cssを設定してデザインを変更する - css 背景クリック 変更
cssを設定してデザインを変更する
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web
Related

CSS]マウスでドラッグした際の文字を選択範囲の色(ハイライトカラー
![CSS]マウスでドラッグした際の文字を選択範囲の色(ハイライトカラー](https://www.webantena.net/wp-content/uploads/2012/12/css3selection01.png)
CSS]pointer-eventsプロパティですごい便利に!クリックやホバーの
![CSS]pointer-eventsプロパティですごい便利に!クリックやホバーの](https://coliss.com/wp-content/uploads-201803/2018072601.png)
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の

CSS(スタイルシート) のクラスを動的に変更する : JavaScript iPentec

CSS(スタイルシート) のクラスを動的に変更する : JavaScript iPentec

050897]フルCSSテンプレートの背景の色を変更したい
![050897]フルCSSテンプレートの背景の色を変更したい](https://support.justsystems.com/faq/1032/app/servlet/load?imageu003dhpb15/hpb211.gif)
クリックでテーブルセルの背景色を変更する方法(jQuery版

HTML/CSS】aタグのクリック範囲を親要素のサイズに合わせる|Into the

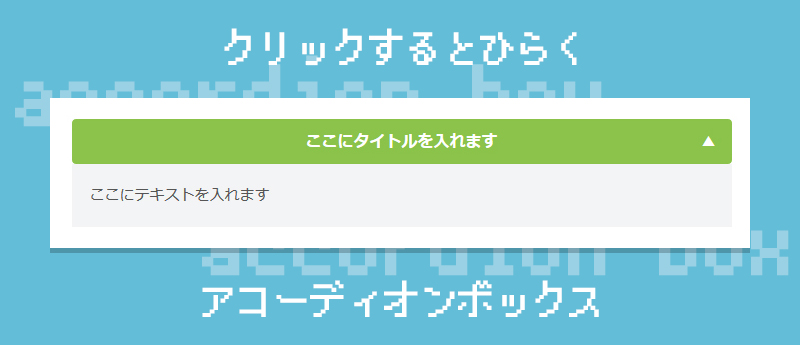
CSS】コピペするだけ!アコーディオンボックスのつくり方 ゆずゆろぐ。
 You have just read the article entitled cssを設定してデザインを変更する - css 背景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/css-css_0829620472.html
You have just read the article entitled cssを設定してデザインを変更する - css 背景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/css-css_0829620472.html


0 Response to "cssを設定してデザインを変更する - css 背景クリック 変更"
Post a Comment