背景画像(background-image)を横幅100%、更に縦横比も維持するCSS - css 背 景サイズ 比率
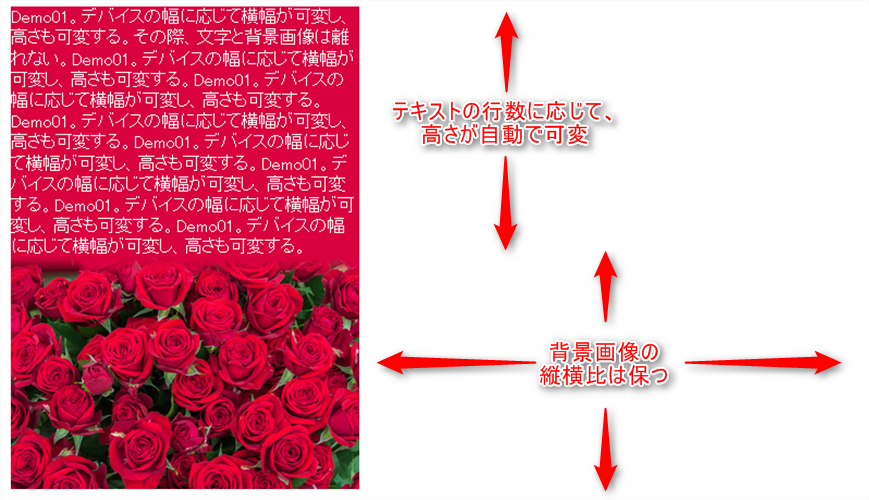
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
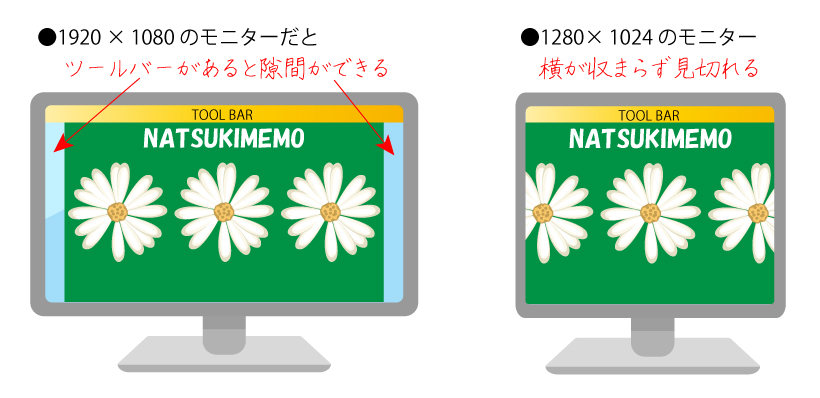
フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の
Related

CSSのbackgroundプロパティで背景にスタイルを適用しよう マインド

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法

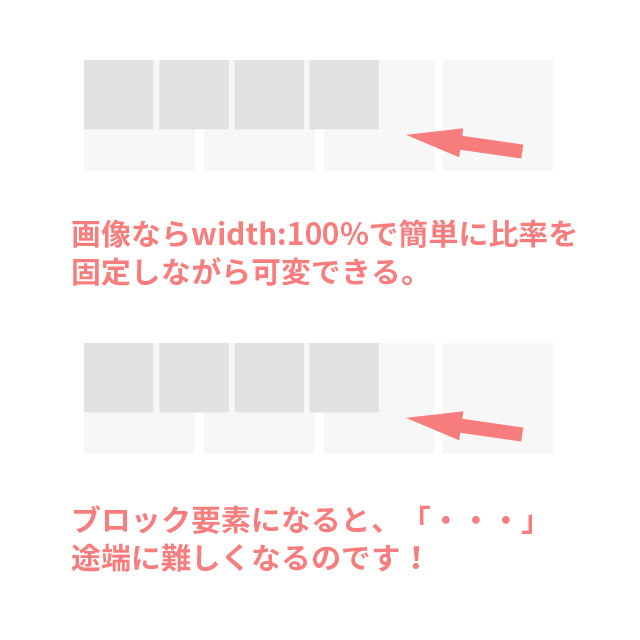
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法

CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法

CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

CSS - レスポンシブで背景画像を比率を保ったまま表示させたいです

HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法

CSS 縦横比を維持し、背景画像(background-image)を横幅いっぱいに可変

0 Response to "背景画像(background-image)を横幅100%、更に縦横比も維持するCSS - css 背 景サイズ 比率"
Post a Comment