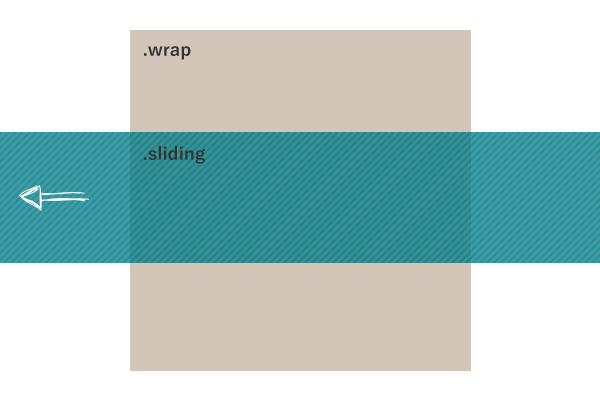
CSS3とJavaScript】オープニング画面で上下左右から順番にスライドイン - css 背景スライド
CSS3とJavaScript】オープニング画面で上下左右から順番にスライドイン 
装飾系]テキストリンクデザイン HOVERで背景を横からスライド
Related
![装飾系]テキストリンクデザイン HOVERで背景を横からスライド](https://copypet.jp/contents/wp-content/uploads/link7.gif)
CSSで実装するボタンのホバーエフェクトまとめ|tamatuf

小林 I Web Designer on Twitter: "CSSだけで横からスライドインさせる
CSSだけでスライドするタブ切り替えを考えてみた ものぐさWEBノート

Marp】スライドをさっと作成して、CSSで自由にスタイルをあてたい

CSS】超簡単!背景画像にグラデーションを重ねる方法|Into the Program

画像も文字もスライド可能!Swiper.jsでコンテンツスライダーを簡単に

CSSでグラデーションを背景に使う方法:スクロール固定するには?

CSSで実装するボタンのホバーエフェクトまとめ|tamatuf

positionを使ったCSSのみで実装するスライドショー。 ルディの脳内ブログ

jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web
 You have just read the article entitled CSS3とJavaScript】オープニング画面で上下左右から順番にスライドイン -
css 背景スライド. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/css3javascript-css.html
You have just read the article entitled CSS3とJavaScript】オープニング画面で上下左右から順番にスライドイン -
css 背景スライド. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/css3javascript-css.html


0 Response to "CSS3とJavaScript】オープニング画面で上下左右から順番にスライドイン - css 背景スライド"
Post a Comment