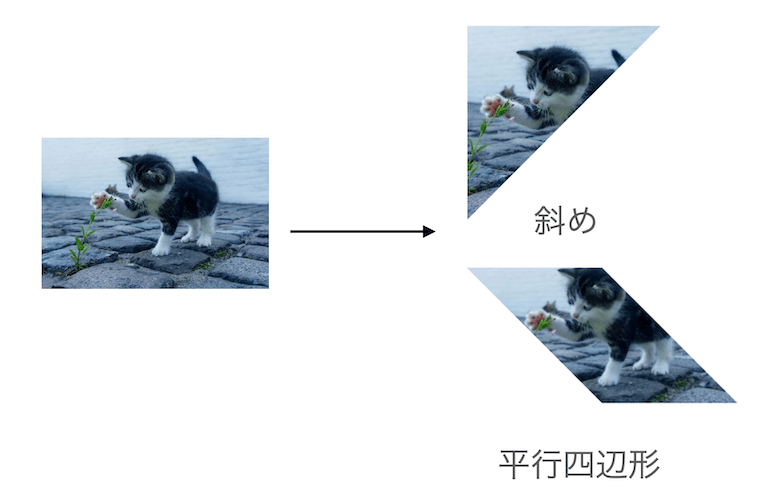
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン - css 背景トリミング
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン
CSS】 四角い画像を丸く切り抜いてトリミングする方法
Related

CSSのbackground-imageで背景画像を指定してます。 この背景画像
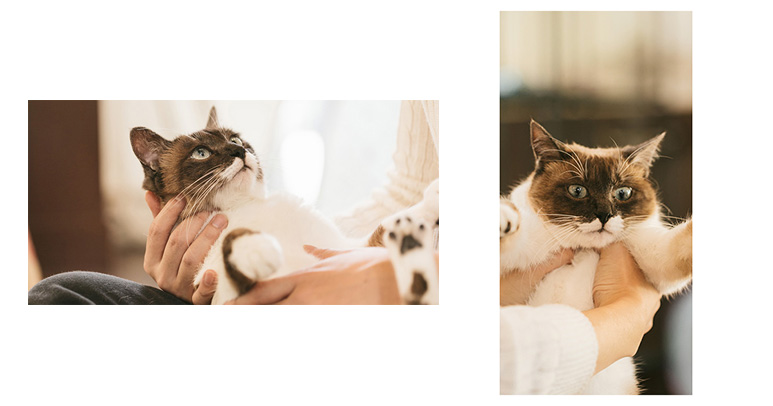
1行追加でOK!CSSだけで画像をトリミングできる「object-fit

現場で使えるHTMLu0026CSS Tips ① / Twitter

CSSだけで画像をトリミング(切り抜き)する方法 [ホームページ作成] All
![CSSだけで画像をトリミング(切り抜き)する方法 [ホームページ作成] All](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/4/3/0/8/7/imagetrimming.jpg)
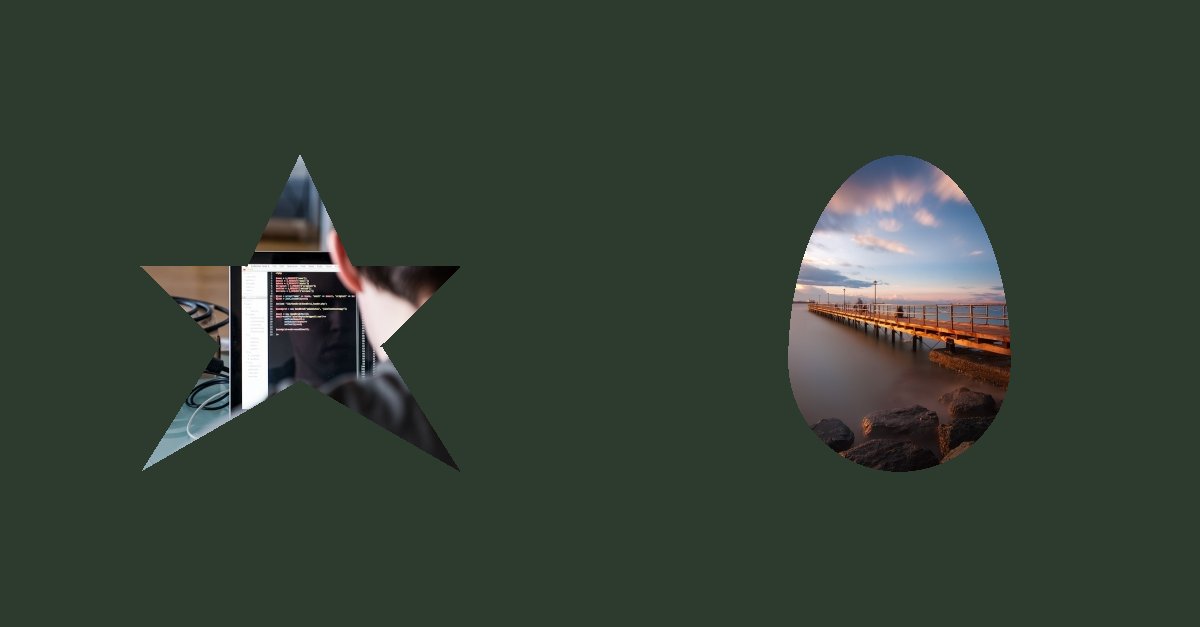
CSSで卵形と星形に切り抜く

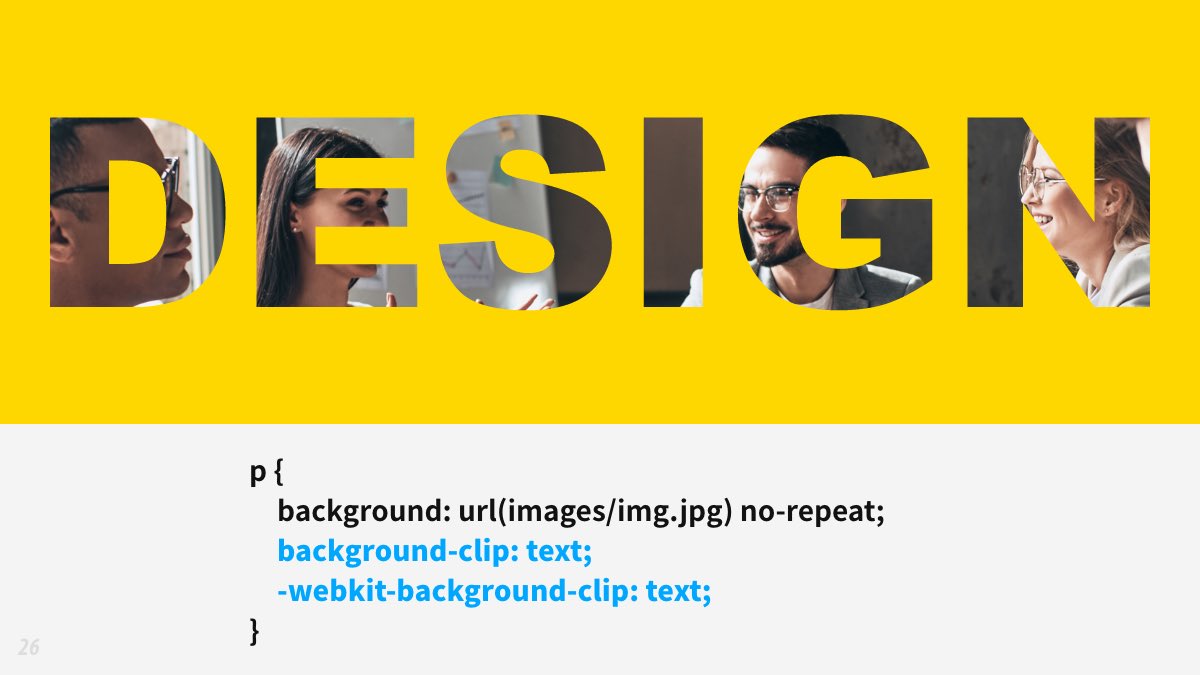
CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と

CSSだけで画像をトリミングする3つの方法 - style01

CSS】CSSだけで画像をトリミングできる「object-fit」 FASTCODING BLOG

CSSで画像を丸くトリミングして表示するには? | 向壁虚造

CSSのみで背景パターンを実現する方法(7種類サンプル)
 You have just read the article entitled CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン - css
背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/css-qumeru-css.html
You have just read the article entitled CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン - css
背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/css-qumeru-css.html

0 Response to "CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン - css 背景トリミング"
Post a Comment