CSS】要素の背景を2色に分けて表示する方法|Into the Program - css 背景円
CSS】要素の背景を2色に分けて表示する方法|Into the Program
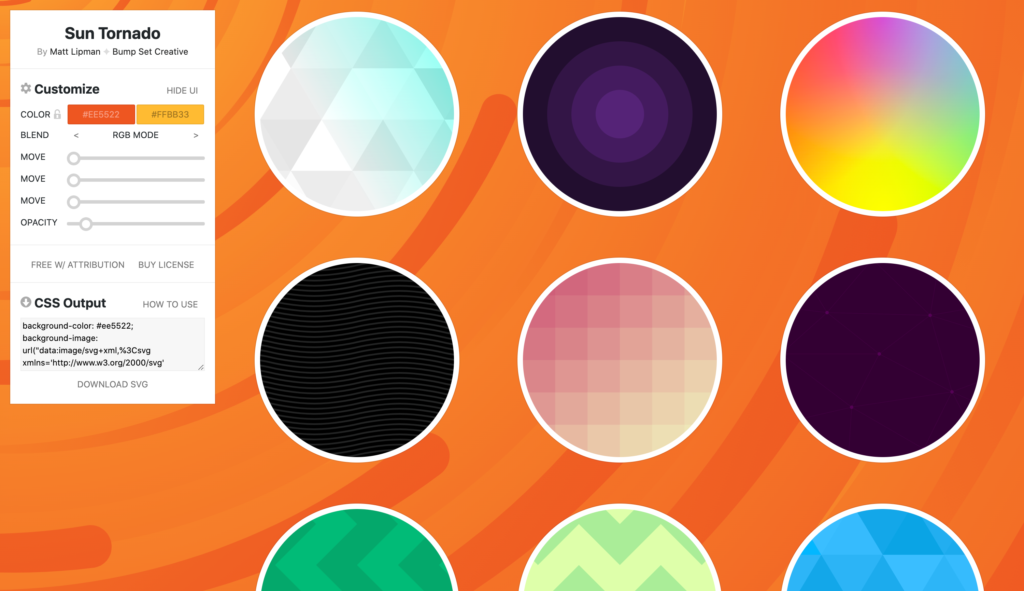
CSSグラデーションの作成に役立つジェネレーター・Webサービス11選
Related

CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web

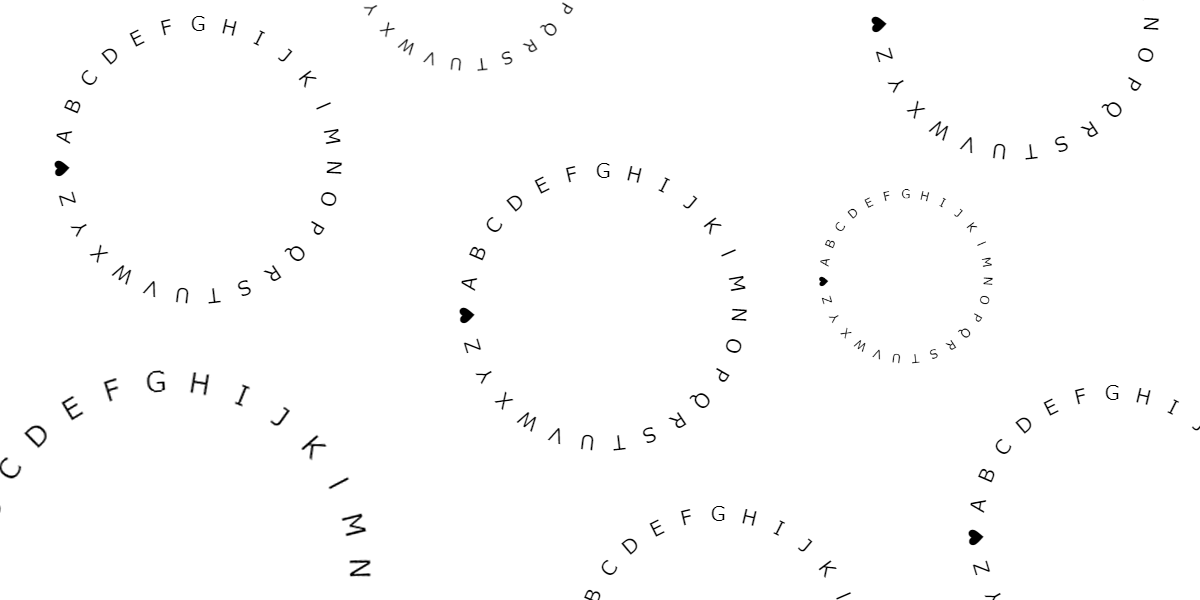
CSS 円形に沿ったテキストを表示する方法 ONE NOTES

CSSグラデーションの作成に役立つジェネレーター・Webサービス11選

円形グラデーション|radial-gradientの使い方 コトダマウェブ

CSS】背景画像をコンテナの4隅に配置する方法 u2013 Clickly Quickly

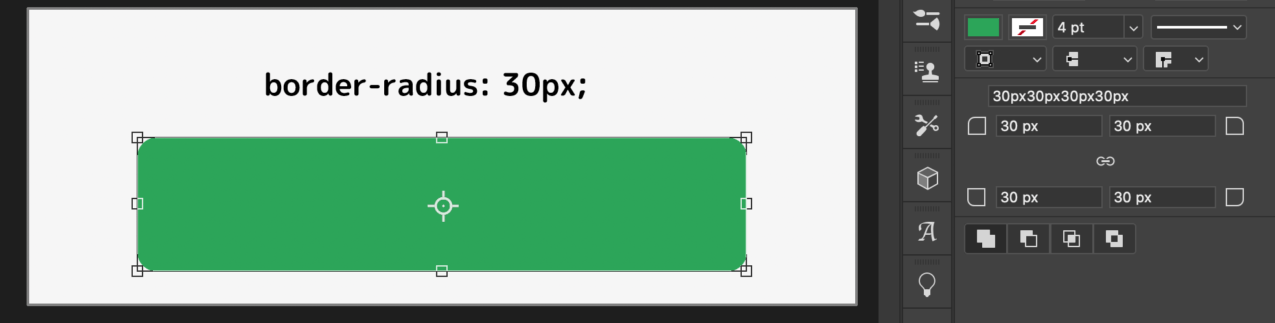
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN

CSS】背景(background)を2色にする 125naroom / デザインする

CSSアニメーションで上から下に動き続ける円を作る方法 ゆうやの雑記

CSS】backgroundで背景画像を複数使うテクニック

CSSで円を描こう。テキスト上下中心表示付き Robot Coders Information

0 Response to "CSS】要素の背景を2色に分けて表示する方法|Into the Program - css 背景円"
Post a Comment