テンプレート編集(CSS) - goo blogの使い方 - css 背景クリック 変更
テンプレート編集(CSS) - goo blogの使い方
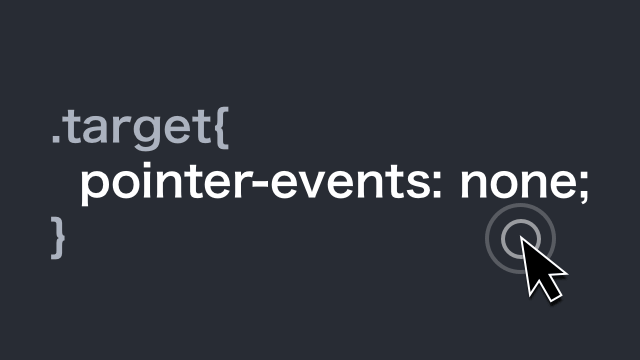
クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で
Related

画像クリックで背景画像の変更 / 【超初心者のホームページ作成】

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

ポップアップを背景クリックで閉じるシンプルな方法 - Qiita

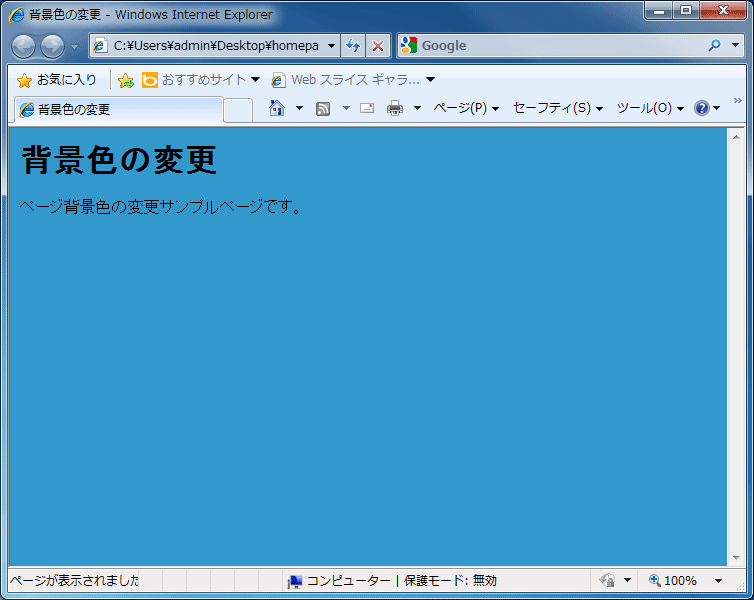
CSSを使って背景色を変更する方法|さきちんWEB

ショップの背景や両端に好きな色や画像の設定方法

CSS]マウスでドラッグした際の文字を選択範囲の色(ハイライトカラー
![CSS]マウスでドラッグした際の文字を選択範囲の色(ハイライトカラー](https://www.webantena.net/wp-content/uploads/2012/12/css3selection01.png)
javascript 背景色を変更して切り替える mebee

クリックしたら背景が全面に広がる 動くWebデザインアイディア帳
Weebly HTML/CSS - Weeblyで無料ホームページを簡単作成
CSS】背景(background)を2色にする 125naroom / デザインする
 You have just read the article entitled テンプレート編集(CSS) - goo blogの使い方 - css 背景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/css-goo-blog-css.html
You have just read the article entitled テンプレート編集(CSS) - goo blogの使い方 - css 背景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/css-goo-blog-css.html


0 Response to "テンプレート編集(CSS) - goo blogの使い方 - css 背景クリック 変更"
Post a Comment