手把手教你搭建一个无框架埋点体系-技术圈 - css 背景全体 色
手把手教你搭建一个无框架埋点体系-技术圈
qq背景图片(霸气带字适合男生的)_视觉癖
Related

qq背景图片(霸气带字适合男生的)_视觉癖

ps抠图换背景(ps抠图换白底教程)_视觉癖

HTMLで背景色を自由自在に変更しよう!【サンプルコード付き】 ポテ

CSS背景颜色设置背景附着背景平铺背景位置背景简写背景透明_

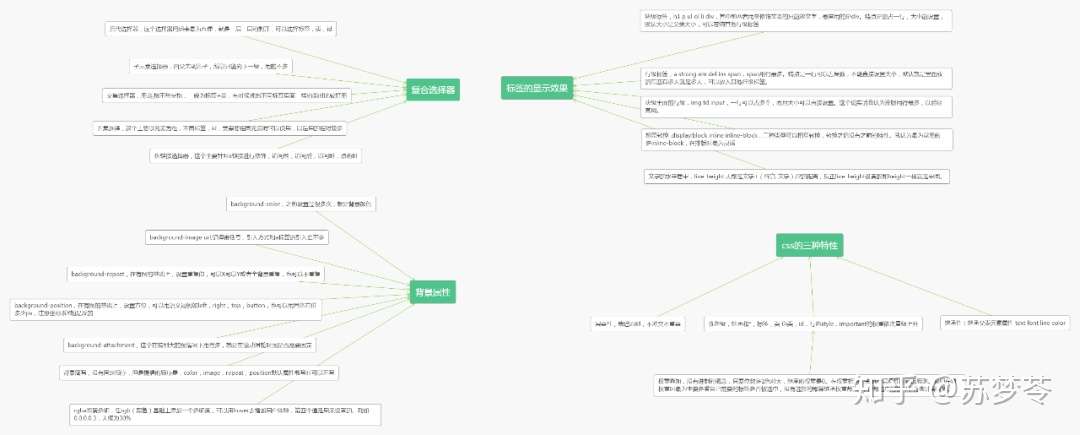
HTML+css知识总结(建议收藏) - 知乎

CSS 全画面に背景色(backgrond-color)を指定する nansystem

CSS】背景だけ斜めにする at softelメモ

CSS 全画面に背景色(backgrond-color)を指定する nansystem

ps抠图换背景(ps抠图换白底教程)_视觉癖

css让背景色和背景图同时使用出现_orange 的博客-CSDN博客
 You have just read the article entitled 手把手教你搭建一个无框架埋点体系-技术圈 - css 背景全体 色. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/css_01372426048.html
You have just read the article entitled 手把手教你搭建一个无框架埋点体系-技术圈 - css 背景全体 色. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/css_01372426048.html

0 Response to "手把手教你搭建一个无框架埋点体系-技术圈 - css 背景全体 色"
Post a Comment