名古屋|名駅南|ナレッジノート|カテゴリ|テクノブレイブ - css 背景ジェ ネレーター
名古屋|名駅南|ナレッジノート|カテゴリ|テクノブレイブ
セクションの区切りをデザインできる「CSS Section Separator
Related

CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

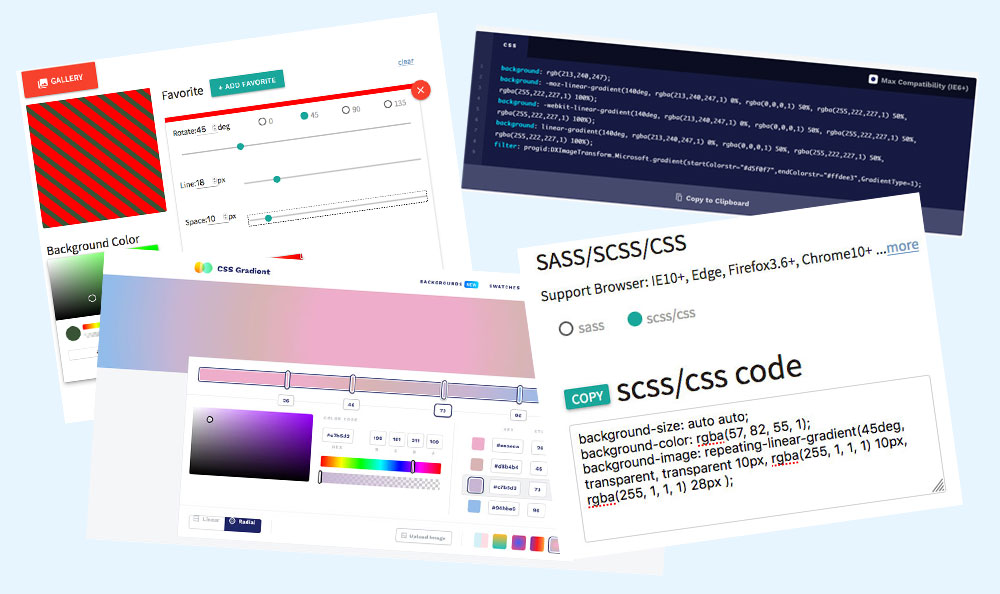
時短で簡単に!ストライプ・背景グラデーションをCSSで! triBlog

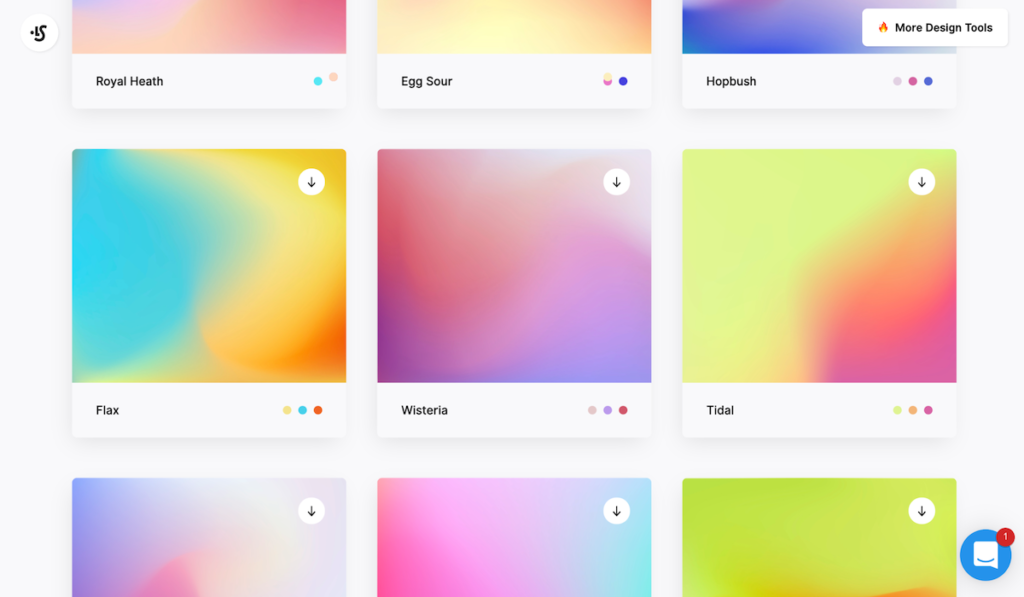
コピペで使えるCSSグラデーションジェネレーター16個まとめ Web

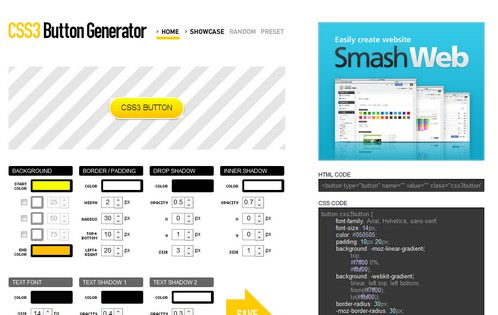
CSS3ボタンジェネレータ|CSS3デザイン|スタイルシート(CSS)|PHP

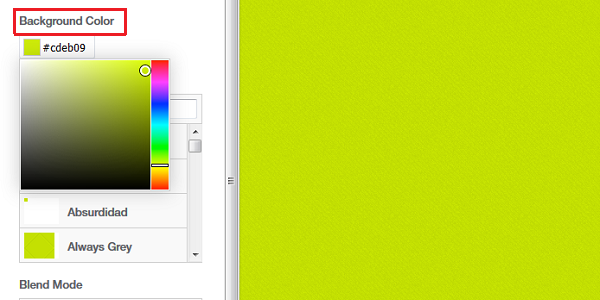
パターン画像が作れるジェネレーター Designmemo(デザインメモ

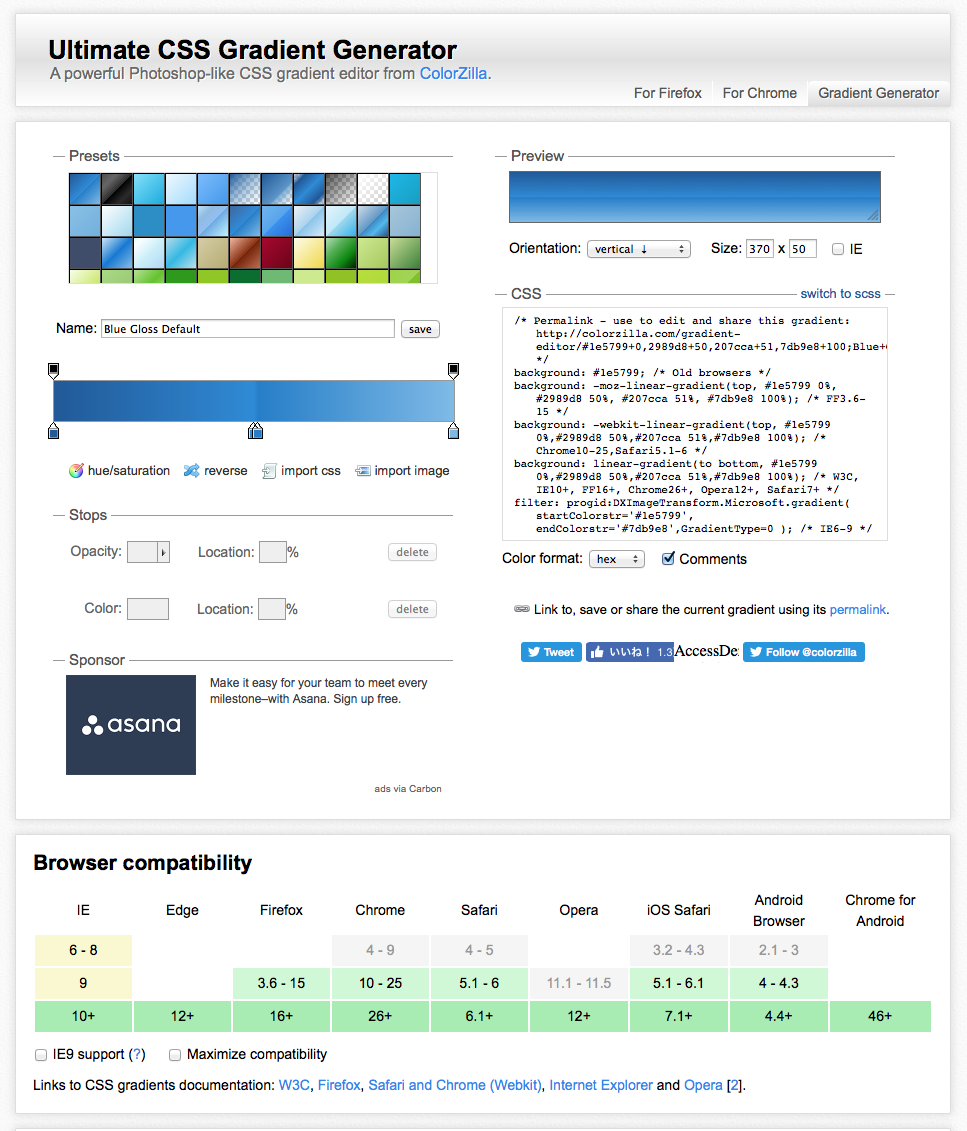
簡単!究極のCSSグラデーションジェネレーター Ultimate CSS Gradient

Narju.com » Blog Archive » 背景ジェネレーター10選+α
CSSでストライプなどの背景パターンを作る方法|tamatuf
 You have just read the article entitled 名古屋|名駅南|ナレッジノート|カテゴリ|テクノブレイブ - css 背景ジェ
ネレーター. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/css_02024900499.html
You have just read the article entitled 名古屋|名駅南|ナレッジノート|カテゴリ|テクノブレイブ - css 背景ジェ
ネレーター. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/css_02024900499.html


0 Response to "名古屋|名駅南|ナレッジノート|カテゴリ|テクノブレイブ - css 背景ジェ ネレーター"
Post a Comment