CSSのposition:absolute;とは?要素を思いのままに配置する方法 侍 - css 背 景テキスト 位置
CSSのposition:absolute;とは?要素を思いのままに配置する方法 侍 
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍
Related

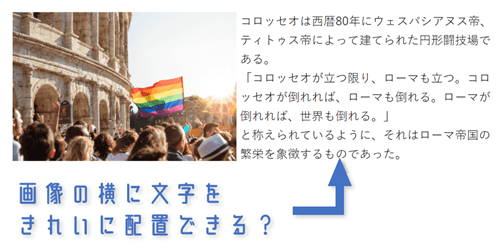
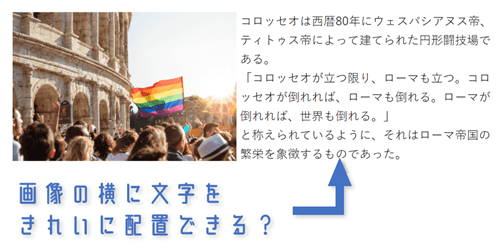
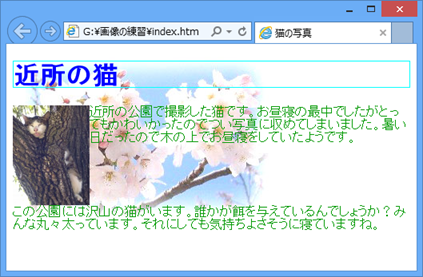
CSSで画像の横に文字を置けない!そんな時に試してほしい5つの方法

CSSで画像の横に文字を置けない!そんな時に試してほしい5つの方法

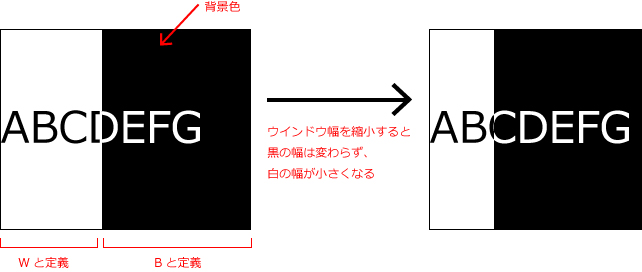
背景の設定:スタイルシート(CSS)一覧 - HTMLタグボード

HTML - 【CSS】このデザインはCSSで実装できますか?|teratail

01-10u2026背景画像の表示位置 u2013 オンライン無料パソコン教室

CSSで上下・左右に中央寄せする方法、全部まとめ WWWクリエイターズ

text-align: justify」でテキストの改行位置をぴったり揃える|CSS

css】線形グラデーションを背景に配置できるlinear-gradient()の使い方

text-align: justify」でテキストの改行位置をぴったり揃える|CSS

背景の設定:スタイルシート(CSS)一覧 - HTMLタグボード
 You have just read the article entitled CSSのposition:absolute;とは?要素を思いのままに配置する方法 侍 - css 背
景テキスト 位置. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/csspositionabsolute-css.html
You have just read the article entitled CSSのposition:absolute;とは?要素を思いのままに配置する方法 侍 - css 背
景テキスト 位置. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/csspositionabsolute-css.html


0 Response to "CSSのposition:absolute;とは?要素を思いのままに配置する方法 侍 - css 背 景テキスト 位置"
Post a Comment