How to make a clipped half circle (D shape) using CSS? - Stack - css 背 景クリッピング
How to make a clipped half circle (D shape) using CSS? - Stack 
Robot With Css Sign Technology Concept Isolated Contains Clipping
Related

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

CSS ring with background and percentage border width - Stack Overflow

CSS Fixed Item Clipping Animated Background Image - CSS CodeLab

Text fills Webflow University

CSS clip-path generator tool - Web Development

CSS - Clipping and masking Ambient.Impact

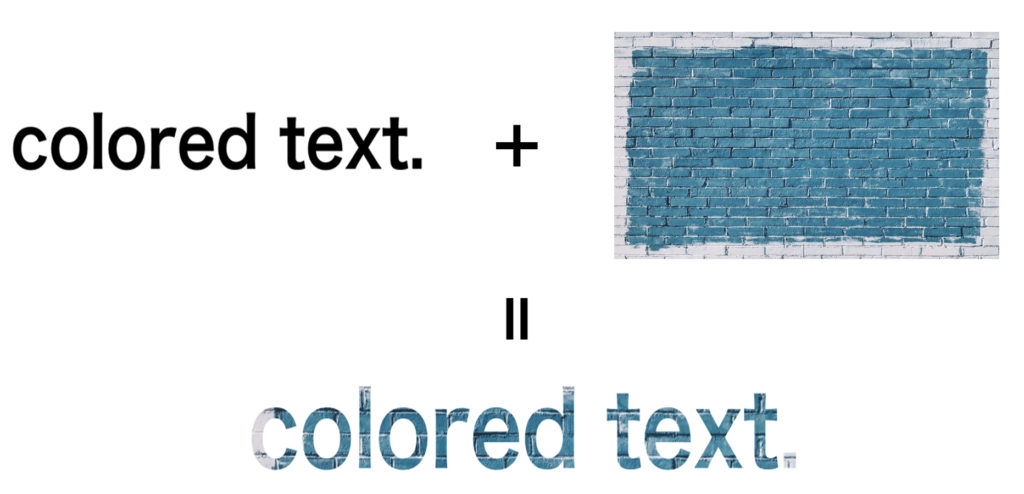
CSS】テキストにマスク掛け。画像をテキストの形にクリッピング

CSS { In Real Life } Paper Snowflakes: Combining Clipping and

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv2.png)
How Can I Use Clipping Paths To Remove Background Of An Image File
 You have just read the article entitled How to make a clipped half circle (D shape) using CSS? - Stack - css 背
景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/how-to-make-clipped-half-circle-d-shape.html
You have just read the article entitled How to make a clipped half circle (D shape) using CSS? - Stack - css 背
景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/how-to-make-clipped-half-circle-d-shape.html

0 Response to "How to make a clipped half circle (D shape) using CSS? - Stack - css 背 景クリッピング"
Post a Comment