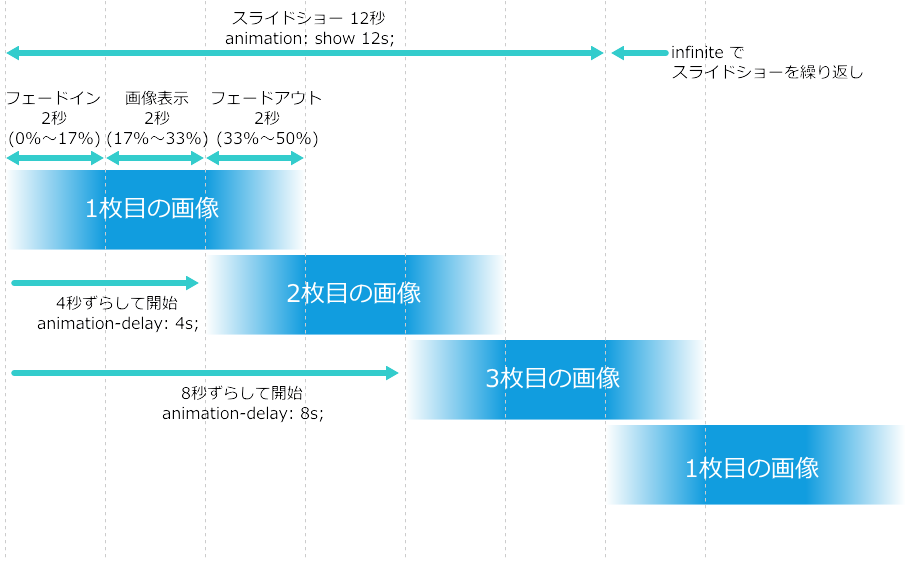
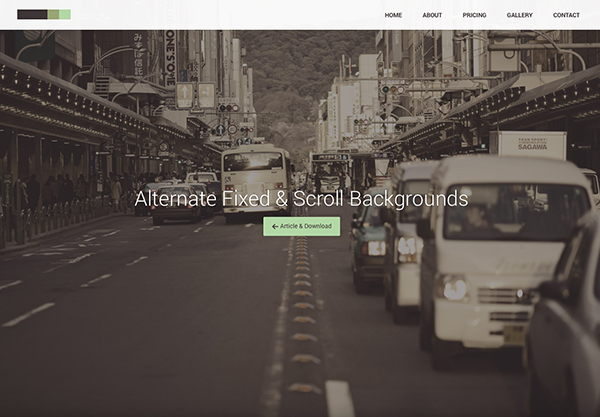
JavaScript を使わずに CSS だけでスライドショーを表示する方法 - css 背景 スライド
JavaScript を使わずに CSS だけでスライドショーを表示する方法 
CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
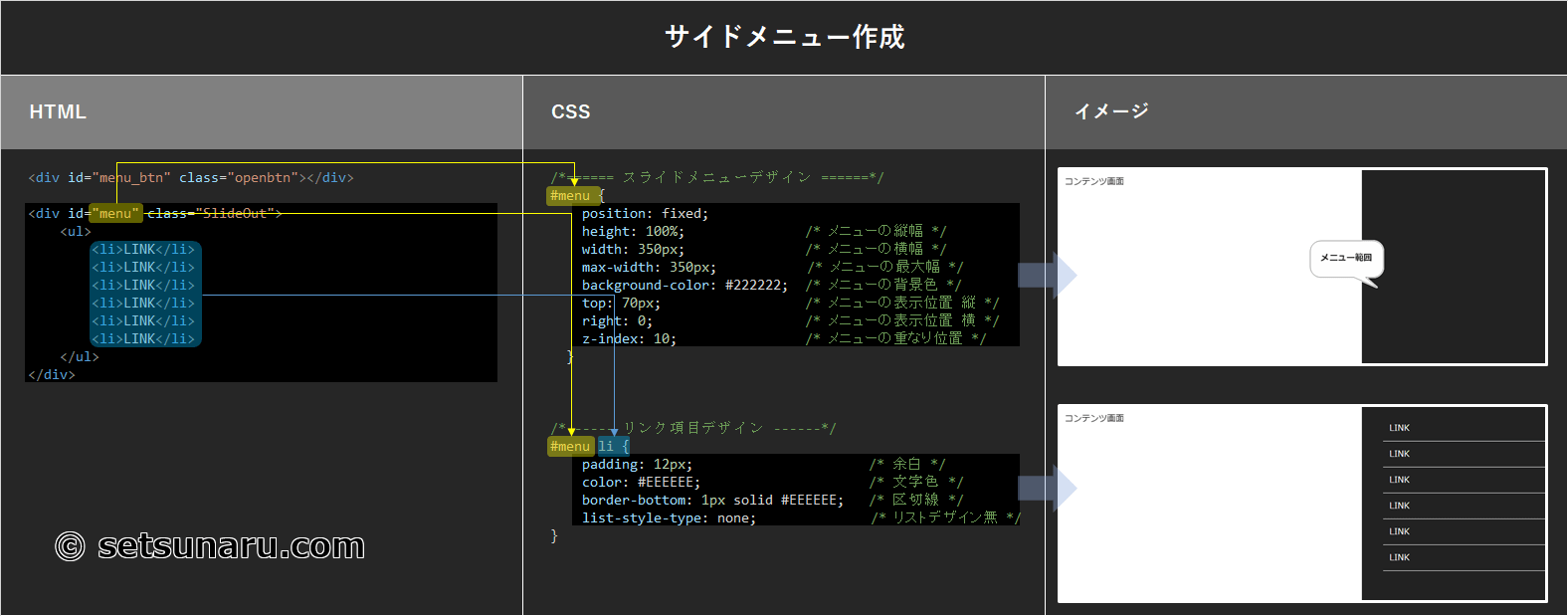
図解】横からスライドインするサイドメニューの作り方【 CSS + jQuery 
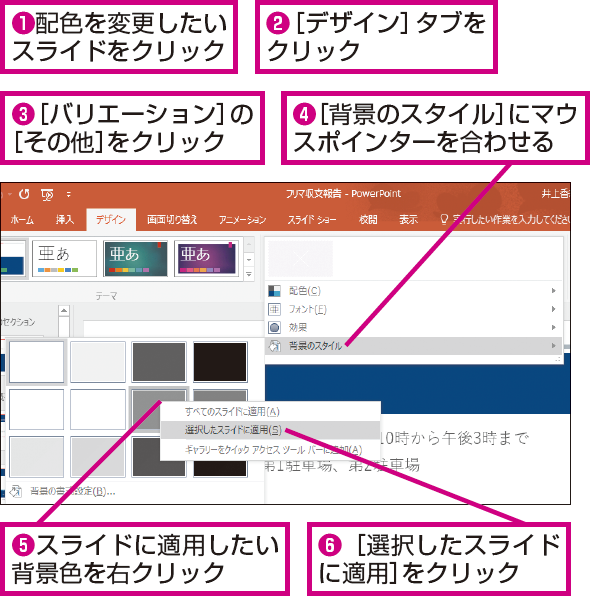
PowerPointで特定のスライドだけ背景色を変更する方法 できるネット
画像を左から右にスクロール量に応じてスライドインで表示する 
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
CSSで、背景画像の自動ループ(横スライド) - Qiita
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
画像を左から右にスクロール量に応じてスライドインで表示する 
装飾系]テキストリンクデザイン HOVERで背景を横からスライド ![装飾系]テキストリンクデザイン HOVERで背景を横からスライド](https://copypet.jp/contents/wp-content/uploads/link7.gif)
Sass(SCSS)とTransform、z-indexを用いて背景色がスライドするボタンを 
0 Response to "JavaScript を使わずに CSS だけでスライドショーを表示する方法 - css 背景 スライド"
Post a Comment