Labs】CSSで要素の透過 - web design lab - css 背景党か
Labs】CSSで要素の透過 - web design lab
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠
Related

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

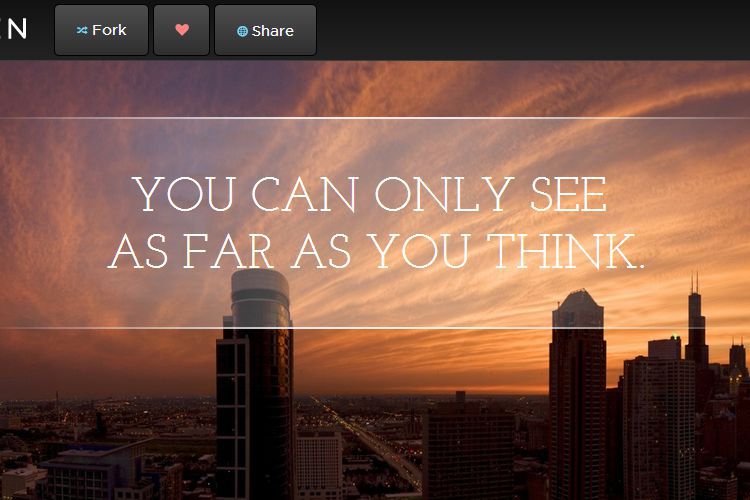
背景とグラデーションと透過効果をうまく使ったCSSの見出しデザイン

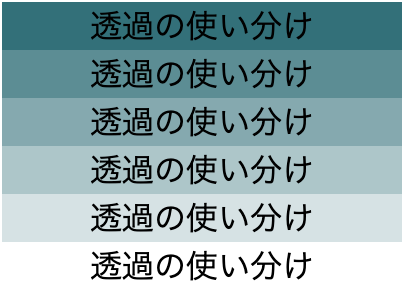
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と

cssで背景だけを透過する方法(文字列は透過しない) - Qiita

CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ

CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と

CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ

CSS編集用デザイン」のスキンを透過タイプに改造する(3)/ 背景画像の

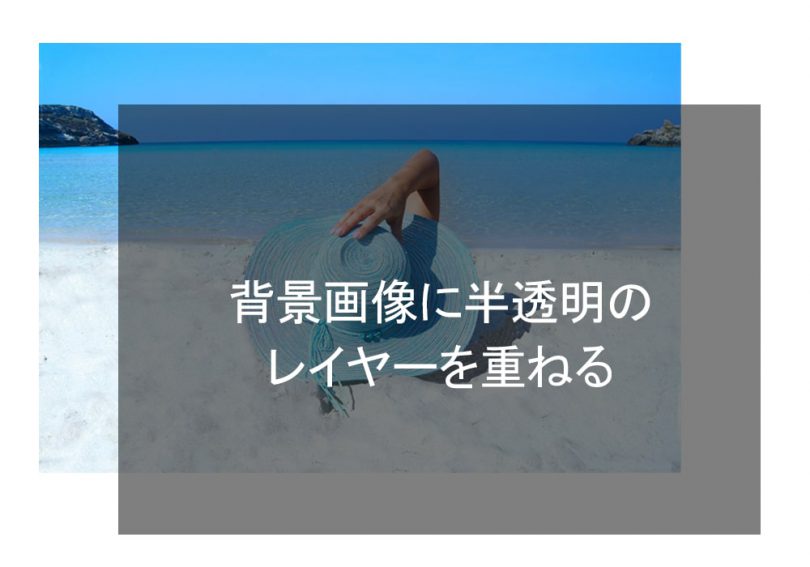
背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法
 You have just read the article entitled Labs】CSSで要素の透過 - web design lab - css 背景党か. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/labscss-web-design-lab-css.html
You have just read the article entitled Labs】CSSで要素の透過 - web design lab - css 背景党か. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/labscss-web-design-lab-css.html

0 Response to "Labs】CSSで要素の透過 - web design lab - css 背景党か"
Post a Comment