IE11対応】clip-pathを使用せずに動画をテキストやシェイプでマスク - css 背 景動画 マスク
IE11対応】clip-pathを使用せずに動画をテキストやシェイプでマスク 
JS]YouTubeの動画をページ全体の背景に配置し、レスポンシブ対応の今時
Related
![JS]YouTubeの動画をページ全体の背景に配置し、レスポンシブ対応の今時](https://coliss.com/wp-content/uploads-201501/2015020310-03.png)
プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック

CSSで実現!Webで使えるマスク表現のやり方 ARAKAZE NOTE
現場で使えるHTMLu0026CSS Tips ① / Twitter

CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ
![CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ](https://coliss.com/wp-content/uploads-201702/2017053101-01.png)
スクリプト無し、動画をページの背景いっぱいに表示する方法 コリス

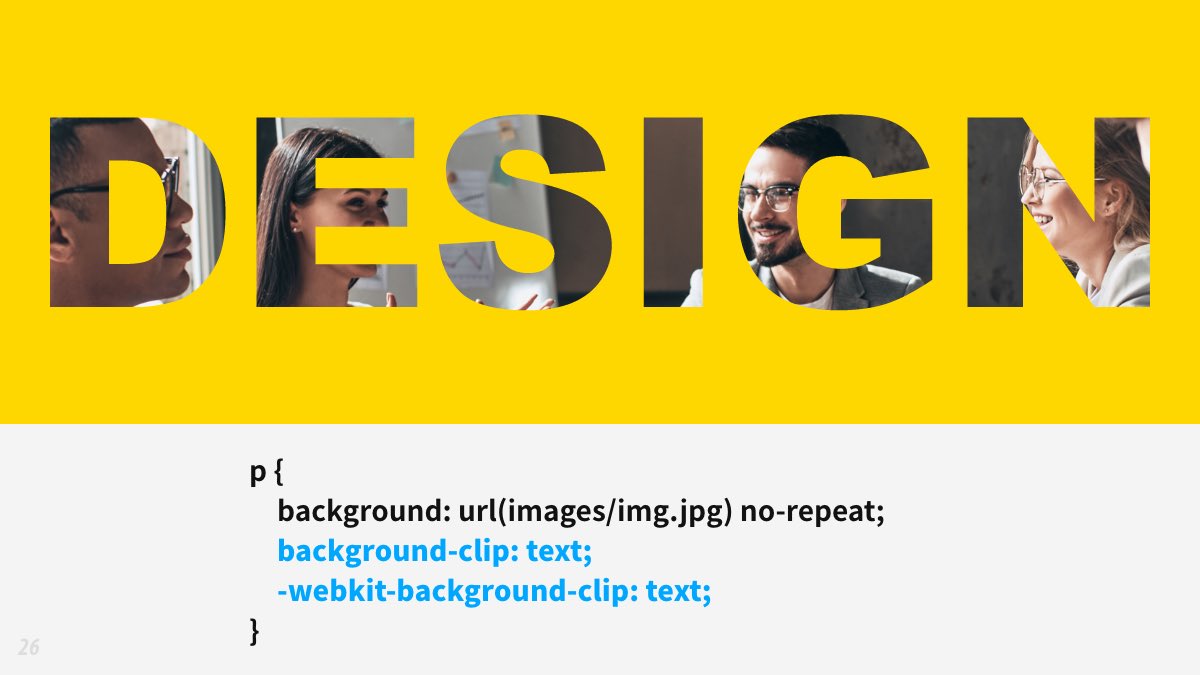
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary

変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ

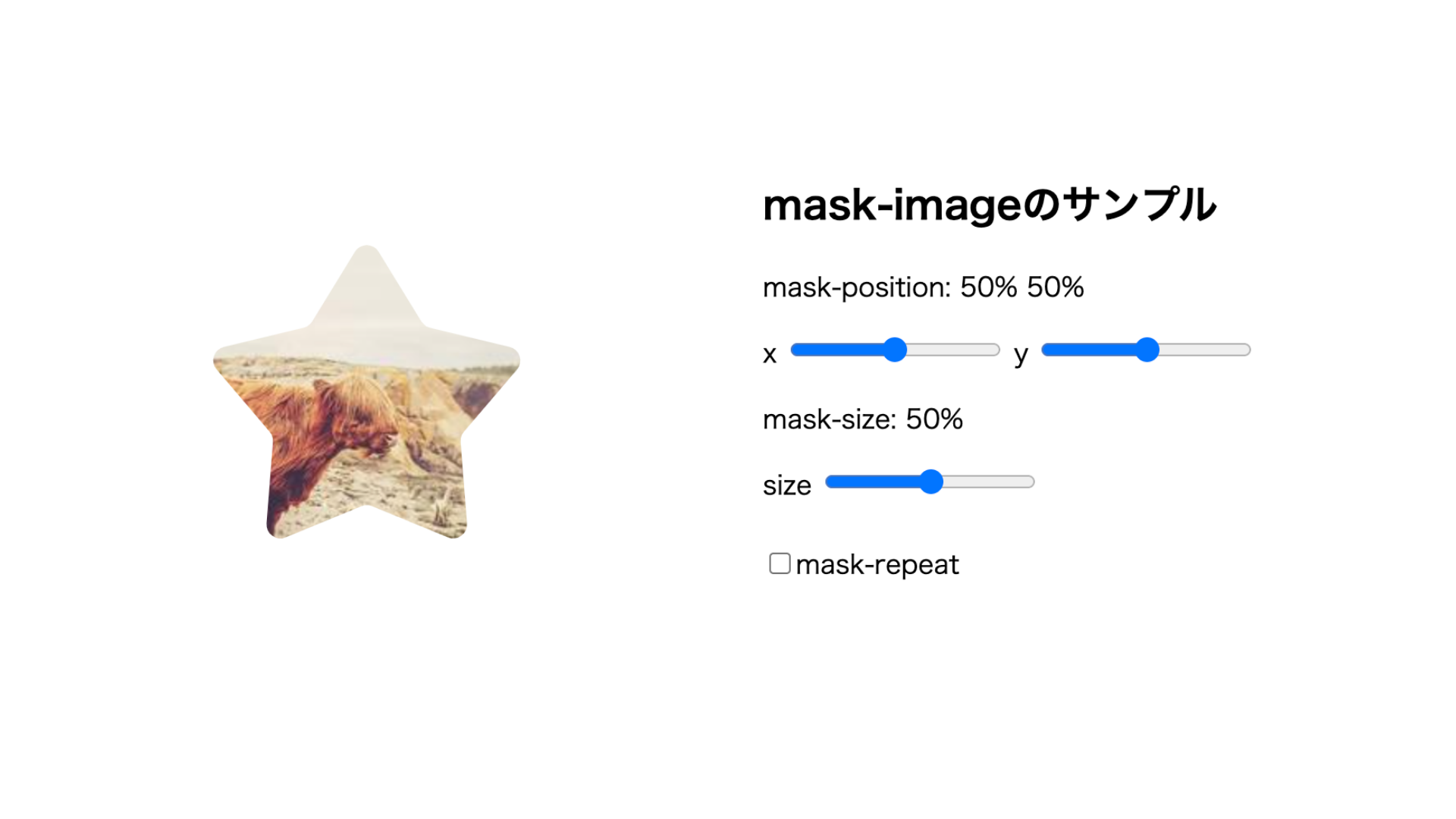
CSS】maskプロパティで画像を切り抜く方法(マスク処理) Tech dig

動画をヒーローイメージのように画面いっぱいに背景表示させるCSS

変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ
 You have just read the article entitled IE11対応】clip-pathを使用せずに動画をテキストやシェイプでマスク - css 背
景動画 マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/ie11clip-path-css.html
You have just read the article entitled IE11対応】clip-pathを使用せずに動画をテキストやシェイプでマスク - css 背
景動画 マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/ie11clip-path-css.html

0 Response to "IE11対応】clip-pathを使用せずに動画をテキストやシェイプでマスク - css 背 景動画 マスク"
Post a Comment