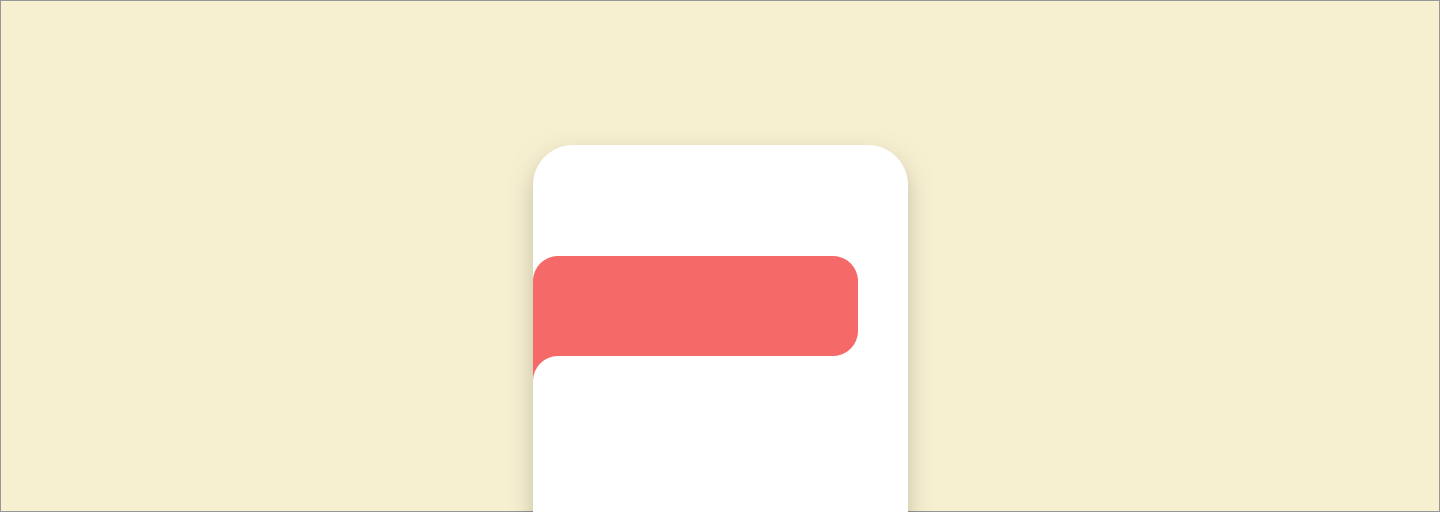
How to make a fancy inverted border radius in CSS by Jeroen Knol - css 背景ボーダー
How to make a fancy inverted border radius in CSS by Jeroen Knol 
Setting Backgrounds u0026 Gradients - Learn to Code HTML u0026 CSS
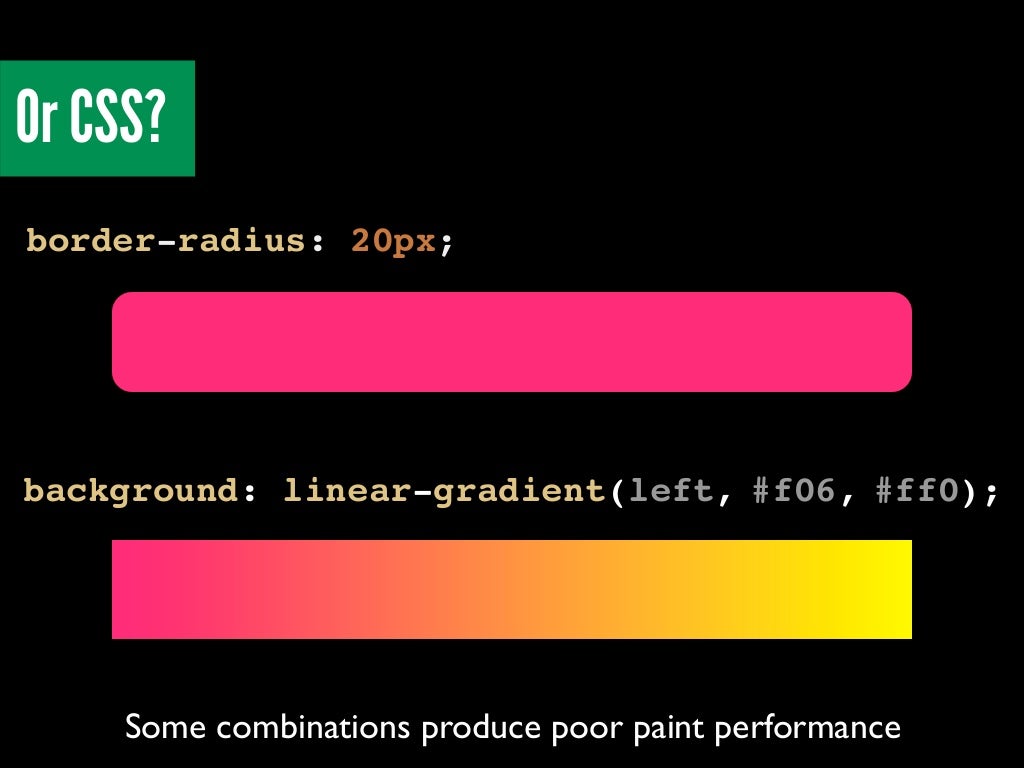
Or CSS? border-radius: 20px; background:
Style - KX Dashboards
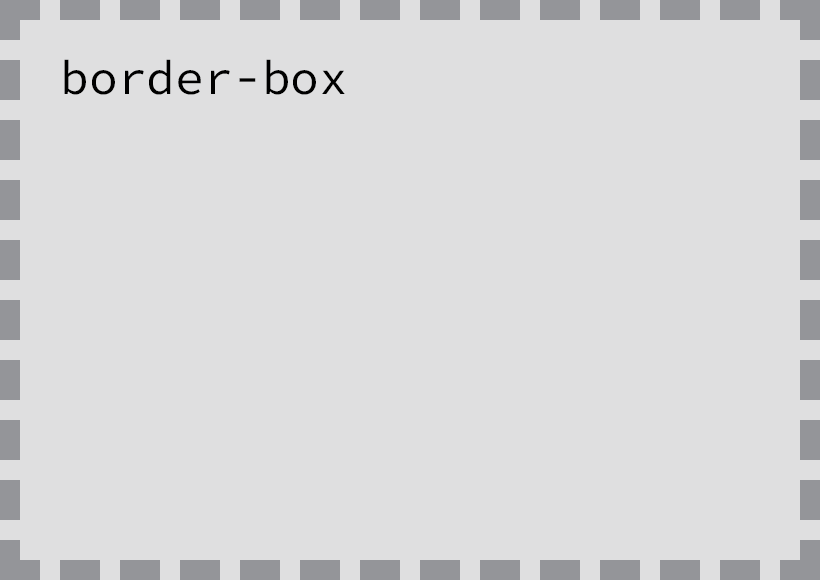
06 CSS Background Border
How to hide border and background on empty cells in a table using 
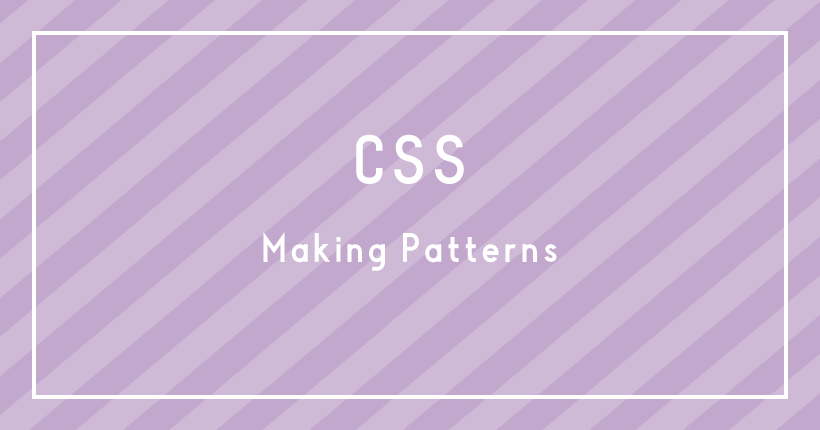
コード自動作成!ストライプ背景が簡単に作れる「CSS STRIPE GENERATOR 
How to hide border and background on empty cells in a table using 
css-background-4] Issues with listifying border-color · Issue ![css-background-4] Issues with listifying border-color · Issue](https://user-images.githubusercontent.com/175836/38607092-1198f110-3d78-11e8-9982-ad39e0faf6d4.png)
CSS「border」で枠線を使いこなそう! こんなにデザインの幅が広がるよ 
CSSでストライプなどの背景パターンを作る方法|tamatuf
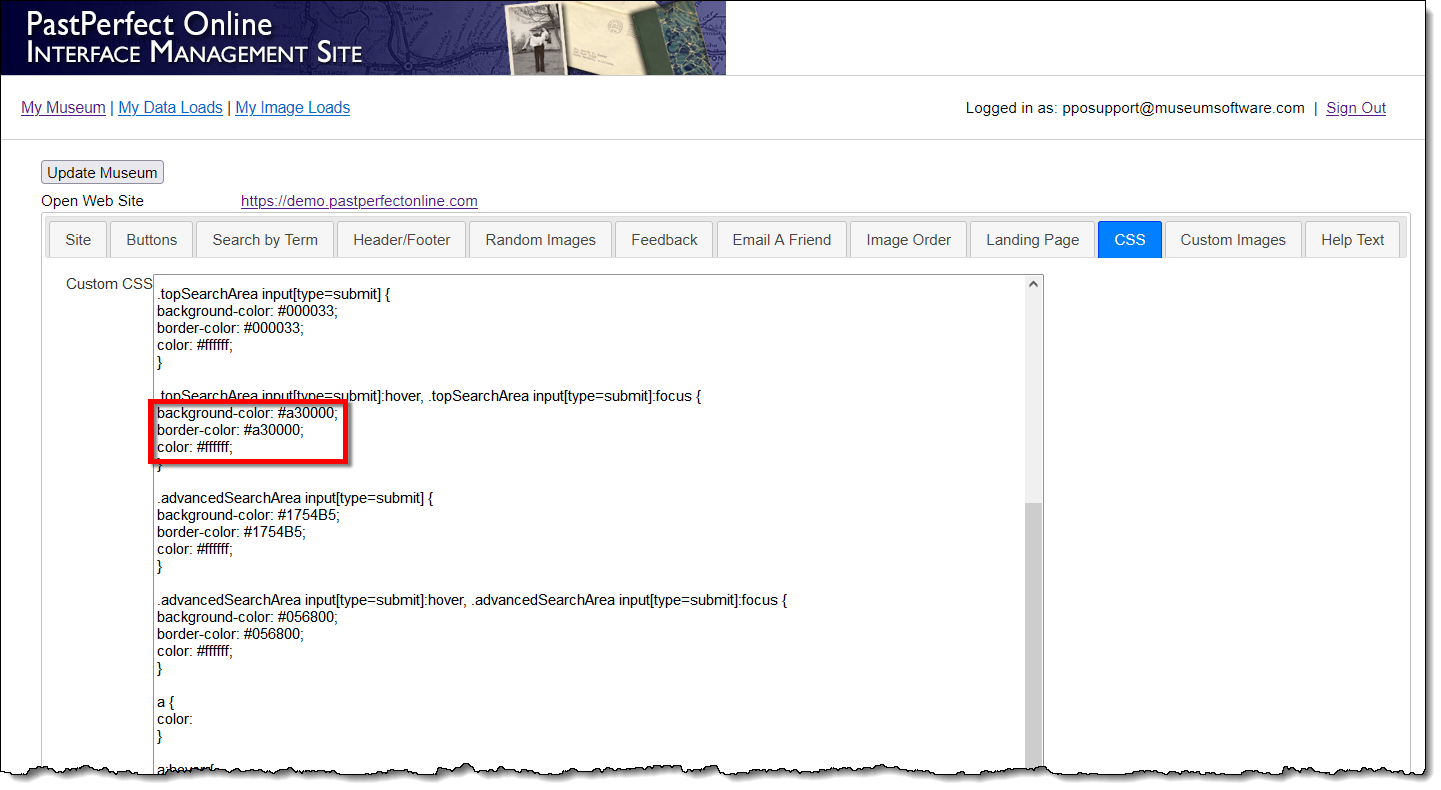
Changing the Color of the Search Buttons
0 Response to "How to make a fancy inverted border radius in CSS by Jeroen Knol - css 背景ボーダー"
Post a Comment