JavaScript を使わずに CSS だけでスライドショーを表示する方法 - css 背景 スライダー
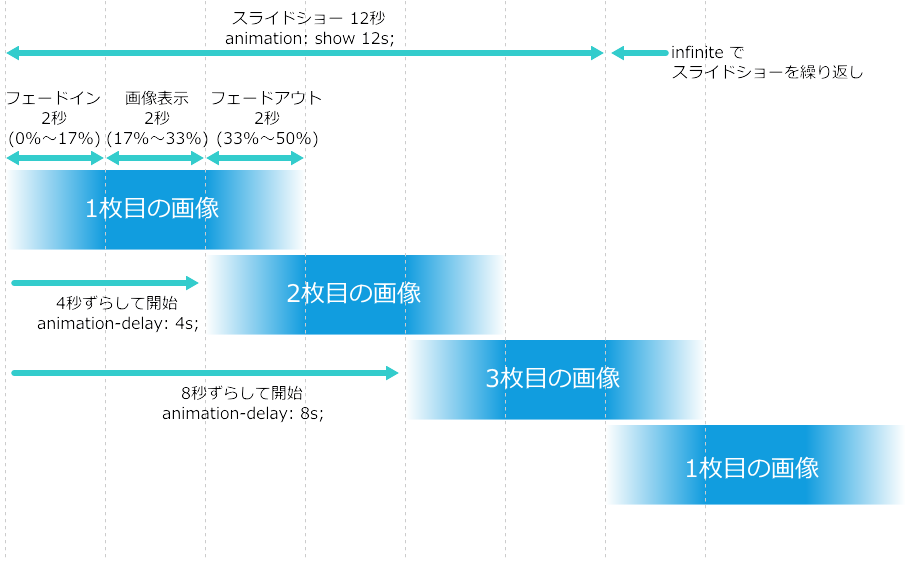
JavaScript を使わずに CSS だけでスライドショーを表示する方法 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom
Related

背景画像をスライドショーにする方法【jQueryプラグインVegas2

初心者でも簡単にできるCSSだけで画像スライダーを実装する方法 BeGeek

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

背景画像をズーム アップしながらフェードで切り替えるスライダー

コピペで使うCSS スライドショー 23選 SONICMOOV LAB

背景画像のスライダーを簡単に実装!jQueryプラグイン『Vegas2

CSSでスクロールスナップ(scroll-snap)の実装方法【デモ有】 キノコログ

JavaScript】Swiper.jsを使ってjQuery要らずのスライダー - ABCウェブ

コピペで使うCSS スライドショー 23選 SONICMOOV LAB

Swiper】縦スライド可能な全画面ページを実装する方法 webdev.tech
 You have just read the article entitled JavaScript を使わずに CSS だけでスライドショーを表示する方法 - css 背景
スライダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/javascript-css-css.html
You have just read the article entitled JavaScript を使わずに CSS だけでスライドショーを表示する方法 - css 背景
スライダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/javascript-css-css.html


0 Response to "JavaScript を使わずに CSS だけでスライドショーを表示する方法 - css 背景 スライダー"
Post a Comment