css3】縞(シマ)模様や、チェック、ストライプなどの背景を簡単に表現 - css 背景ジェネレーター
css3】縞(シマ)模様や、チェック、ストライプなどの背景を簡単に表現
コピーするだけ!CSSジェネレーター7選! ex corder
Related

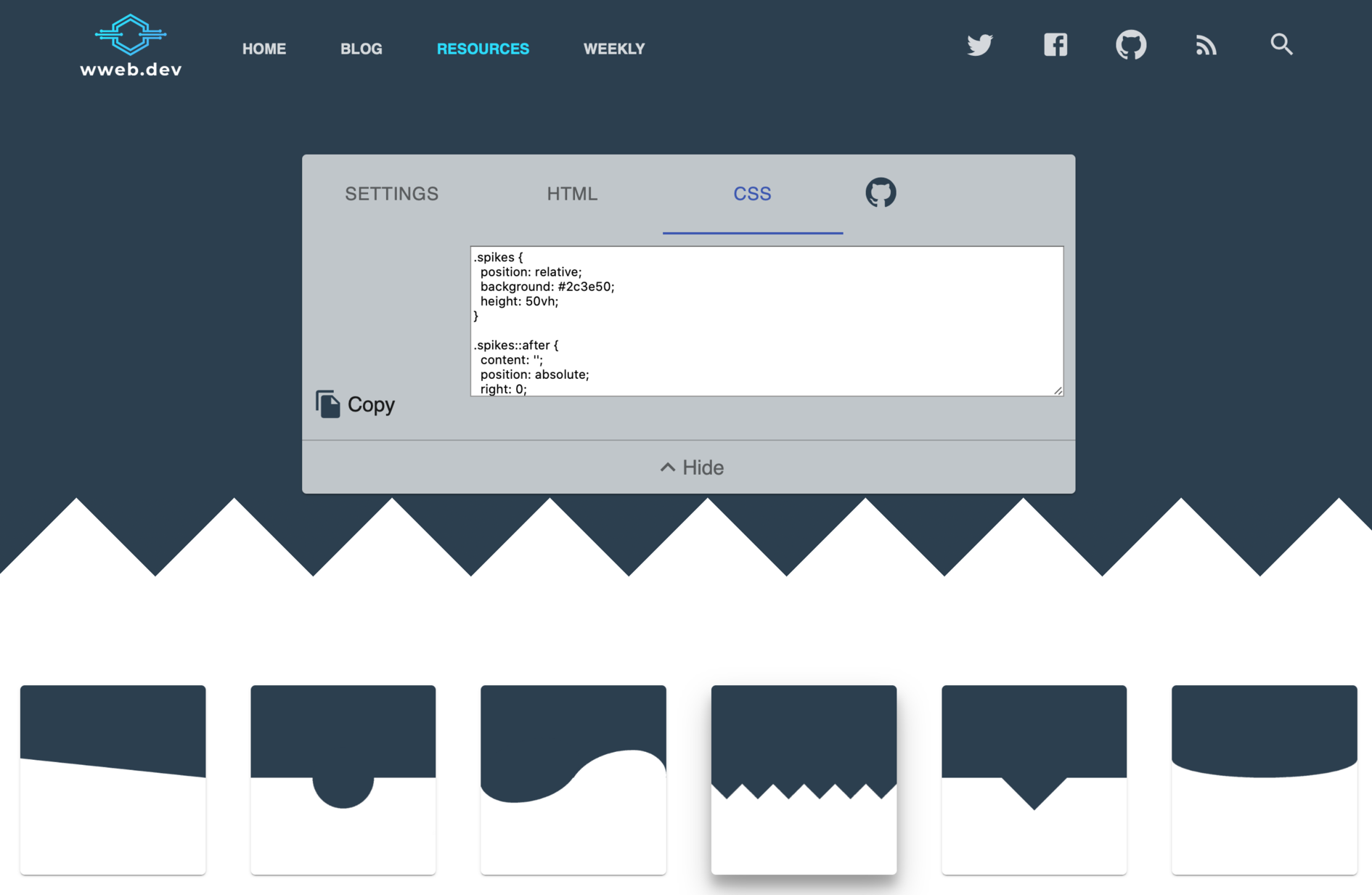
カスタムユニットで『流体シェイプ』を実装する方法 Tips bingo
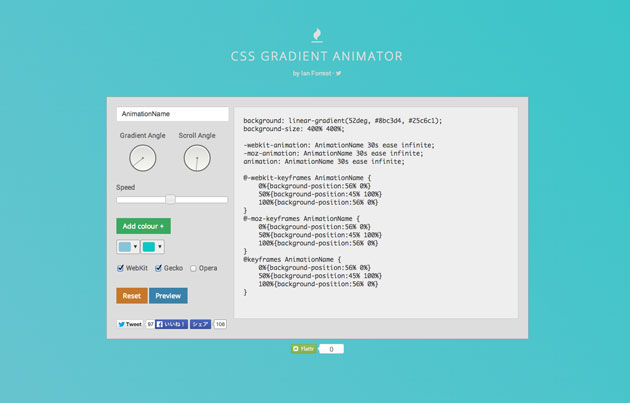
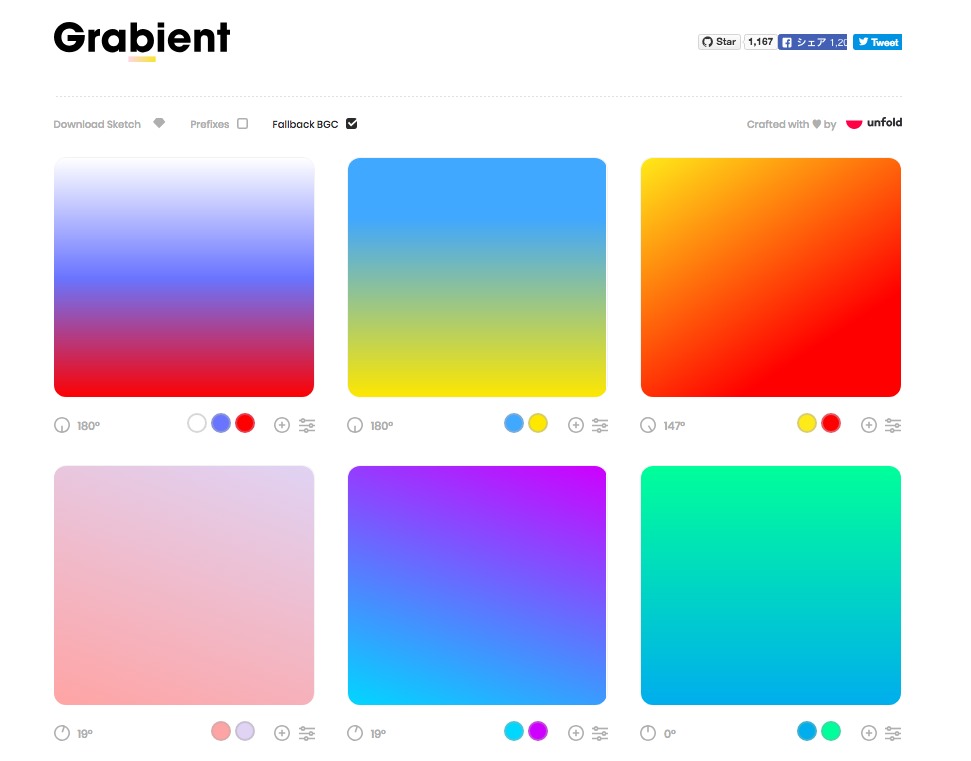
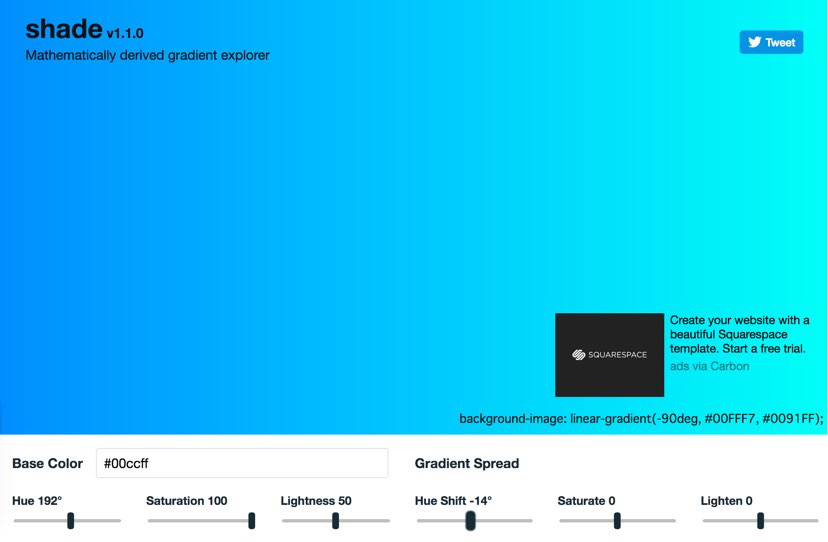
CSS3でグラデーションを作る時に役立つジェネレーター系配色サービス6
デザイナーでも簡単実装!厳選CSSオンラインツールをご紹介 CodeCampus

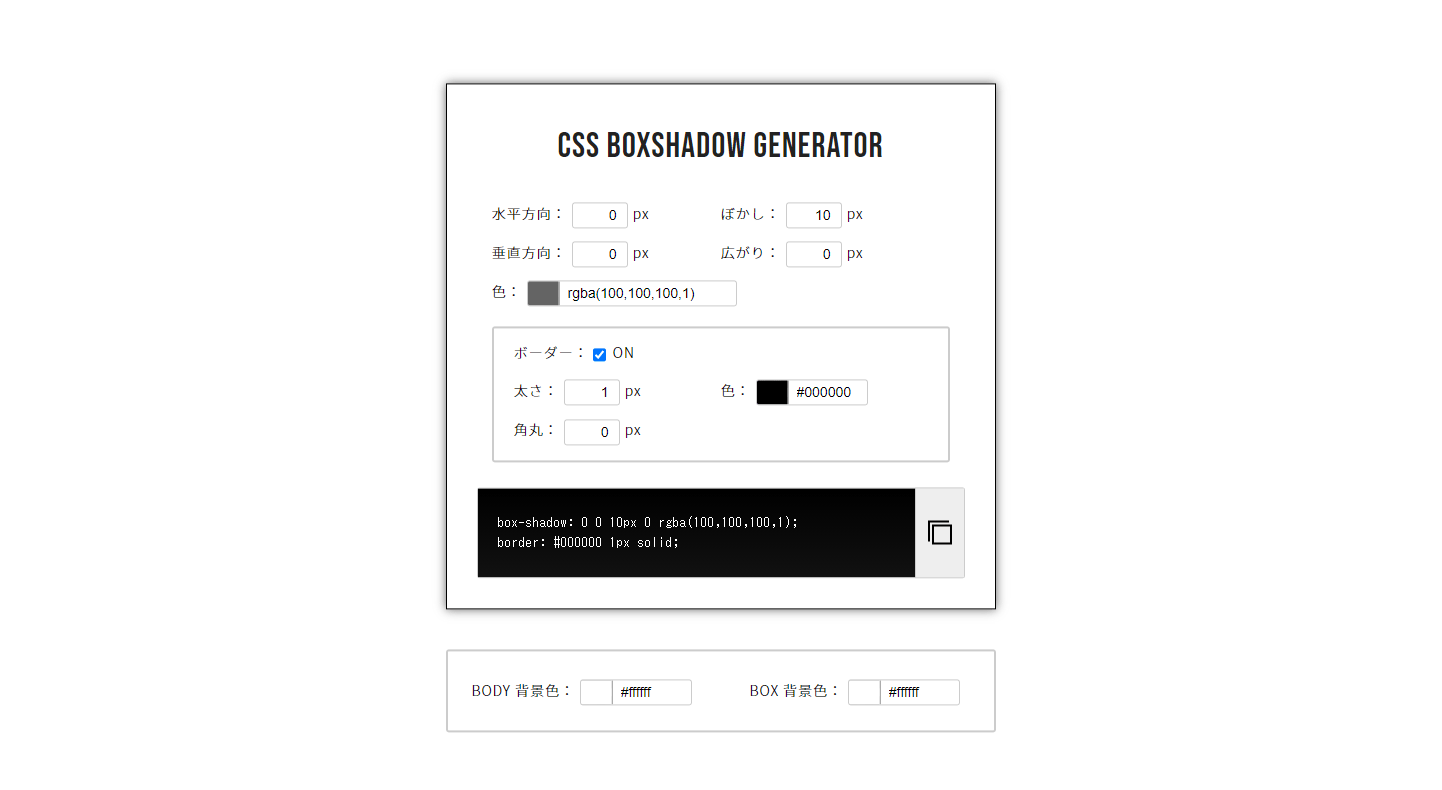
CSSのbox-shadowを生成できるジェネレーター「CSS BoxShadow Generator

徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS

サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

CSSで三角形をサクッと作れるジェネレーターまとめ - Qiita

CSS3でグラデーションを作る時に役立つジェネレーター系配色サービス6
WEB制作に役立つジェネレーターの数々!ツールまとめサイト含め最近の


0 Response to "css3】縞(シマ)模様や、チェック、ストライプなどの背景を簡単に表現 - css 背景ジェネレーター"
Post a Comment