ヘッダー下にグローバルナビ(グローバルメニュー)を設置する方法 - css 背景 下まで
ヘッダー下にグローバルナビ(グローバルメニュー)を設置する方法 
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
Related

CSSでグラデーションを背景に使う方法:スクロール固定するには?

CSS - [css]サイドバーの高さがコンテンツ量(高さ)で違ってしまう
![CSS - [css]サイドバーの高さがコンテンツ量(高さ)で違ってしまう](https://teratail-v2.storage.googleapis.com/uploads/contributed_images/442409ccb0ced6700b7a6e1c95eaf23f.jpeg)
画面サイズに合わせて高さを指定する3つの方法|Webpark

右下配置のCSS 背景画像に余白をつける ホームページ制作 オフィスオバタ

端からコンテンツ幅の途中までの背景色を実装する方法|カケウェブ

高さを維持しつつ、背景からコンテンツをはみ出させる方法 - Qiita

CSSを編集してアメブロのカスタマイズをする手順

Rails】CSSにbackground-imageで設定した背景画像が表示されない

CSS - boxをbodyの下端まで伸ばしたい|teratail

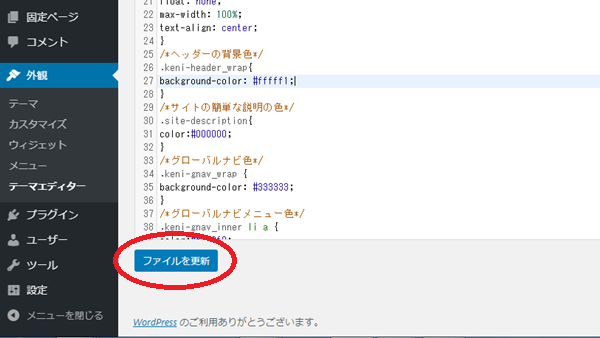
賢威8-ブログの背景色を変える | リリアのパソコン学習記
 You have just read the article entitled ヘッダー下にグローバルナビ(グローバルメニュー)を設置する方法 - css 背景
下まで. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/css_01061497075.html
You have just read the article entitled ヘッダー下にグローバルナビ(グローバルメニュー)を設置する方法 - css 背景
下まで. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/css_01061497075.html

0 Response to "ヘッダー下にグローバルナビ(グローバルメニュー)を設置する方法 - css 背景 下まで"
Post a Comment