで表示するjQueryプラグイン

背景画像をレスポンシブWebデザインに対応させる Designmemo
 You have just read the article entitled 背景画像の拡大・縮小 → background-size ! - シンプルシンプル - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/background-size-css.html
You have just read the article entitled 背景画像の拡大・縮小 → background-size ! - シンプルシンプル - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/background-size-css.html

0 Response to "背景画像の拡大・縮小 → background-size ! - シンプルシンプル - css 背景サ イズ 比率"
Post a Comment