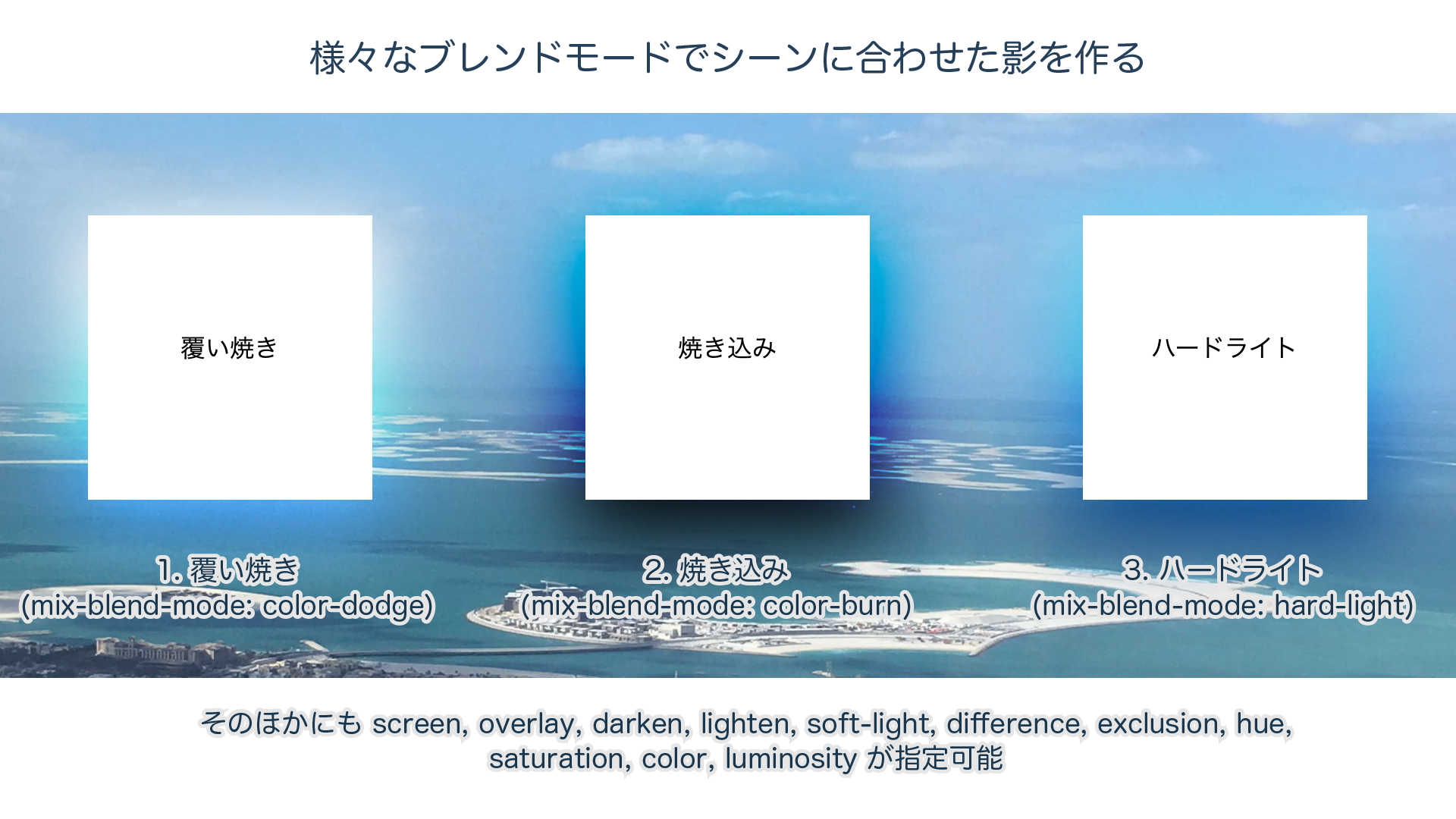
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で - css 背景 シャドウ
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
CSSのbox-shadowで影の向きを下だけにする方法を現役エンジニアが解説
Related

CSSのdrop-shadow(ドロップシャドウ)で影を付ける方法 S.Design.Labo

ドロップシャドウのある枠を作成する (影を画像で表現する方法) : CSS

CSSのbox-shadowで影の向きを下だけにする方法を現役エンジニアが解説

美しいドロップシャドウ影を作成できるデザイン小技テクニックまとめ

Webデザインにシャドウを取り入れる時のポイントいろいろ Web

CSSのbox-shadowで影の向きを下だけにする方法を現役エンジニアが解説

CSSのtext-shadowが薄い場合の重ね掛け対策と実験 u2013 DESIGN REMARKS

ドロップシャドウで文字やオブジェクトに影をつける方法【Illustrator

ニューモーフィズムとは、デザインする時に知っておきたいポイント

box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない
 You have just read the article entitled CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で - css 背景
シャドウ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/csscss3mix-blend-mode-css.html
You have just read the article entitled CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で - css 背景
シャドウ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/csscss3mix-blend-mode-css.html


0 Response to "CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で - css 背景 シャドウ"
Post a Comment