CSS Background Image Blur without blurry edges - css 背景クリッピング
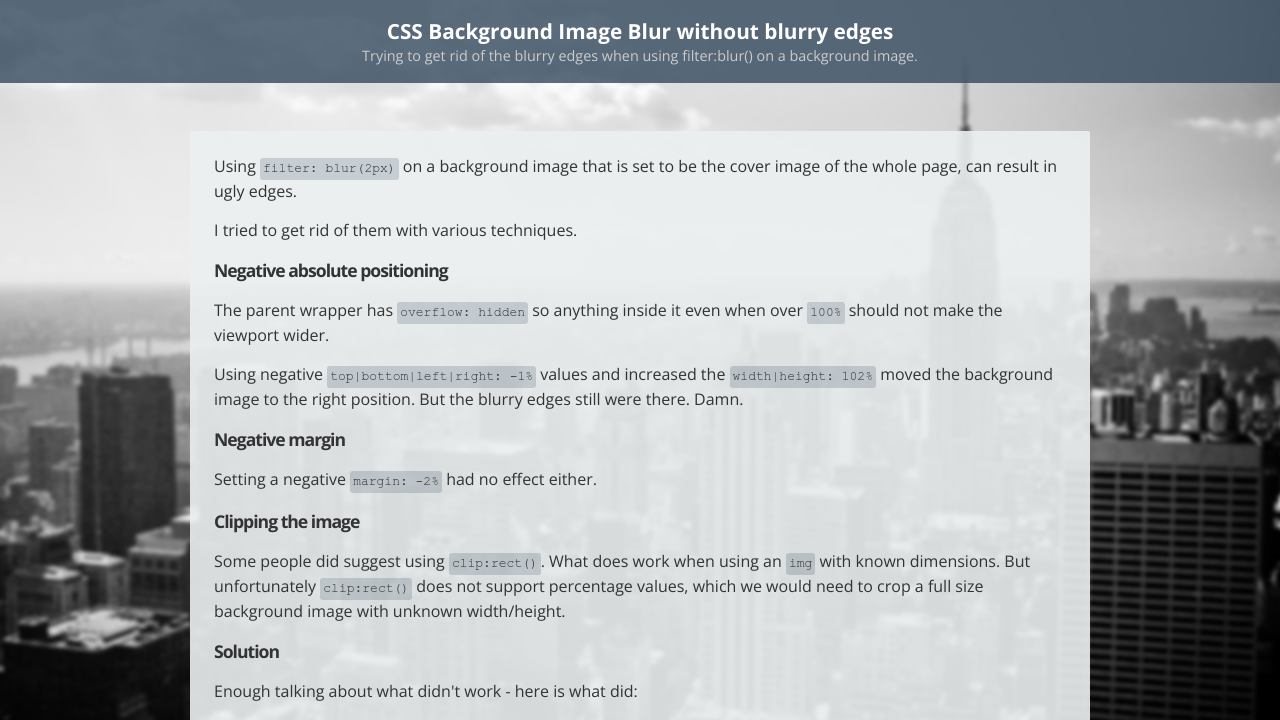
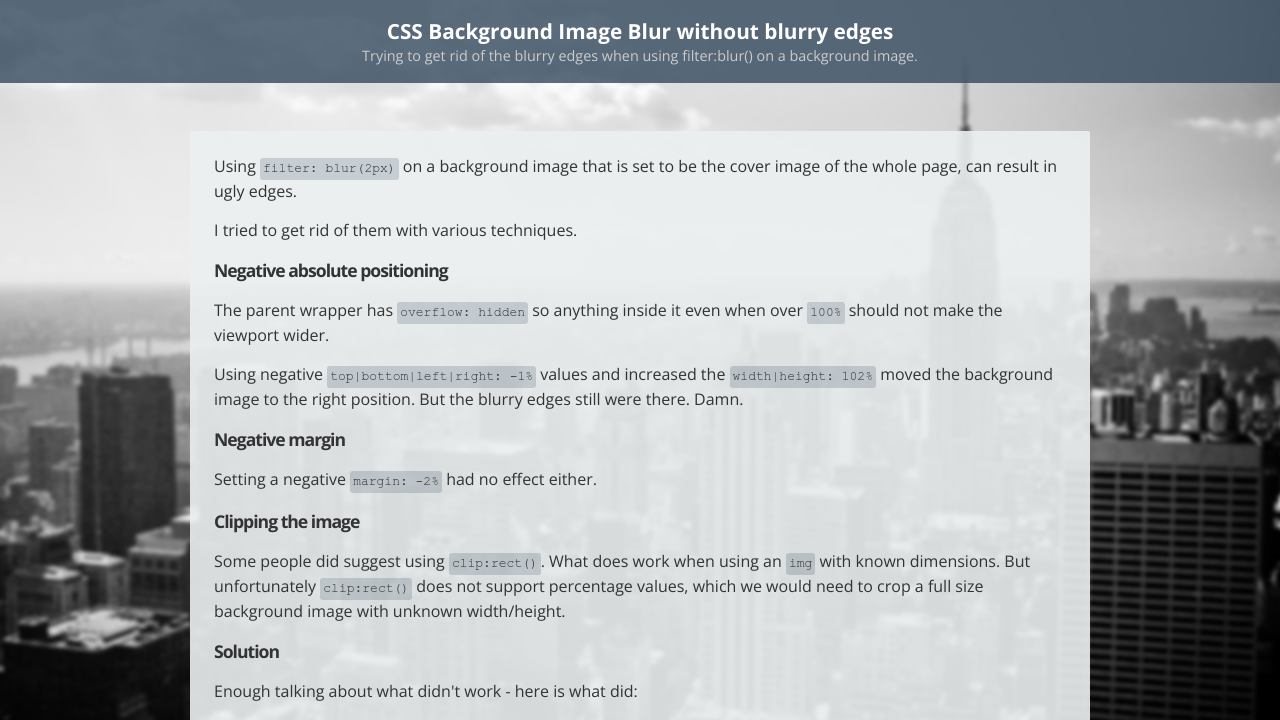
CSS Background Image Blur without blurry edges
CSS】テキストにマスク掛け。画像をテキストの形にクリッピング
Related

CSS Background Image Blur without blurry edges

Animate a Blob of Text with SVG and Text Clipping How many

Introducing the CSS clip-path Property - SitePoint

Fill text with gradients, images, and overlays with background

CSS Transition with filter breaks clipping path - Stack Overflow

CSSで多角形を描いてクリッピングしよう!【clip-pathプロパティ

Fieldset Background Clipping Issue on Chrome 87 [#3184651

Is it possible to clip a side of a DIV with CSS like so? - Stack

Fresh Orange juice dripping isolated on white background. Clipping

CSS Fixed Item Clipping Animated Background Image - CSS CodeLab
 You have just read the article entitled CSS Background Image Blur without blurry edges - css 背景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/css-background-image-blur-without.html
You have just read the article entitled CSS Background Image Blur without blurry edges - css 背景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/css-background-image-blur-without.html

0 Response to "CSS Background Image Blur without blurry edges - css 背景クリッピング"
Post a Comment