CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて - css 背景ト リミング
CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて 
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
Related
CSSだけで画像をトリミングできる「object-fit」の使い方 Web Design

CSSだけ】テキストで背景を切り抜き背景をアニメーションさせる けん
CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング

CSSだけで画像をトリミングする3つの方法 - style01

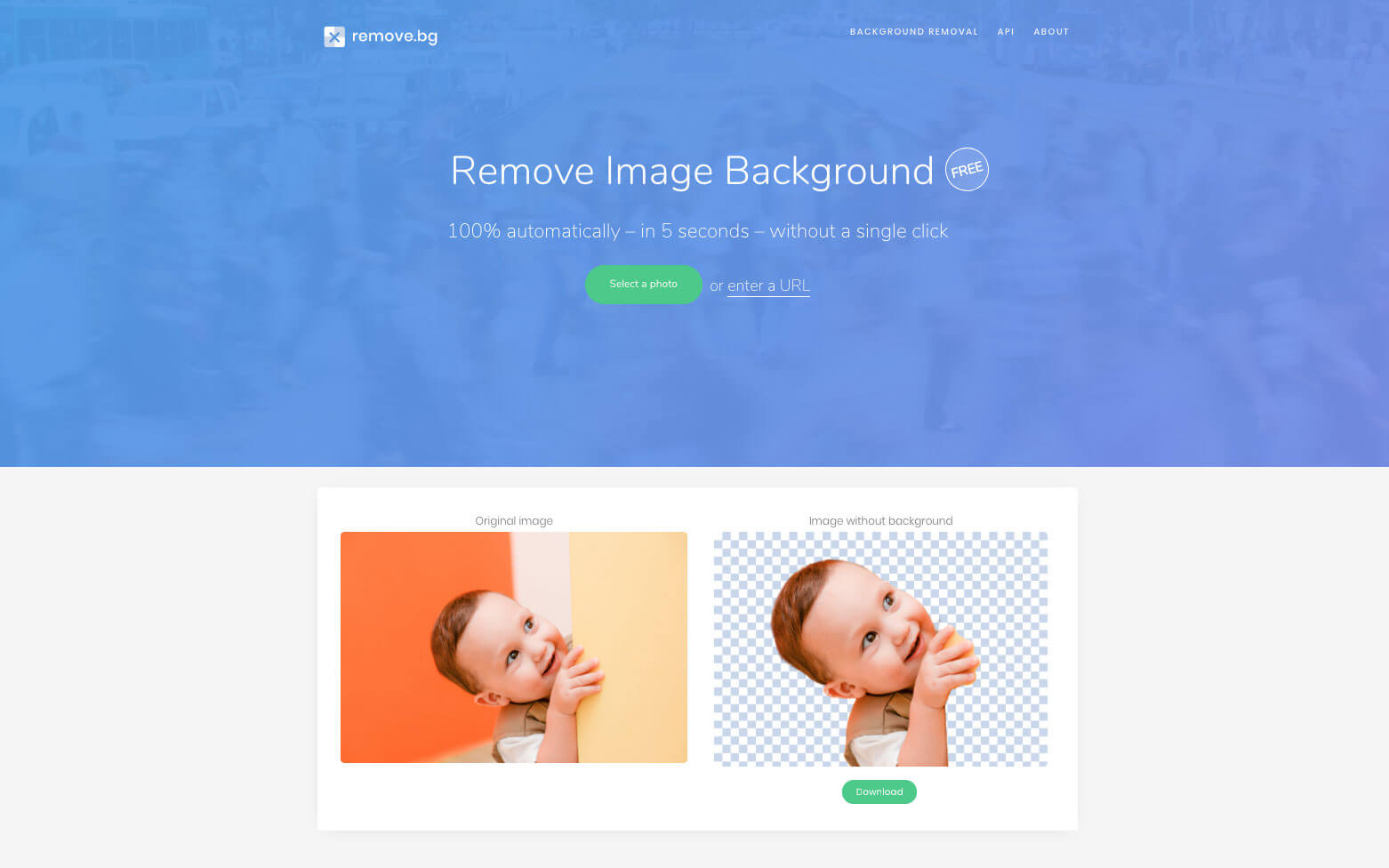
AIで完全自動!複雑な人物画像の切り抜きを5秒で行う無料オンライン

CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png) You have just read the article entitled CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて - css 背景ト
リミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/cssobject-fitcss-css.html
You have just read the article entitled CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて - css 背景ト
リミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/10/cssobject-fitcss-css.html


0 Response to "CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて - css 背景ト リミング"
Post a Comment