Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY - css 背 景動画 マスク
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
SVGやclip-pathは必要なし!平行四辺形のクリッピングマスクをかけて 
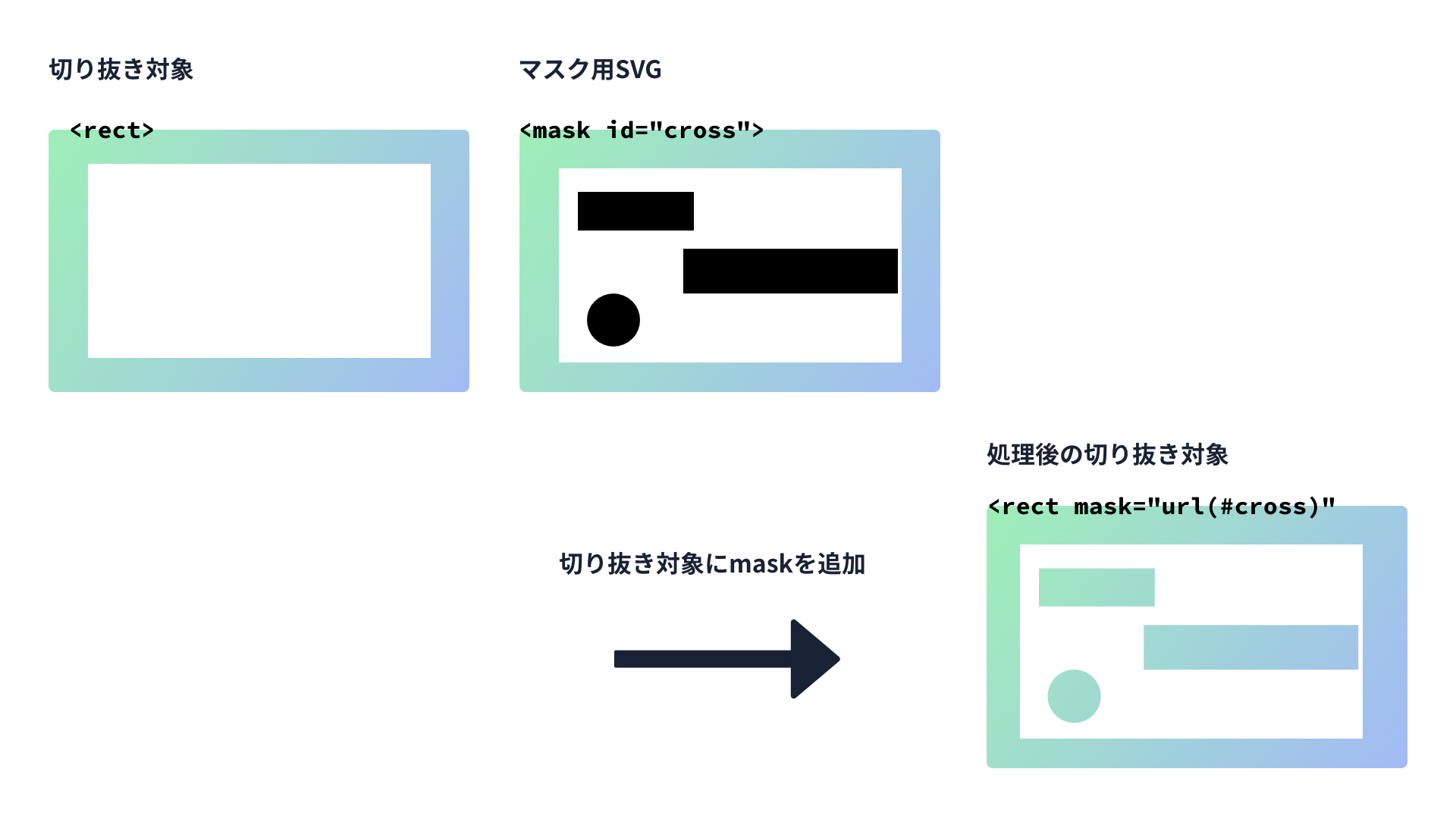
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
CSSで簡単に】固定した背景をスクロールして別の画像や要素に 
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
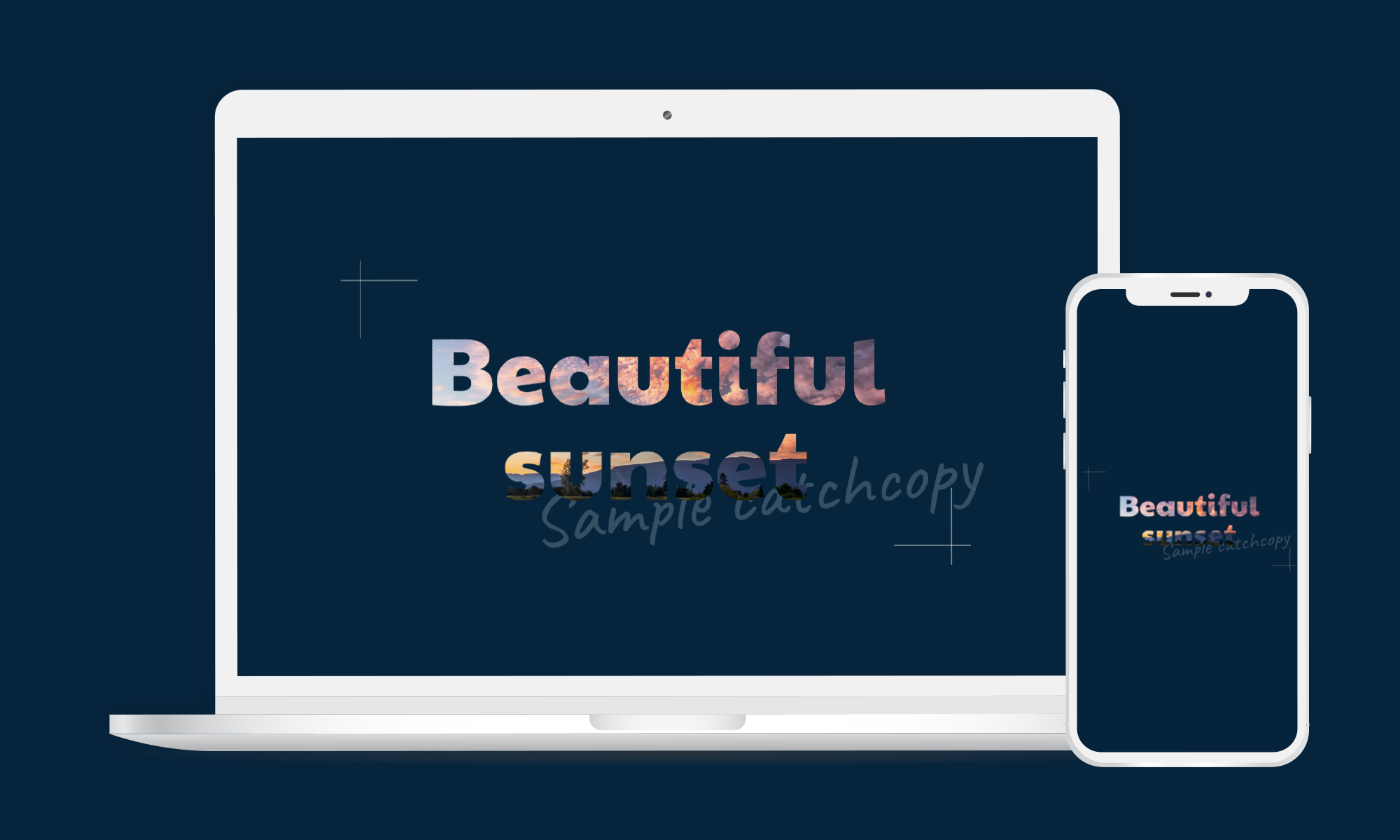
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
マスクテクニック】あなたもコレを見てデキるデザイナーに!CSS、SVG 
CSSで背景付きの斜めの要素を作る方法 Code Pocket
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
0 Response to "Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY - css 背 景動画 マスク"
Post a Comment