ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 - css 背 景フィルタ
ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 
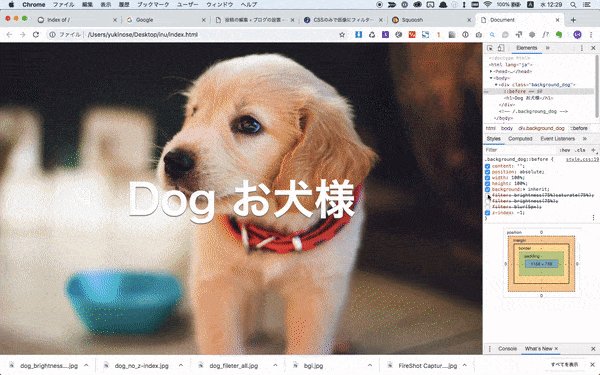
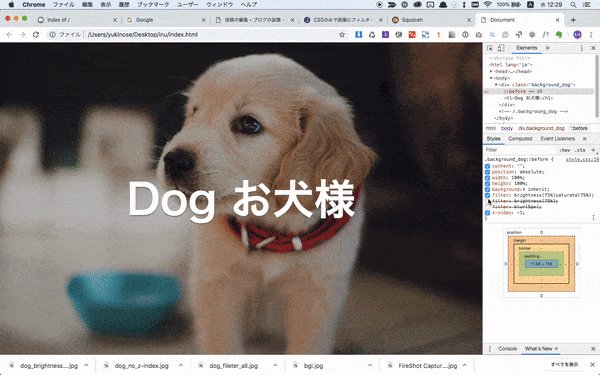
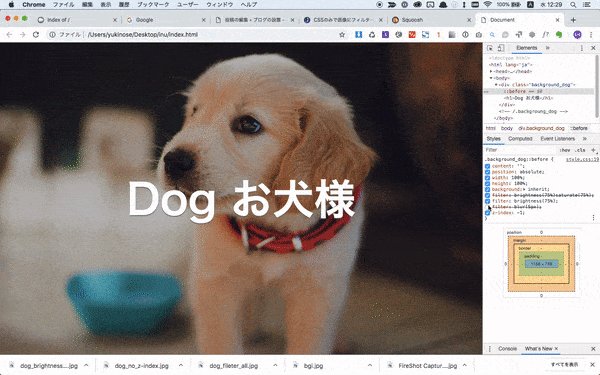
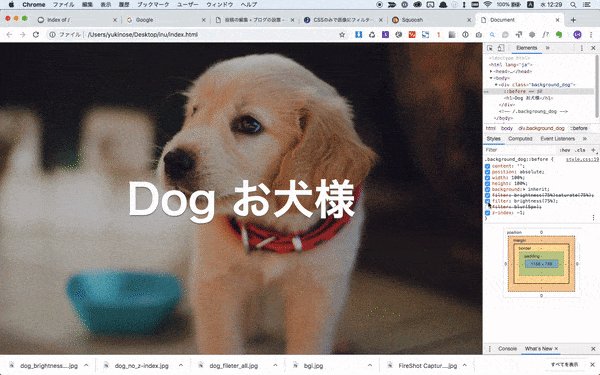
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
Related

CSS1行で美しい背景ぼかし・すりガラス表現!ついにChromeにも対応した

CSS】filterで画像をぼかす・色を変える・白黒・セピアの設定方法

CSSのfilterの使い方 - 画像フィルターで明度・彩度・ぼかしなどを調整

CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color

CSSのみで画像にフィルターをかける方法【コピペOK】 u2013 ブログの設置

CSSのfilterの使い方 - 画像フィルターで明度・彩度・ぼかしなどを調整

CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop
![CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop](https://coliss.com/wp-content/uploads-201803/2018060803-01.jpg)
CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days

CSSのfilterの使い方 - 画像フィルターで明度・彩度・ぼかしなどを調整

CSSのみで画像にフィルターをかける方法【コピペOK】 u2013 ブログの設置
 You have just read the article entitled ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 - css 背
景フィルタ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/10/background-blurjs-css.html
You have just read the article entitled ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 - css 背
景フィルタ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/10/background-blurjs-css.html

0 Response to "ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 - css 背 景フィルタ"
Post a Comment