CSS「position:relative」と「position:absolute」で画像や文字を - css 背景 テキスト 位置
CSS「position:relative」と「position:absolute」で画像や文字を 
css h1とimgなどHTML要素の表示位置を上下で入れ替える方法はposition
Related

CSSで要素や文字に色をつける方法全部まとめ 侍エンジニアブログ

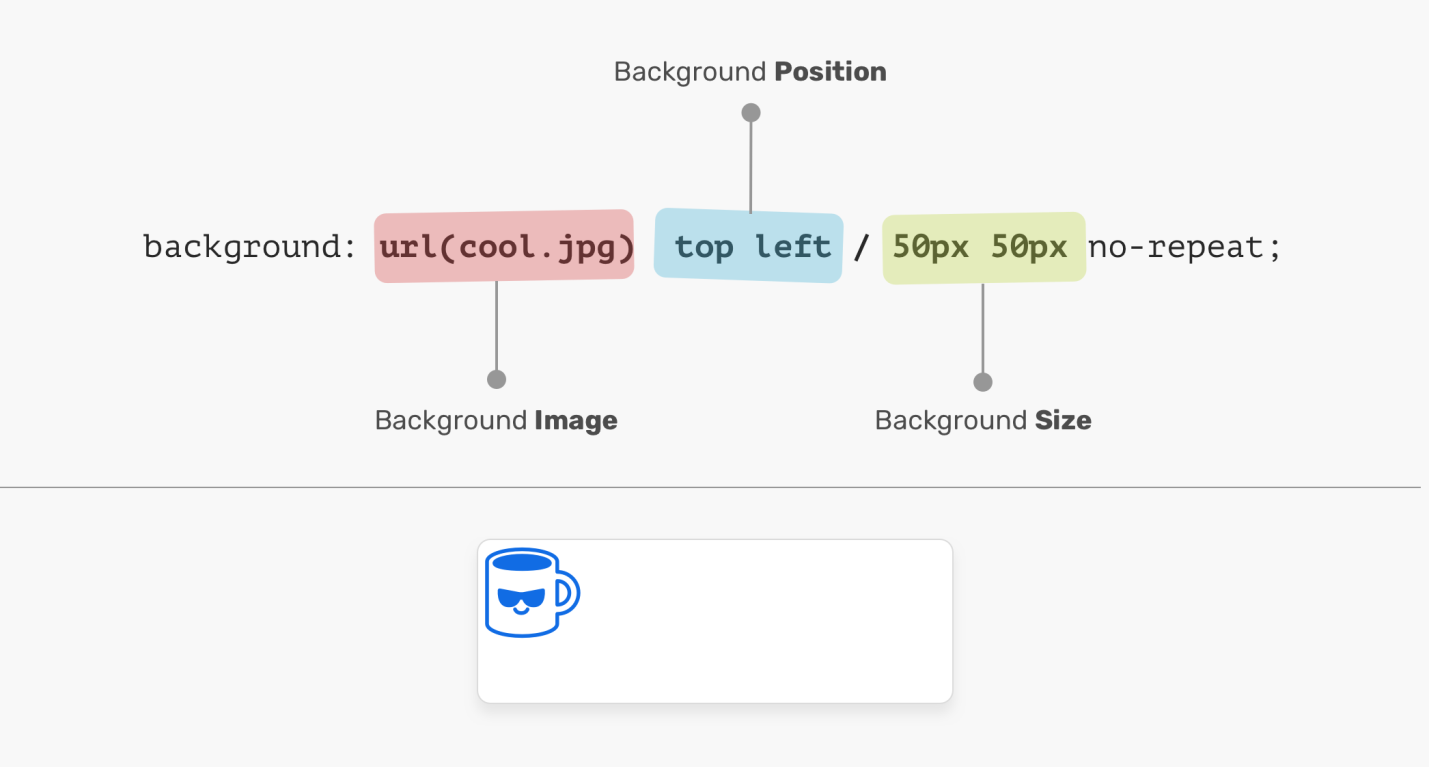
🦏 👉🏼 🧡 CSSと複数の背景 🙎🏻 😡 ✌🏽

CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY
HTML/CSSのvertical-alignで上下の文字位置を変える方法 ウェブカツ

background-positionで背景画像を表示位置を指定【CSS】 KUBOGEN

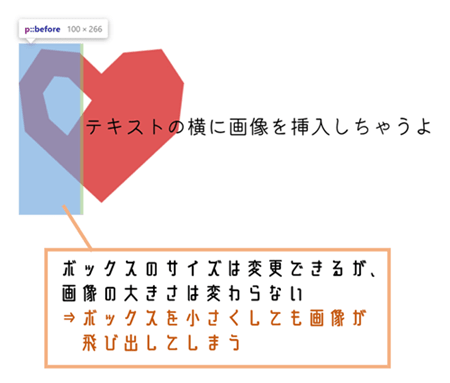
CSS疑似要素のcontentで画像を表示する方法!サイズを調整するには

CSS】位置指定による2段組構成ページを作成する 元パチンコ店員SEの

CSS「text-align」を理解【効かない場合の対処方法】 - WEBCAMP MEDIA

CSSで背景色指定! background-colorの使い方 侍エンジニアブログ

background-positionで背景画像を表示位置を指定【CSS】 KUBOGEN
 You have just read the article entitled CSS「position:relative」と「position:absolute」で画像や文字を - css 背景
テキスト 位置. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/csspositionrelativepositionabsolute-css.html
You have just read the article entitled CSS「position:relative」と「position:absolute」で画像や文字を - css 背景
テキスト 位置. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/csspositionrelativepositionabsolute-css.html


0 Response to "CSS「position:relative」と「position:absolute」で画像や文字を - css 背景 テキスト 位置"
Post a Comment