CSS3のanimationを使ったWebKit系対応の画像スライドの作り方|Webpark - css 背景スライド
CSS3のanimationを使ったWebKit系対応の画像スライドの作り方|Webpark
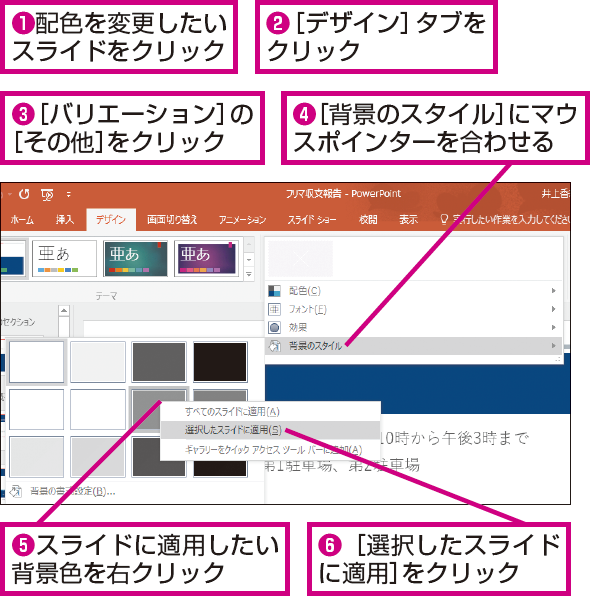
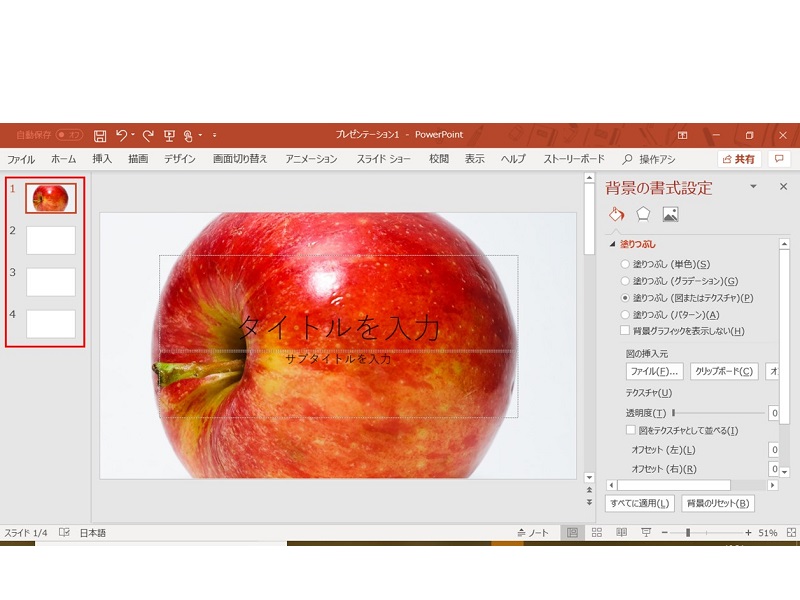
PowerPointで特定のスライドだけ背景色を変更する方法 できるネット
Related

装飾系]テキストリンクデザイン HOVERで背景を下からスライド
![装飾系]テキストリンクデザイン HOVERで背景を下からスライド](https://copypet.jp/contents/wp-content/uploads/link8.gif)
CSSで文章を一行ずつ時間差で順番にフェードインさせる方法 l

斜め背景】CSS+jQueryでペンキを塗るようなアニメーションを簡単実装

背景画像でスライドができるVegas.jsの使い方 u2013 やってみたら、できた。

CSSで組んだドロップダウンメニューとスライドメニューを両立させた
すぐできる】パワーポイントの背景は簡単に変更可能-資料作りに役立つ

CSSでホバーすると蛍光ペンで線を引いたようなアニメーション SPYWEB

パーツ]アコーディオンスライド 背景に画像を使ったホバーでテキストが
![パーツ]アコーディオンスライド 背景に画像を使ったホバーでテキストが](https://copypet.jp/contents/wp-content/uploads/cp_accordionslide02.gif)
Sass(SCSS)とTransform、z-indexを用いて背景色がスライドするボタンを

背景画像をスライドショーやフェードで切り替える【jQuery.BgSwitcher
 You have just read the article entitled CSS3のanimationを使ったWebKit系対応の画像スライドの作り方|Webpark -
css 背景スライド. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/css3animationwebkitwebpark-css.html
You have just read the article entitled CSS3のanimationを使ったWebKit系対応の画像スライドの作り方|Webpark -
css 背景スライド. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/css3animationwebkitwebpark-css.html



0 Response to "CSS3のanimationを使ったWebKit系対応の画像スライドの作り方|Webpark - css 背景スライド"
Post a Comment