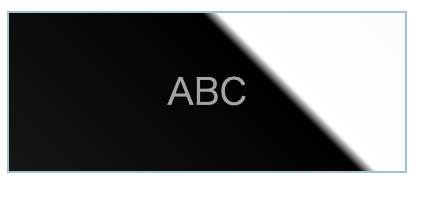
CSSで背景付きの斜めの要素を作る方法 Code Pocket - css 背景動画 マスク
CSSで背景付きの斜めの要素を作る方法 Code Pocket
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている
Related

YouTubeを使って、画面全体に背景動画を流す 動くWebデザイン
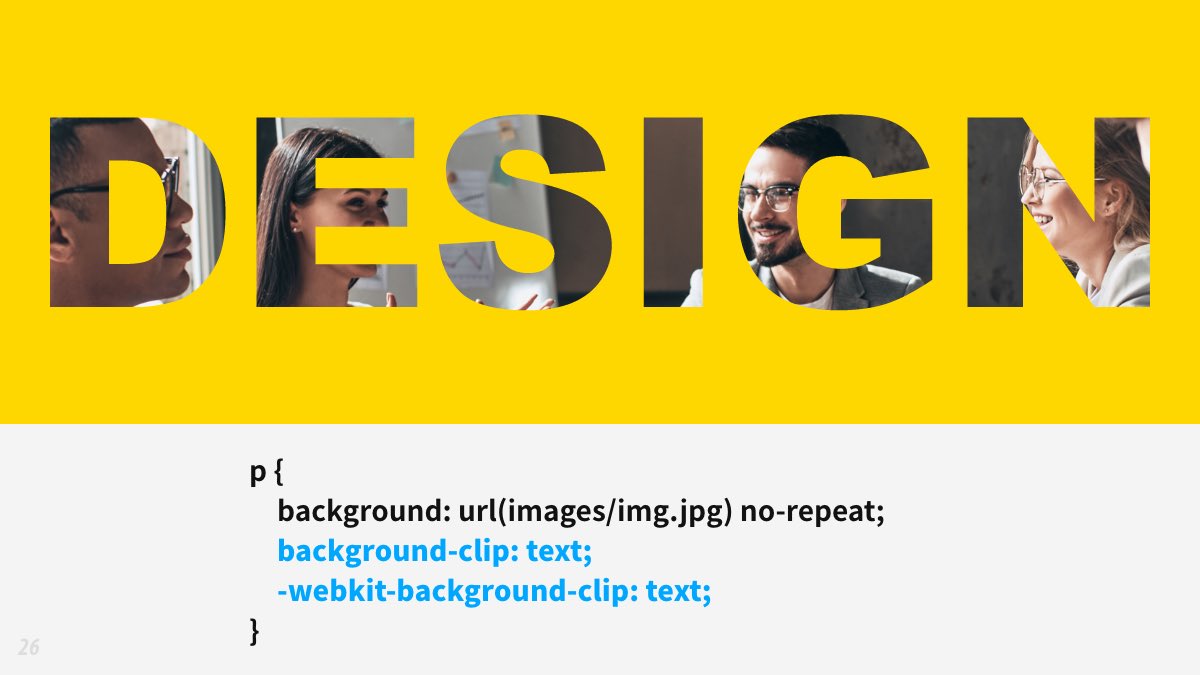
CSSで実現!Webで使えるマスク表現のやり方 ARAKAZE NOTE
現場で使えるHTMLu0026CSS Tips ① / Twitter

特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで

SVGやclip-pathは必要なし!平行四辺形のクリッピングマスクをかけて

CSS 背景画像をマスクして左右に動かす 使えるUIサンプルギャラリー

CSSで簡単に】固定した背景をスクロールして別の画像や要素に

変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も
 You have just read the article entitled CSSで背景付きの斜めの要素を作る方法 Code Pocket - css 背景動画 マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/css-code-pocket-css.html
You have just read the article entitled CSSで背景付きの斜めの要素を作る方法 Code Pocket - css 背景動画 マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/css-code-pocket-css.html

0 Response to "CSSで背景付きの斜めの要素を作る方法 Code Pocket - css 背景動画 マスク"
Post a Comment