画像の高さを固定して横幅だけ伸縮させる方法 Designmemo(デザイン - css 背 景サイズ 比率
画像の高さを固定して横幅だけ伸縮させる方法 Designmemo(デザイン 
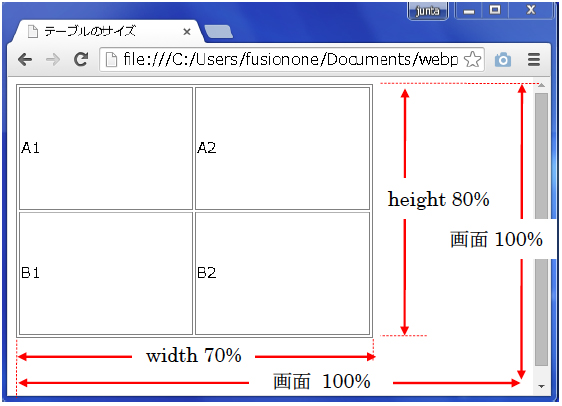
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京 
初心者向け】背景画像のサイズ指定方法を図をつかって丁寧に解説
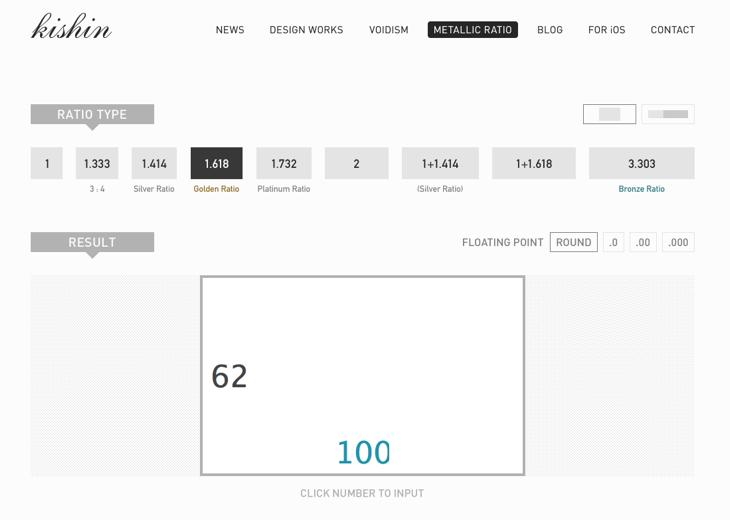
WEBデザインに必須!画像比率のサイズ算出ツール Web制作に便利な 
背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド 
background-imageの使い方、imgタグの使い方【画像の使い分け】
CSS3 スマホサイト制作にかかせないbackground-sizeについて Go-Next 
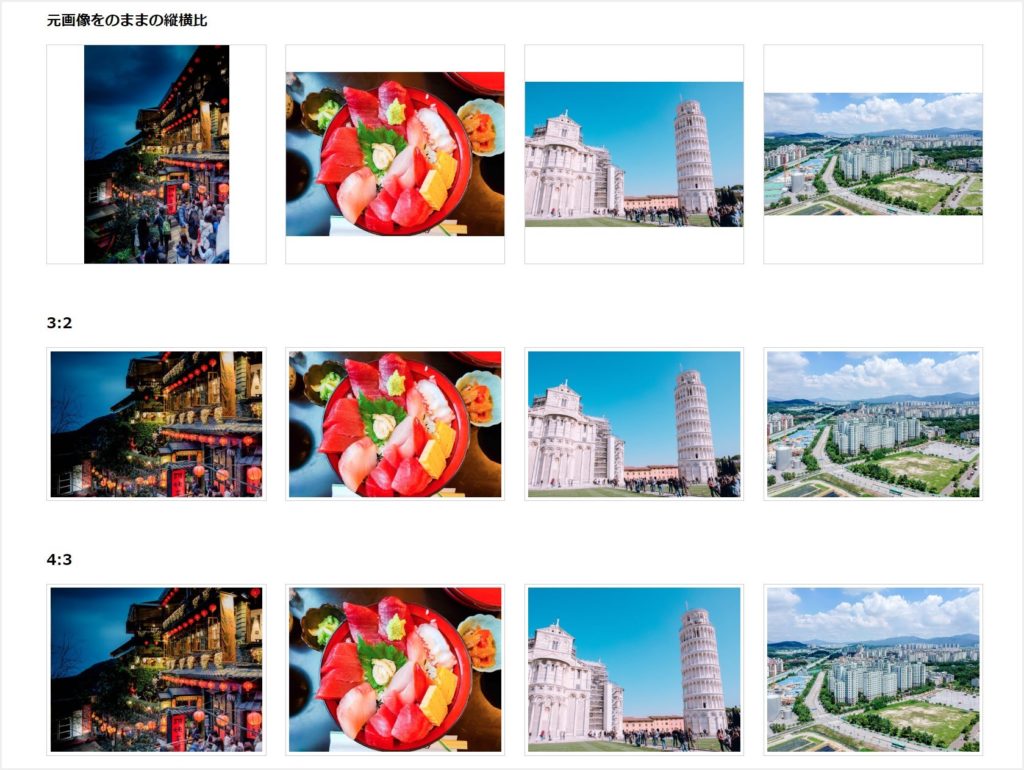
CSSで背景画像を縦横比を維持したままレスポンシブ対応するには
CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法 
cssで背景画像のサイズを変えよう!background-sizeまとめ
初心者向け】背景画像のサイズ指定方法を図をつかって丁寧に解説
CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて 
0 Response to "画像の高さを固定して横幅だけ伸縮させる方法 Designmemo(デザイン - css 背 景サイズ 比率"
Post a Comment