要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 - css 背景 カラー 透明
要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
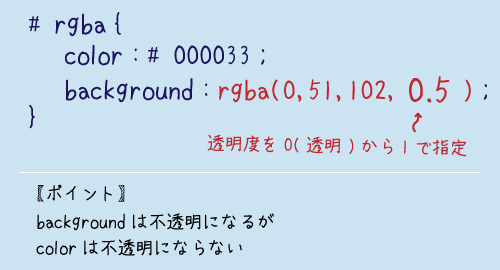
背景だけ透過させて文字だけ透過させない方法 Design record
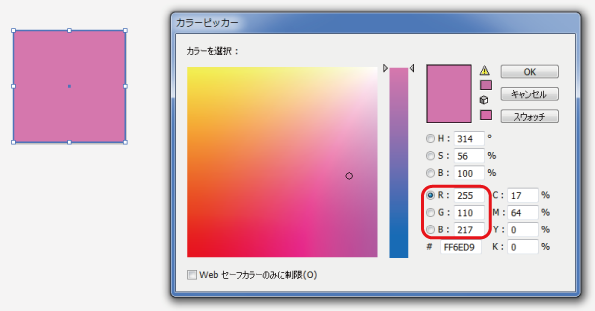
CSS】 background-colorを学び背景色指定しよう! SHU BLOG
透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark
全てのブラウザに対応したcssスタイルシートの透明、半透明の背景設定
CSSで枠線(border)を透明・半透明にするには?透明化できない原因と 
CSSを上書きして背景色を指定無しにする方法 むねひろ@プログラマー
CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と 
RGBA値で背景を半透明にする CSS
CSS 要素の背景色を透明・半透明にする方法
CSSのcolorをrgb指定する方法を現役エンジニアが解説【初心者向け 
0 Response to "要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 - css 背景 カラー 透明"
Post a Comment