CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法 - css 背景サイズ 比率
CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法 
CSS】background-colorの範囲を調整したい・半分にしたい【linear
Related

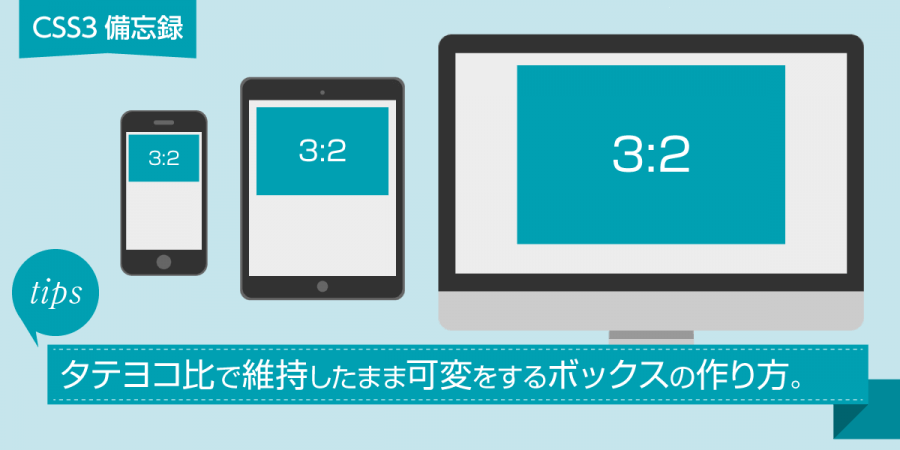
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

初心者向け】背景画像のサイズ指定方法を図をつかって丁寧に解説
CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG

CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に

縦横比の違う画像を同じサイズで揃えて並べる方法 すぐ使える

CSS】画像のサイズ・縦横比・トリミング指定方法(初心者向け)

コピペOK】hover時に背景画像だけ拡大する方法【HTML/CSS】 GOKAN

CSSで画像を表示する方法。背景指定やサイズ変更について解説 Java

レスポンシブで使える比率を固定したボックス XTRA BLOG
 You have just read the article entitled CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法 -
css 背景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/css-css_0453351784.html
You have just read the article entitled CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法 -
css 背景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/css-css_0453351784.html


0 Response to "CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法 - css 背景サイズ 比率"
Post a Comment