クリック率が上がる!】AFFINGER風の光るボタンをCSSだけで作る方法 - css 背 景クリック
クリック率が上がる!】AFFINGER風の光るボタンをCSSだけで作る方法 
JQuery/CSS】矢印を作成しクリックで回転させスピードを付ける
Related

ボタンクリック時に動きをつける方法を紹介【HTML・CSS】 すちろぐ.life

HTML・CSS】aタグで作ったリンクのクリック範囲を親要素のサイズに

CSS
クリックで横からスライドして現れるメニュー おいしいソース
ハンバーガーメニューが×に変形して背景でも閉じるように実装

思わずクリックしたくなるリンクボタンデザイン6選 Fukuro Press

ポップアップを背景クリックで閉じるシンプルな方法 - Qiita

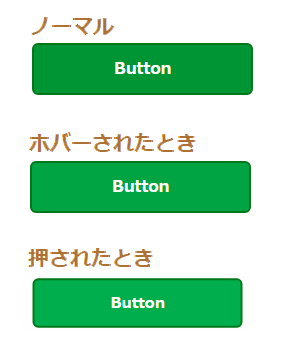
CSSでクリックされた時(クリック中)に変化する要素を作る方法 9ineBB

Weebly HTML/CSS - Weeblyで無料ホームページを簡単作成
クリックしたら円形背景が拡大(上から) 動くWebデザインアイディア帳


0 Response to "クリック率が上がる!】AFFINGER風の光るボタンをCSSだけで作る方法 - css 背 景クリック"
Post a Comment